Having an eye-catching website is crucial for capturing your audience’s attention and keeping them engaged. One powerful design element that can make a significant impact on your site’s visual appeal is gradients.
Gradients have become increasingly popular in web design because of their ability to add depth, dimension, and a touch of sophistication to the overall look and feel of a website. Whether you’re running a personal blog, an online portfolio, or an e-commerce store, incorporating gradients into your design can instantly transform the user experience.
In this blog, we will delve into the world of gradient effects and explore how you can effortlessly implement them into your WordPress website using the versatile Elementor WordPress Page Builder. No need to be a coding expert or a design guru – Elementor’s user-friendly interface empowers you to create stunning gradient effects in WordPress Website with just a few clicks.
We will take you through a step-by-step guide on customizing and applying gradients to various elements on your site, such as backgrounds, buttons, headings, and more. By the end of this tutorial, you’ll have the skills and knowledge to infuse your website with captivating gradient effects in WordPress that resonate with your brand and captivate your visitors.
Get ready to take your web design game to the next level as we unravel the secrets of using gradient effects in WordPress with Elementor. Let’s dive in!
Understanding Gradients
Gradients are a visual effect in web design that involves a smooth transition between two or more colors, creating a continuous blend. They are used to add depth, dimension, and a sense of movement to various elements on a website, making the design more captivating and engaging. The gradient effect is achieved by smoothly transitioning from one color to another, creating a beautiful color spectrum in between.
Gradients work by defining a starting point and an endpoint for the color transition. The colors in between these points blend seamlessly to create the gradient effect. Designers can control the direction, angle, and length of the gradient, allowing for endless possibilities in terms of visual impact.
In web design, gradients can be applied to various elements, such as backgrounds, text, buttons, images, and icons. They can range from subtle and soft transitions for a more elegant look to bold and vibrant transitions for a striking and modern appeal. Gradients are an excellent way to add a touch of sophistication and style to a website, making it stand out from the competition and leaving a lasting impression on visitors.
Types Of Gradient Effects In WordPress
Elementor offers a plethora of options to create stunning gradient effects in WordPress, allowing designers to add depth and visual intrigue to their websites effortlessly. Let’s explore the three main types of gradient effects in WordPress available with Elementor: linear gradients, radial gradients, and angle gradients.
- Linear Gradients: Linear gradients in Elementor create a smooth color transition that runs in a straight line from one point to another. Designers can choose between horizontal, vertical, or diagonal orientations, giving them full control over the direction of the gradient effect. Horizontal linear gradients are commonly used for elements such as headers and footers, while vertical gradients work well for sidebars or section dividers. Diagonal linear gradients can add a dynamic and energetic touch to the design. With Elementor’s intuitive interface, adjusting the starting and ending points, as well as the color stops in between, is straightforward, making it easy to achieve the desired look and feel.
- Radial Gradients: From the center of the gradient, colors smoothly transition outward in circular or elliptical patterns. This type of gradient effect creates a focal point, drawing attention to the center of the element, and gradually blending colors towards the outer edges. Elementor’s radial gradients are versatile and can be applied to buttons, circular logos, or any element that requires a centered and focused appearance. Designers can adjust the position of the focal point, the size of the gradient, and the color stops to craft visually appealing and captivating designs.
- Angle Gradients: Elementor also provides the option of angle gradients, which allow designers to define the direction of the color transition by specifying an angle. The colors then flow along the angle, creating a unique and dynamic effect. Angle gradients offer more versatility compared to linear gradients, as they can be used for diagonal color transitions, giving the design a sense of movement and energy. Elementor’s user-friendly controls enable designers to fine-tune the angle and color stops, enabling them to achieve precise and impressive gradient effects in WordPress.
Importance Of Choosing The Right Color Combinations For Gradients
Selecting the right color combinations for gradients is crucial as it can make or break the overall impact of the design. Colors have a significant psychological impact on viewers and can evoke specific emotions and responses. The right color combination can create harmony and convey the intended message, while the wrong combination may lead to visual discord and confusion.
When choosing colors for gradients, it’s essential to consider the brand identity and the emotions associated with it. For instance, warm colors like red and orange evoke energy and passion, while cooler tones like blue and green provide a sense of calm and tranquility. Understanding the target audience and their preferences is also essential, as different demographics may respond differently to color choices.
Additionally, ensuring sufficient contrast between the colors in a gradient is vital for readability and accessibility. The text and other content overlaid on the gradient should be easily legible, so careful consideration of the color contrast is necessary.
By thoughtfully selecting color combinations for gradients, designers can enhance the overall user experience, strengthen brand identity, and create a visually appealing website that resonates with the audience on a deeper level.
Steps To Add Gradient Effects In WordPress
Adding gradient effects in WordPress websites using Elementor is a straightforward process that can elevate the visual appeal of your web pages. Follow these step-by-step instructions to seamlessly integrate stunning gradients into your design:
Step 1: Install, Activate, And Set Up Elementor

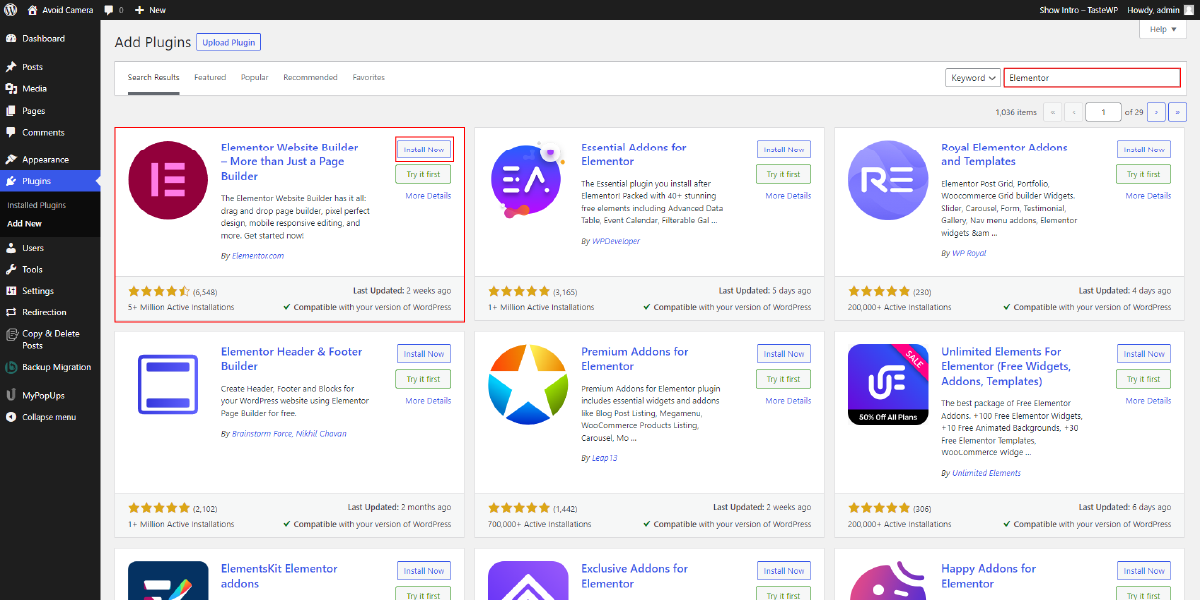
To add stunning gradient effects in WordPress websites using Elementor, the first step is to ensure that Elementor is installed and activated on your website. If you haven’t already installed Elementor, it’s a straightforward process. Begin by logging into your WordPress dashboard and navigating to the “Plugins” section. Once there, click on “Add New” and then type “Elementor” into the search bar. You’ll see Elementor listed as a search result. Click the “Install Now” button next to Elementor, and once the installation is complete, click “Activate” to activate the plugin.
Once Elementor is activated, you can begin using its powerful page-building features to design and customize your website. With Elementor’s user-friendly interface and drag-and-drop functionality, adding gradient effects becomes a seamless task. This essential step lays the foundation for unlocking Elementor’s full potential and opens up a world of design possibilities to elevate the aesthetics of your WordPress website with captivating gradient effects.
Step 2: Add New Page & Edit A Page With Elementor

After installing and activating Elementor on your WordPress website, the next step is to Add New Page & Edit a Page with Elementor. To do this, go to the “Pages” section in your WordPress dashboard and click on “Add New” to create a new page or choose an existing page that you want to edit. Once you’re on the editing screen, look for the “Edit with Elementor” button located at the top of the page and click on it.
By clicking “Edit with Elementor,” you will enter the Elementor page builder interface, which provides a user-friendly and intuitive design environment. Here, you can see the live preview of your page and access the Elementor panel on the left-hand side. This panel contains a wide range of elements, widgets, and customization options that you can use to enhance your page’s design, including the ability to add gradient effects.
In the Elementor page builder, you can easily customize and style various elements of your page, such as sections, columns, text, images, buttons, and more. With just a few clicks, you can apply gradient effects in WordPress website’s backgrounds or text elements, enabling you to create visually striking designs that elevate the aesthetics of your WordPress website.
Step 3: Choose The Element To Apply The Gradient

After creating or editing a page using Elementor, the next step to add gradient effects is to choose the element to which you want to apply the gradient. Elementor offers a vast array of elements that you can customize and style to suit your design needs. On the left-hand panel of the Elementor interface, you’ll find a variety of elements such as sections, columns, buttons, headings, images, text, and more.
Select the specific element that you wish to enhance with the gradient effect. For example, if you want to add a gradient background to a section or column, click on that section or column in the live preview or directly select it from the elements panel.
Once you’ve chosen the element, navigate to the “Style” tab in the left-hand panel. This tab allows you to access various styling options for the selected element, including background settings. Look for the “Background Type” option within the Style tab, and click on the dropdown menu. From the available options, choose “Gradient” to apply the gradient effect to the element’s background.
With the “Gradient” background type selected, you’ll now have a range of customization options to fine-tune the gradient effect. You can choose the type of gradient you want to apply – whether it’s a linear gradient, radial gradient, or angle gradient. Each type offers unique visual characteristics and effects, allowing you to experiment with different styles to achieve your desired look.
Next, you can set the starting and ending colors of the gradient. This choice will define the color transition within the selected element. You can also add intermediate color stops to create a smooth blending effect between colors, giving you precise control over the gradient’s appearance.
For linear and angle gradients, Elementor allows you to adjust the direction of the gradient effect. You can either specify an angle or choose between horizontal, vertical, or diagonal orientations. This flexibility enables you to align the gradient with the overall design vision of your page.
In addition to the fundamental gradient settings, Elementor provides additional options to refine and enhance the gradient effect. You can adjust the opacity of the gradient, add an overlay color to further customize the look, and set a blend mode to create unique visual effects. For radial gradients, you can control the position, size, and angle of the gradient to achieve the desired focal point.
Step 4: Preview And Save Your Changes

After customizing the gradient effect for the selected element, the next step is to preview and save your changes in Elementor. On the right-hand side of the page builder, you’ll find a live preview of your website, showcasing the applied gradient effect in real-time. This allows you to see how the gradient looks in the context of your overall design.
Take your time to review the gradient’s appearance and ensure it aligns with your desired visual outcome. If you’re satisfied with the results, it’s time to save your changes and make the gradient effect live on your website. To do this, click the “Update” or “Publish” button located in the Elementor panel.
By clicking “Update” or “Publish,” the changes you made, including the gradient effect, will be saved to the specific page you’re working on. Visitors to your website will now be able to see the captivating gradient effect applied to the element you customized. If you’re working on a new page, the published page will now include the gradient effect. Saving your changes is essential, ensuring that the gradient effects are visible to your audience, adding a touch of sophistication and visual appeal to any of your type of WordPress websites.
Step 5: Repeat For Other Elements (Optional)
If you want to enhance multiple elements on your WordPress page with gradient effects, Elementor makes it easy to do so. To add gradients to other elements on the page, simply repeat the process for each element, following the same steps as before.
First, select the element you wish to customize, such as another section, column, heading, button, or image. Access the “Style” tab in the left-hand panel, and choose the “Gradient” option under the “Background Type.”
Next, customize the gradient by selecting the type (linear, radial, or angle), adjusting the colors, and adding intermediate color stops as needed. Fine-tune the direction of the gradient (if applicable), and use additional settings to control opacity, blend modes, and gradient positioning.
Conclusion
In conclusion, adding stunning gradient effects in WordPress website using Elementor is a powerful way to elevate its visual appeal and captivate your audience. We’ve explored the concept of gradient effects in web design, delved into the different types of gradients available in WordPress, and understood the significance of choosing the right color combinations to evoke emotions and strengthen your brand identity.
With the step-by-step guide we provided, you now have the knowledge to effortlessly apply gradient effects in WordPress to various elements on your website. From backgrounds to buttons, headings to images, Elementor’s intuitive interface allows for seamless customization, resulting in a dynamic and engaging user experience.
Additionally, for those seeking premium WordPress Elementor themes optimized for Elementor page builders and boasting excellent gradient effects, WP Elemento offers a wide selection of options. Explore their collection to find the perfect theme that complements your website’s style and enhances it with captivating gradients.
Embrace the creative potential of gradient effects in WordPress with Elementor and take your website to new heights of visual brilliance and user satisfaction.





