
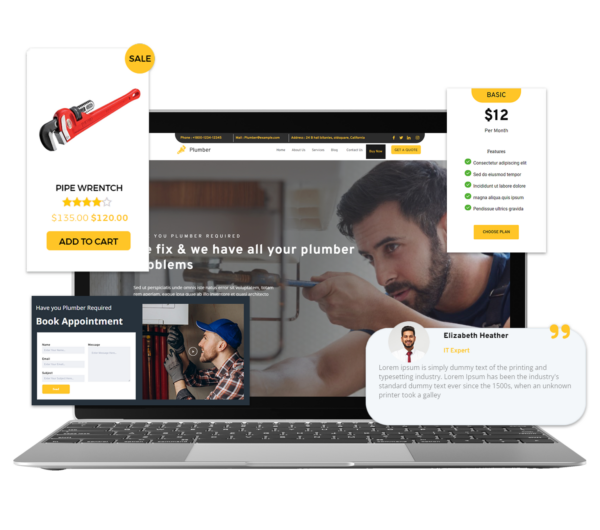
We can give you the best wordpress themes
WP Elemento Presents the best WordPress Themes based on elementor. Our themes are easy to use with drag and drop edit.
Choose The Best WordPress Themes
Welcome to WPElemento. Here, we will provide you with the best Premium Responsive WordPress themes for different categories like Business, Conference, Startup, IT Solutions, Marketing agency, Green Farm, and many more cool WordPress themes. These Elementor WP themes are easily customizable and come with vibrant, rich features like Woocommerce compatibility, Translation ready, speed-optimized, and SEO-friendly. Thanks to our fine and secure coding, you will get a compatible, adaptable, and effective WP theme that will generate an unimaginable amount of traffic to your site.
-
 Sale
SaleYoga WordPress Theme
Regular price $40.00Regular priceUnit price per$54.00Sale price $40.00 -
Tattoo Studio WordPress Theme
Regular price $40.00Regular priceUnit price per$54.00Sale price $40.00 -
Music Band WordPress Theme
Regular price $40.00Regular priceUnit price per$54.00Sale price $40.00 -
Architecture WordPress Theme
Regular price $40.00Regular priceUnit price per$54.00Sale price $40.00 -
Tech Blog WordPress Theme
Regular price $40.00Regular priceUnit price per$54.00Sale price $40.00 -
Image Gallery WordPress Theme
Regular price $40.00Regular priceUnit price per$54.00Sale price $40.00 -
Kindergarten WordPress Theme
Regular price $40.00Regular priceUnit price per$54.00Sale price $40.00 -
Personal Trainer WordPress Theme
Regular price $40.00Regular priceUnit price per$59.00Sale price $40.00 -
Consultant WordPress Theme
Regular price $40.00Regular priceUnit price per$59.00Sale price $40.00

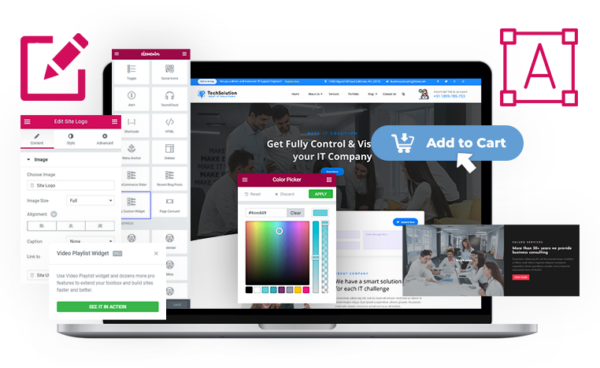
Get Unlimited Customization Options with Elementor
Elementor-based WordPress themes are some of the best when it comes to customization options. Elementor is a WordPress plugin that lets you create custom pages and posts with drag-and-drop ease. It’s also one of the most popular WordPress plugins, with over 4 million active installations.
Reasons to Choose Us for Your Next Project
WHY CHOOSE US
56+ Elementor Themes
20K+ Active Installation
34K+ Downloads on WordPress.org
19.5K+ Happy Customers
Unlock Powerful Capabilities with Our Theme Features
THEMES FEATURES

ONE CLICK DEMO IMPORTER
Effortless setup with One-Click Demo Importer, swiftly importing the theme's demo data to kickstart your website with ease and precision.

ELEMENTOR OPTIMIZED
Theme optimized for the Elementor plugin, ensuring a seamless and user-friendly experience in customization.

RESPONSIVE LAYOUTS
Responsive layouts cater to all devices, ensuring seamless adaptability for optimal user experience on various screen sizes and resolutions.

LIGHTWEIGHT THEME
Efficient, quick-loading theme for optimal performance, ensuring a seamless user experience with lightning-fast loading times.

PROFESSIONAL SUPPORT
Dedicated customer support, ensuring your theme experience is seamless and any queries are promptly addressed with professionalism and expertise.

CUSTOM SHORTCODES
Enhance your website with versatile custom shortcodes, adding dynamic elements and functionalities effortlessly to elevate your online presence.
Discover Everything You Need to Know Before Choosing Theme
FREQUENTLY ASKED QUESTIONS
Is The Theme Compatible With The Latest Version Of WordPress?
What Kind Of Support Is Provided With The Theme Purchase?
Is The Theme Mobile-Friendly And Responsive?
Are There Demo Content And One-Click Demo Import?
Is Woocommerce Compatible For E-Commerce Functionality?
Is The Theme Compatible With The Latest Version Of WordPress?






















