Are you concerned about your website’s google page speed optimization? If so, you’re not alone. In today’s fast-paced world, people prefer getting the information they need quickly and easily. If your website is slow to load, you will likely lose potential customers or readers.
One way to improve your website’s loading time is to ensure that your pages are optimized for Google Page Speed. Google Page Speed is a tool that measures the loading time of a website and provides recommendations on how to improve it. WordPress is a popular content management system (CMS) used by a majority of people worldwide.
The combination of WordPress and Google Page Speed can be a powerful tool to help you improve your website’s loading time. In this article, we will provide tips on using Google Page Speed in WordPress to improve your website’s loading time.
What Is Google Page Speed?
Google Page Speed is a Google tool that analyzes a web page and provides suggestions to make that page faster. Google Page Speed Insights is one of the most popular tools for measuring page speed.
Google Page Speed is a free and open-source tool that helps website owners to speed up their website and improve their Google ranking. Google developed the tool to measure a website’s performance and suggest how to improve it.
Page Speed Insights is a desktop and mobile web development tool that provides Performance reports with actionable data about a page. The report is generated using field data collected from the Chrome User Experience Report and lab data from Lighthouse.
The tool provides two scores: a speed score and a usability score. The speed score is based on how fast a page loads on a 3G connection. The usability score is based on how easy it is to use a page on a mobile device.
The Page Speed score ranges from 0 to 100, with 90 being the minimum score for a good page. A score of 100 is considered to be perfect.
Why Is Google Page Speed Optimization Important?
Google has found that pages that take longer than 3 seconds to load are likely to significantly drop traffic. A recent study by Radware found that almost 60% of users would abandon a website if it took longer than 3 seconds to load. This is a huge problem for website owners, as it results in not only a loss of traffic but also a loss of potential customers.
Google Page Speed Insights is a valuable tool for website owners as it provides feedback on how to improve the speed of their website. It is important for several reasons, such as:
- It is one of the factors that Google uses to rank pages in its search results.
- A slow-loading page can result in a poor user experience, leading to a loss of traffic and conversions.
- A fast-loading page can improve the user experience and lead to higher engagement and satisfaction levels.
To ensure that your pages are loading quickly, you should run regular Page Speed tests and take action to improve the speed of your pages.
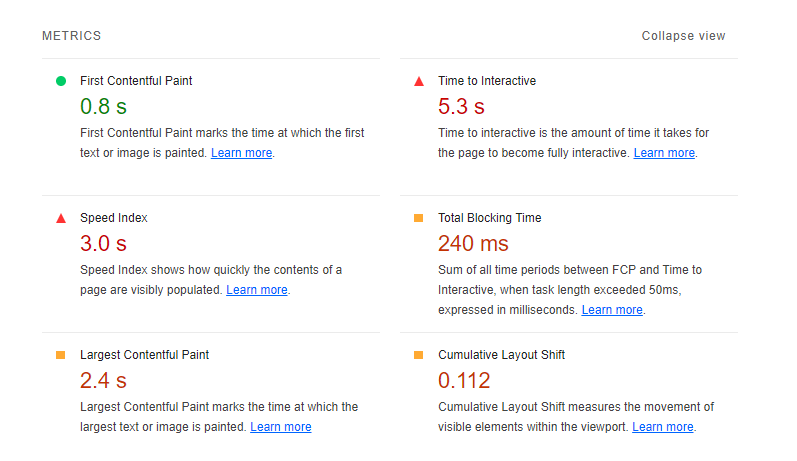
Metrics Need To Know In Google Page Speed Test
While the Google Page Speed Insights tool is fairly straightforward to use, there are a few important metrics you need to know before you start your website’s google page speed optimization.

First Contentful Paint
The First Contentful Paint (FCP) is the point at which the first meaningful piece of content is rendered on the screen. This is an important metric for measuring the user experience (UX) as it tells us how long it takes for the user to see content on the screen. If the FCP is high, the user may lose interest in the page and go elsewhere.
Several factors can affect FCP, including the size of the page, the number of resources that need to be downloaded, the complexity of the page, the type of content, the browser, and the device.
Largest Contentful Paint
Largest Contentful Paint (LCP) is one of the key web vitals that measures how long it takes for the main content of a page to load. It is an important metric to track because it is closely related to user experience. A fast LCP is essential for a good user experience, and it can be improved by optimizing the resources that are used to render the content.
LCP is measured by the time from when the page starts loading to when the largest content element on the page is rendered. The largest content element can be anything from an image to a text block. It is important to note that LCP is not just a measure of the time it takes to load all the content on the page. It is a measure of the time it takes to load the largest content element on the page. This is important because the largest content element is usually what the user is looking for when they load a page.
A higher LCP can cause users to abandon the page, which will lead to a loss in conversion rate.
Speed Index
The Speed Index is a metric that measures the average time it takes for a web page to load. It is a useful tool for developers to track the performance of their website and make improvements accordingly.
Several factors can affect the Speed Index, including file size, number of requests, and server response time. Speed Index can be affected by different browser versions, devices, and user connection speeds.
Speed Index is a valuable metric for understanding how your website is performing for users. It can help you identify bottlenecks and optimize your website for better performance.
Time To Interactive
Time to Interactive (TTI) is a web performance metric that measures how long it takes for a page to become fully interactive. It is the time from when the page starts loading to when the user can start interacting with it.
This metric is important because it is a good indicator of how responsive and user-friendly a website is. A website that takes a long time to become interactive is likely to frustrate users and drive them away.
Total Blocking Time
Total Blocking Time (TBT) is a metric that measures the sum of all the time that a user is blocked from completing a task. It is a measure of how much time is spent waiting for a system to respond. TBT is often used as a performance metric for systems that have a lot of user interaction, such as web applications.
Cumulative Layout Shift
Cumulative Layout Shift (CLS) is a Core Web Vitals metric that measures the stability of a page. It quantifies how often users experience unexpected layout shifts, which are sudden and undesirable changes to a page’s content that can disrupt the user experience. CLS is calculated by summing the squares of all individual layout shift scores for a page and then dividing by the number of page views.
A high CLS score indicates that users are likely experiencing unexpected layout shifts on a page, which can be disruptive to their experience. A low CLS score, on the other hand, indicates that users are not experiencing unexpected layout shifts and that the page is stable.
Several factors can cause layout shifts, such as images or ads that are not properly sized or positioned, web fonts that are slow to load, or dynamic content that is not given enough time to render.
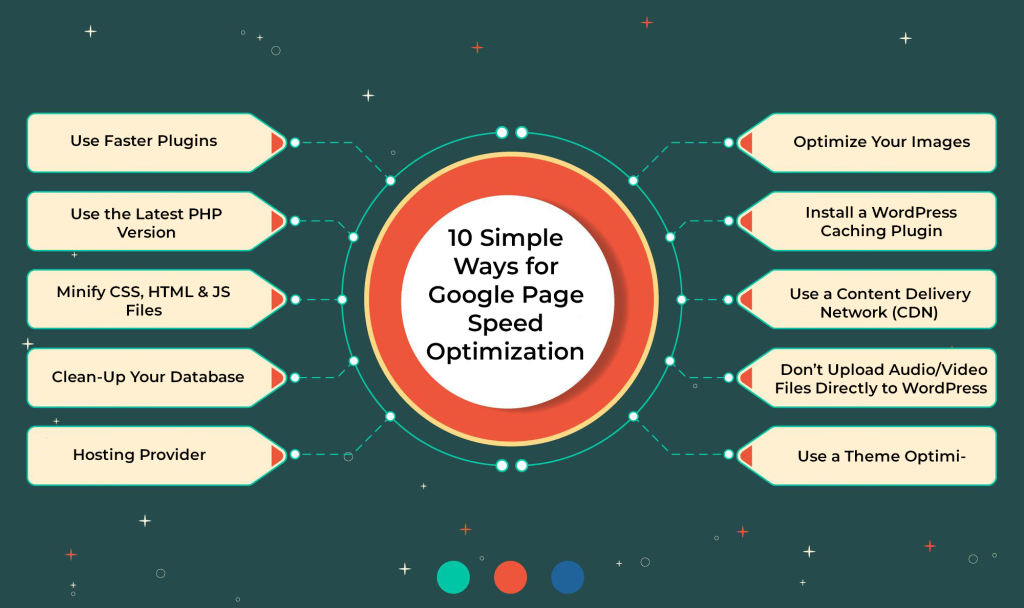
Google Page Speed Optimization: In 10 Simple Ways

One of the most important factors in determining the success of a website is its page speed. A fast website not only provides a better user experience but also ranks higher in search engines.
Many factors contribute to a slow website, but one of the most common is a WordPress website. WordPress is a content management system (CMS) that is used by millions of websites around the world. While it is a great platform, it can sometimes be slow.
Fortunately, there are many ways to improve the page speed of a WordPress website. Here are the 10 ways to improve the Google page speed of the WordPress Website.
- Optimize Your Images
- Install a WordPress Caching Plugin
- Use a Content Delivery Network (CDN)
- Don’t Upload Audio/Video Files Directly to WordPress
- Use a Theme Optimized for Speed
- Use Faster Plugins
- Use the Latest PHP Version
- Minify CSS, HTML & JS Files
- Clean-Up Your Database
- Hosting Provider
Optimize Your Images
The role of image optimization in improving your website page speed is often underestimated. Images are an important part of any website, but they can also be a major contributor to slow page loading times. By optimizing images for the web, you can dramatically improve your website’s page speed and performance.
Image Optimization is the process of reducing the file size of an image without compromising the quality of the image. Image optimization starts with choosing the right file format for your images. PNG and JPEG are the most popular formats for web images, but each has its advantages and disadvantages. Choosing the right format for your images can help you reduce file size and improve compression, both of which can help improve your website’s page speed.
In addition to choosing the right file format, there are several other techniques you can use to optimize images for the web. These include reducing file size, using compression, and making sure your images are served from a content delivery network (CDN).
Install A WordPress Caching Plugin
A caching plugin is a must-have for all WordPress websites. It speeds your website by caching static files and eliminates the need to send requests to the server for each page load. A caching plugin can make your website load faster by up to 80%.
There are many WordPress caching plugins available, but we recommend using W3 Total Cache. W3 Total Cache is a powerful caching plugin that is easy to use and offers a wide range of features, and it is compatible with shared hosting, supports AMP and SSL/TLS, minifies CSS, etc.
Content Delivery Network
One of the best ways to improve WordPress page speed is to use a content delivery network (CDN). A CDN stores a website’s static content (images, CSS, JavaScript, etc.) on a network of servers around the world and delivers it to visitors based on their location. This results in shorter loading times, as the content is delivered from a server that is closer to the visitor’s location.
Don’t Upload Audio/Video Files Directly To WordPress
Uploading audio and video files directly to your WordPress website can harm your page speed. This is because your WordPress website has to process and encode the files, which can take up a lot of resources.
There are several ways to avoid this problem, including using a plugin or service that can handle the encoding for you. However, the simplest and most effective way is to just host your audio and video files on a third-party website like YouTube or Vimeo.
Not only will this improve your WordPress website’s page speed, but it will also reduce the strain on your server.
Use A Theme Optimized For Speed
One of the most often overlooked methods is to use a fast Premium WordPress theme. Free themes are often temptations, and they can do more harm than good. Most free themes are poorly coded, which can lead to some performance issues. Premium WordPress Themes, on the other hand, are crafted with speed in mind. They also come with features that can help you optimize your website further, such as image compression and lazy load. This will again boost the Google page speed of your website.
Use Faster Plugins
While plugins can enhance the functionality of your website, they can also slow it down. A recent study found that the average website uses between 15 and 20 different plugins.
This can have a significant impact on your website’s speed, particularly if you are using a shared hosting plan. If you are on a shared host, your website’s speed will be impacted by the number of other websites on the same server that is also using plugins.
Therefore, it’s important to carefully consider which plugins you need and which ones you can do without. It is highly recommended to use faster and more important plugins for your website.
Use The Latest PHP Version
Programming language is One of the factors in website speed. PHP is a popular scripting language that is used by millions of websites. The latest version of PHP, 8.1, was released in August 2022. This version includes numerous improvements, such as better memory management and faster loading times.
If you are using an older version of PHP, then upgrading to the latest version can have a significant impact on your website speed.
Minify CSS, HTML & JS Files
CSS, HTML, and JavaScript are the three essential ingredients of any website. They are the building blocks that determine how a website looks and functions. While there are many different ways to optimize these files for faster loading times, minification is one of the most effective.
Minification is the process of removing all unnecessary characters from the code without affecting its functionality. This includes comments, formatting, whitespace, and anything else that is not essential to the code. By minifying these files, you can improve your website’s loading speed and improve the user experience.
Clean-Up Your Database
One of the main reasons for a slow website is a large and bloated database. A database stores all the information on your websites, such as your posts, pages, comments, and users. Over time, as you add more content and users, your database can become large and sluggish. That’s why it’s important to regularly clean up your WordPress Database.
Hosting
If you’re using a shared host, yourwebsite will share resources with other websites on the same server. This can lead to slow loading times and other performance issues.
A dedicated host, on the other hand, will give your website its resources, making it much faster. In addition, a dedicated host can offer other benefits, such as increased security and better customer support.
Conclusion
A common complaint about WordPress is that it can be slow. However, there are several ways you can use Google Page Speed Optimization to speed up your WordPress website. One of the most effective is to improve your Google Page Speed score. This can be done by optimizing your images, using a caching plugin, minifying your CSS and JavaScript, using faster themes, plugins, latest PHP version, cleaning your database, and using dedicated hosting. You can check out our latest WordPress Elementor themes. This theme is designed to be fast and lightweight, and it includes several features that will help improve your Page Speed score.
The WordPress theme bundle, coupled with premium Elementor themes, offers a powerful combination for seamless website development. These themes, meticulously crafted for Elementor, provide a wealth of customization options. What sets them apart is their inherent focus on Google Page Speed Optimization. With lightweight coding and optimized assets, they ensure swift loading times, crucial for user engagement and SEO rankings. This symbiotic relationship between the theme bundle and Google Page Speed Optimization guarantees a seamless browsing experience, striking a balance between aesthetic appeal and optimal performance.