Theme Installation
Install a theme using wordpress admin
Firstly, you need to log into your WordPress admin area.
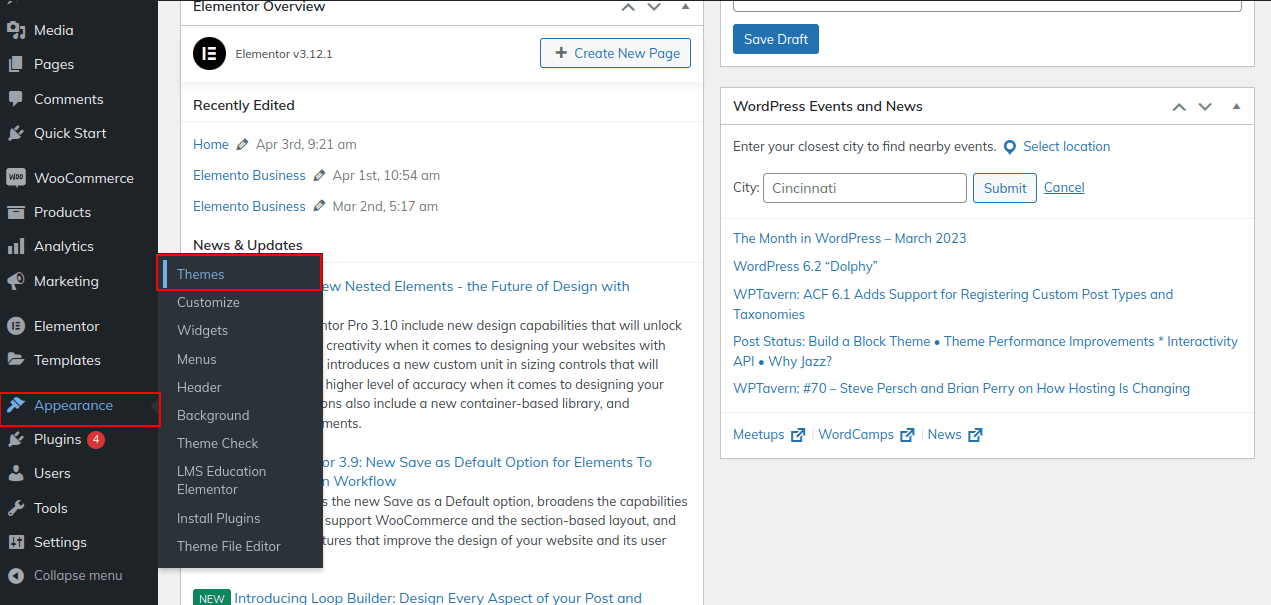
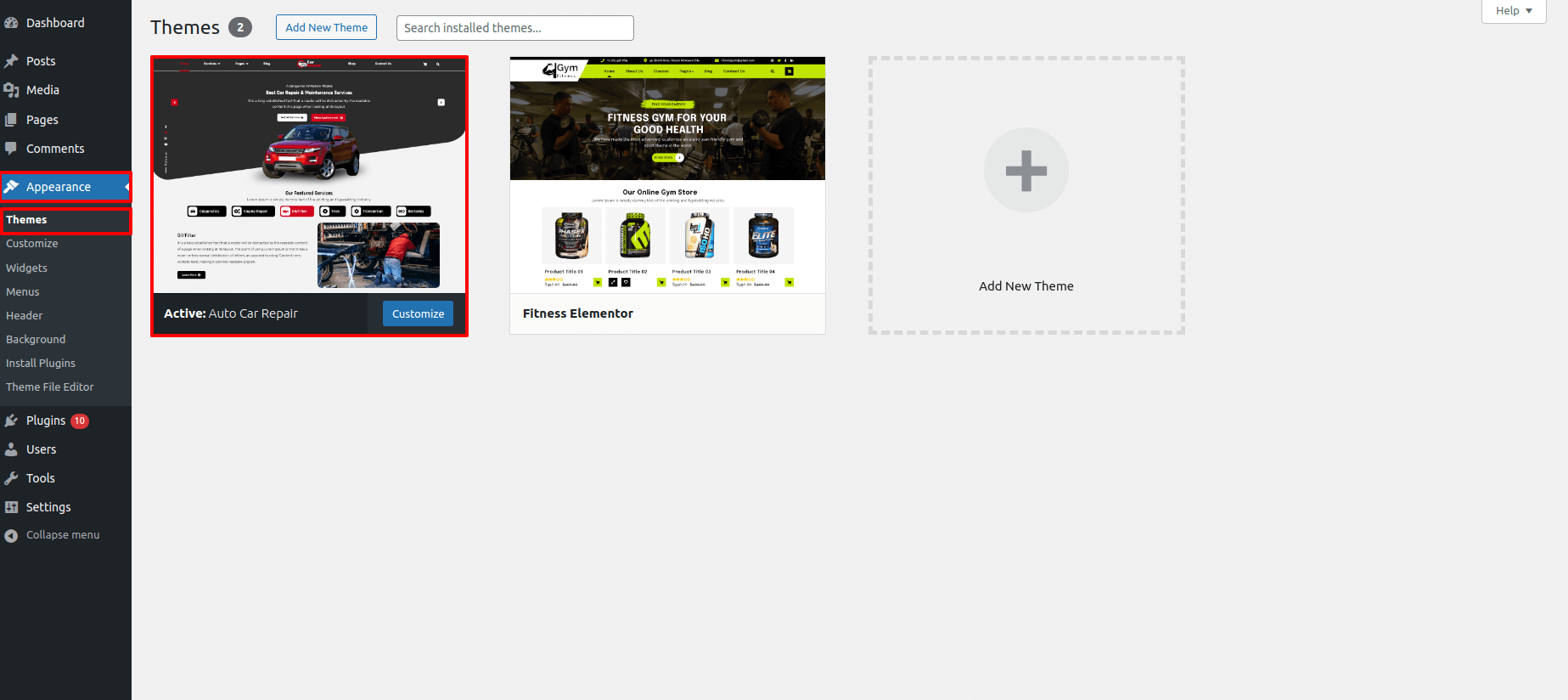
1.Click on Appearance Themes

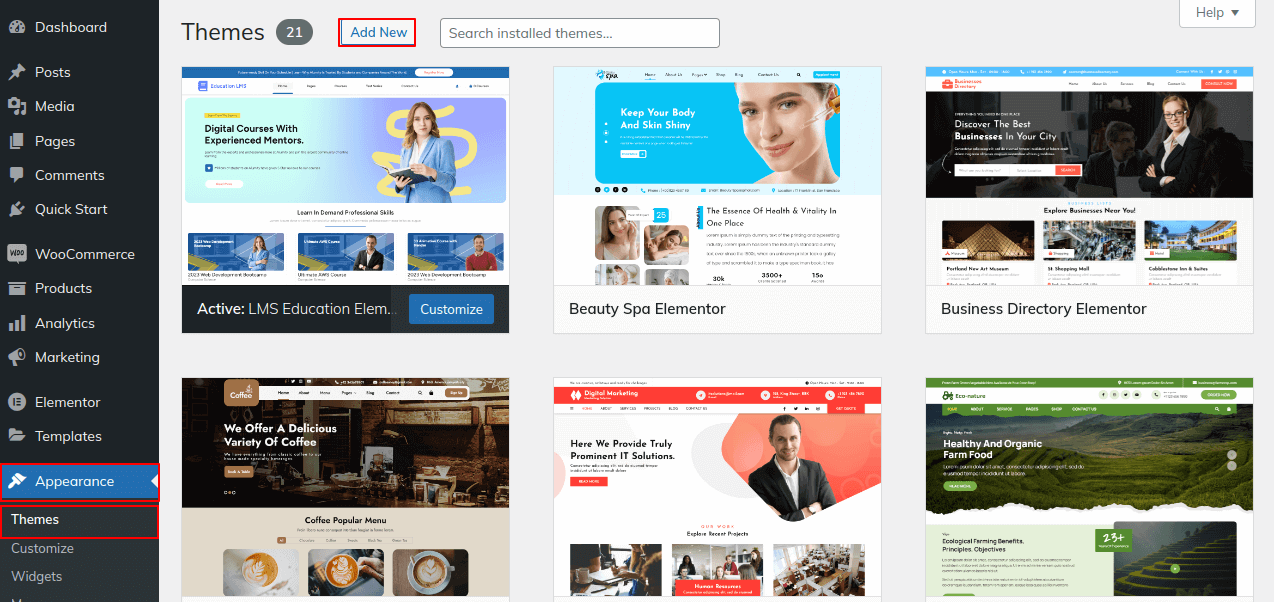
2. On the themes page, click the Add New button .

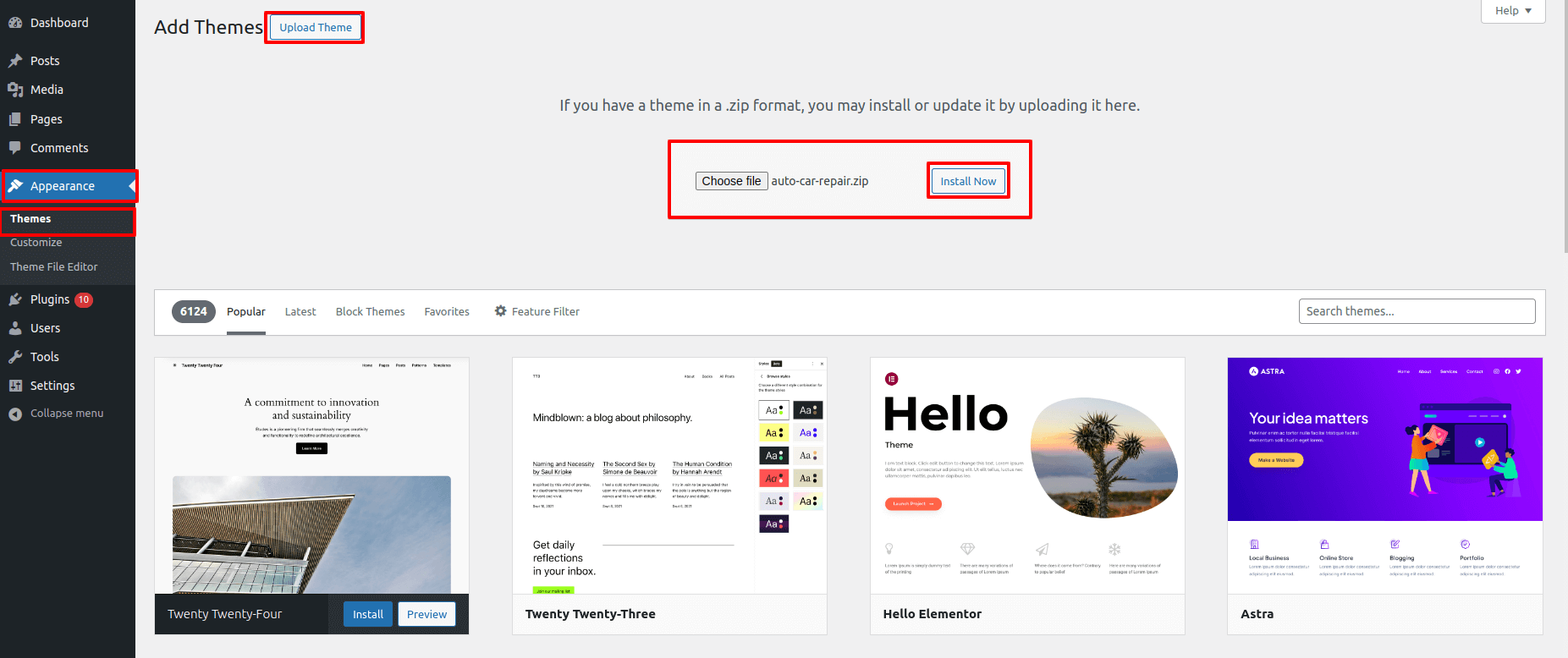
3. After clicking Browse, select your auto-car-repair.zip file and click Install now.

4. Install and Activate your theme.

Plugin Installation.
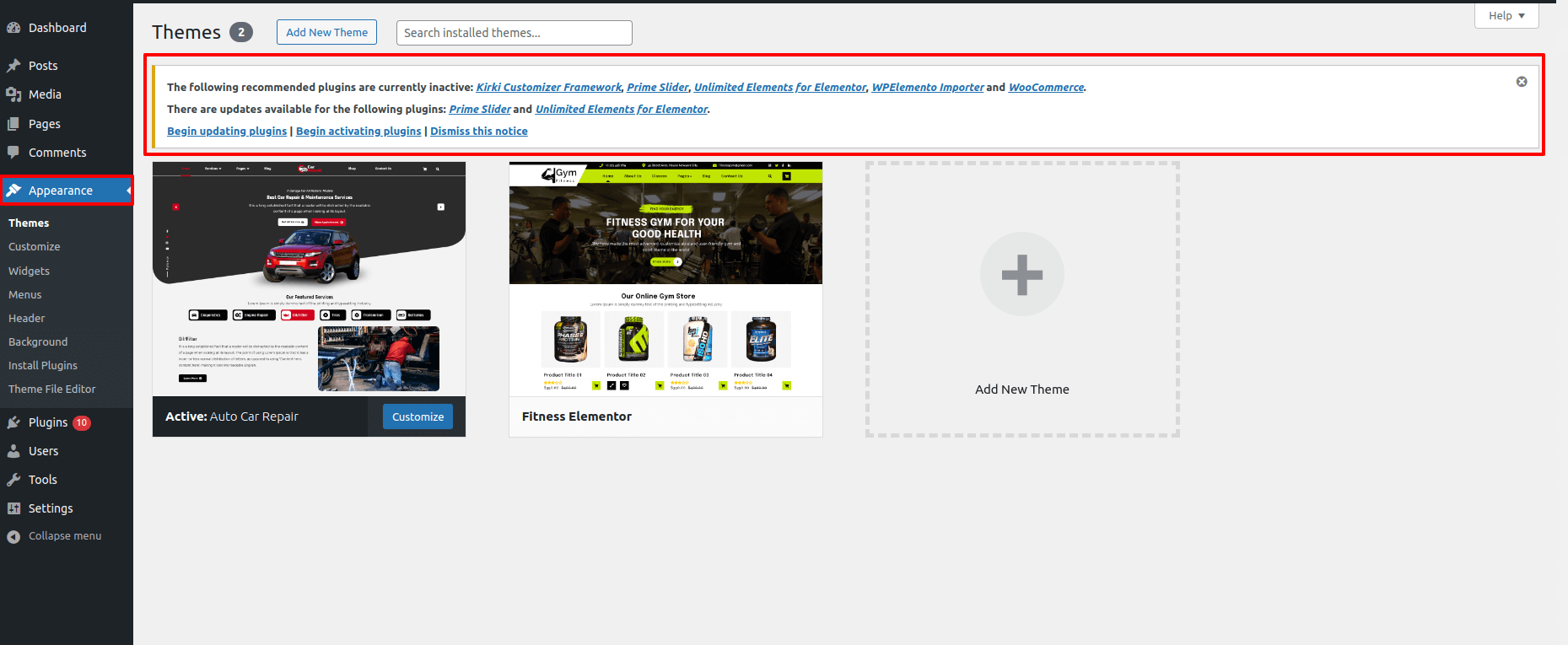
To install the required plugins, follow these steps:
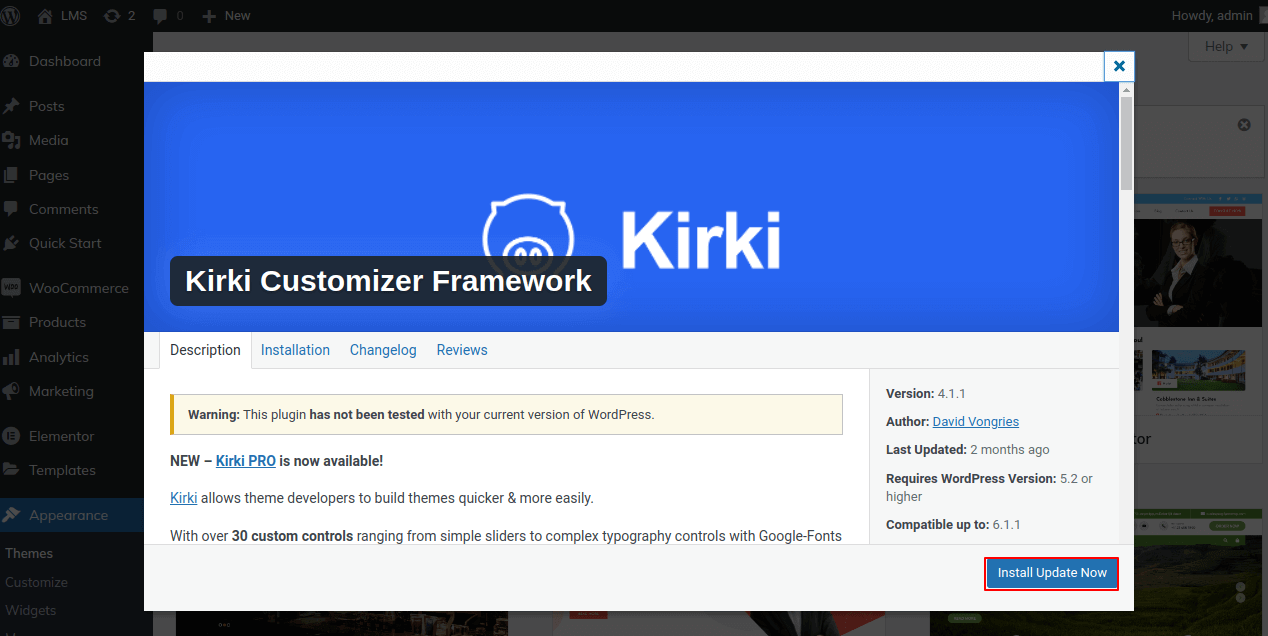
Elementor Plugin , Prime Slider, WPElemento Importer Plugin , Kirki Customizer Framework plugin, Unlimited Elements for Elementor.


Simply click the install now button and activate the plugin.
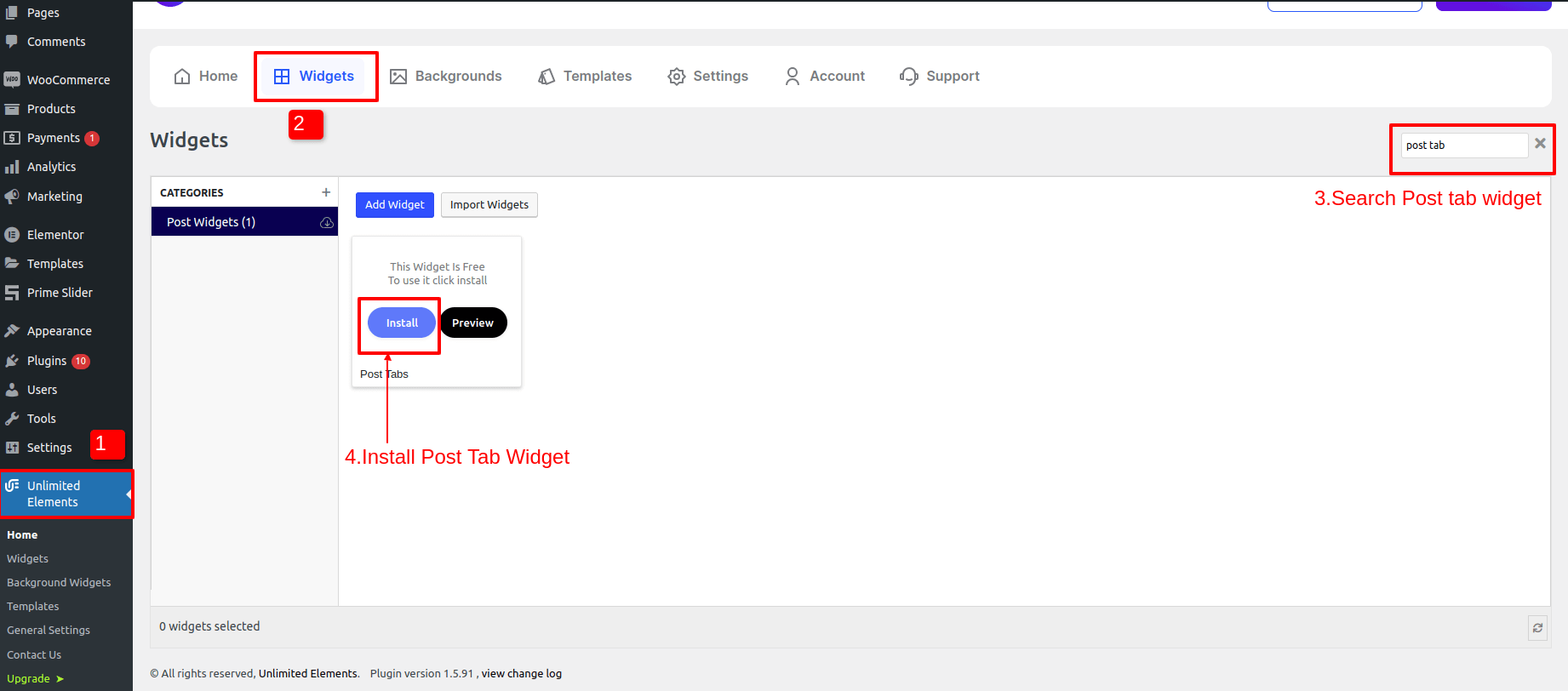
Install Post Carousel Lite Widget:
After installing the Unlimited Elements for Elementor plugin, install the Post Tab widget.
Note: Install the Post Tab widget before the demo import.
1. Click Dashboard Unlimited Elements

Theme Setup
To import content, follow these steps.
1. Click Dashboard Appearance Quick Start
Click On Start Now button

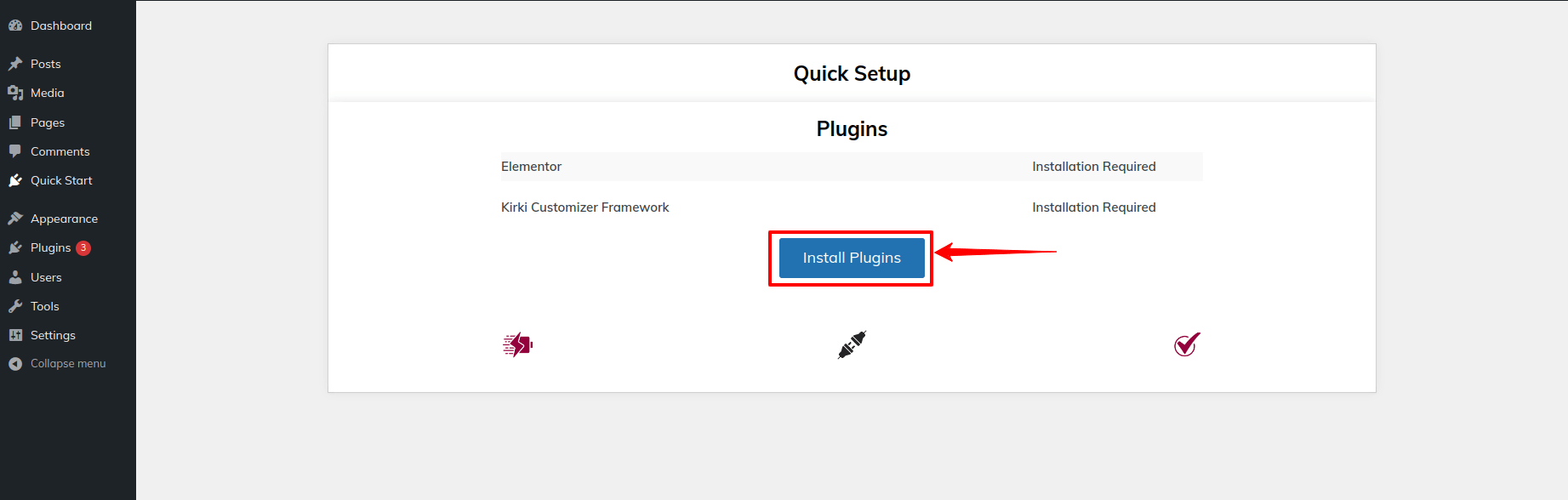
2. Click on Install Plugins or Skip To Next Step.

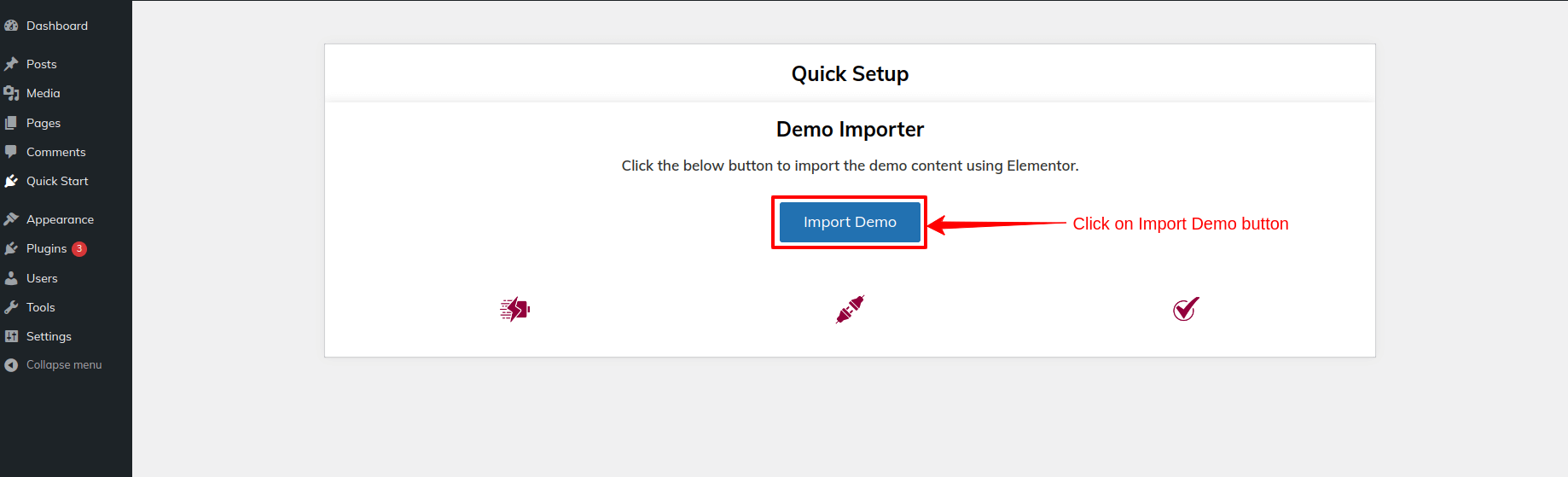
3. Then click on Import Demo button to start importing the demo.

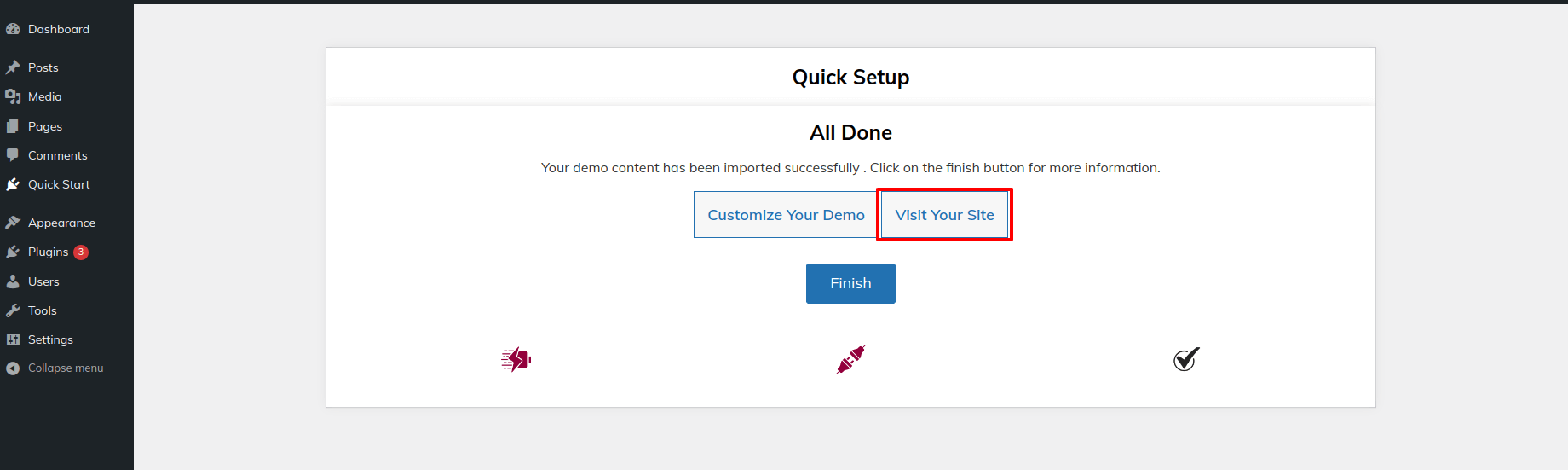
4. Then Click on Visit Your Site button for visiting site.

5. Now you can visit your site.

Navigation Menus Settings
1. Create pages by going to pages first >> A new page was added.
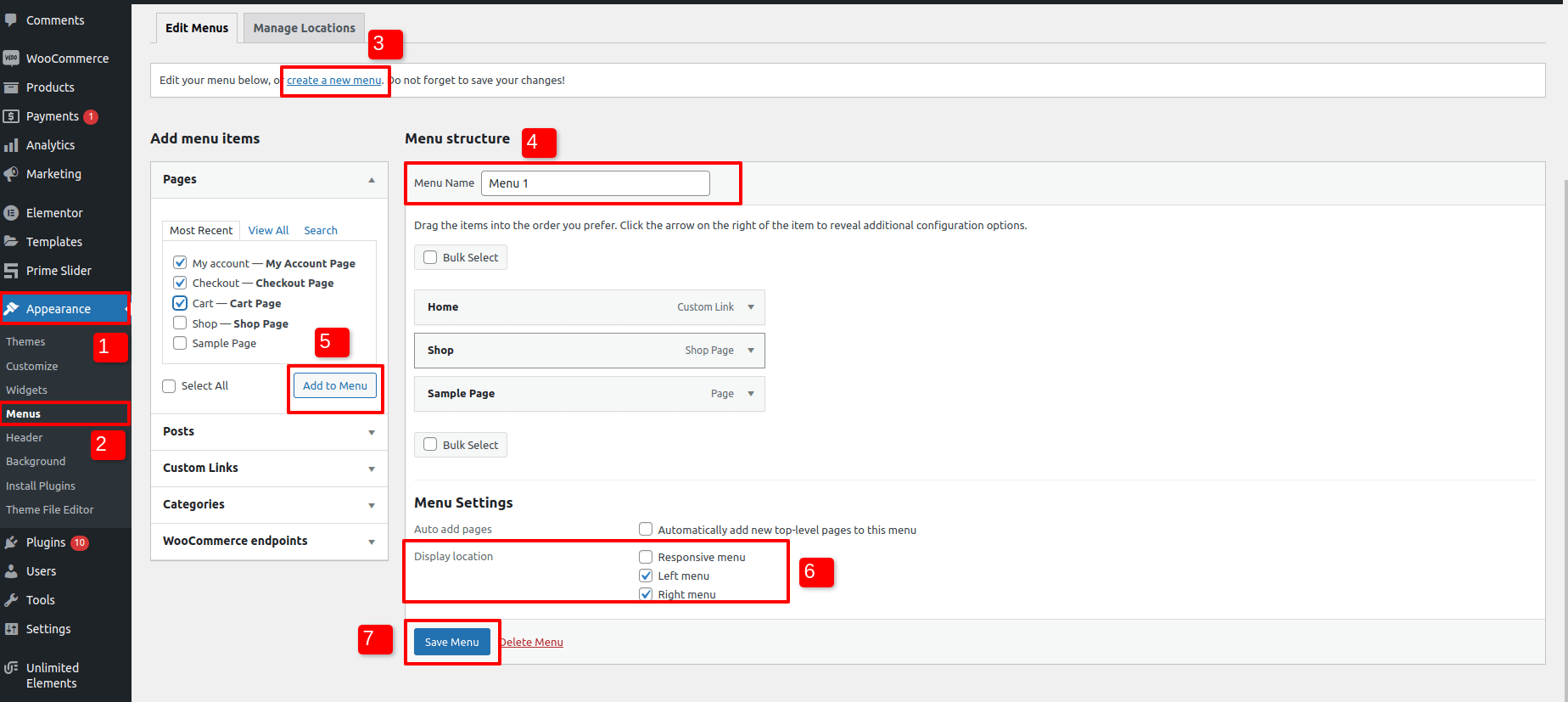
2. Go To Appearance Menus.
3. Then select create a new menu.
4. Give your menu a name in the Menu Name field, then click the Save Menu button.
5. After creating a menu. pages must be added by checking the appropriate boxes. You can drag and drop the menu list into place after adding it.
6. Choosing a menu theme location from the below checkboxes.

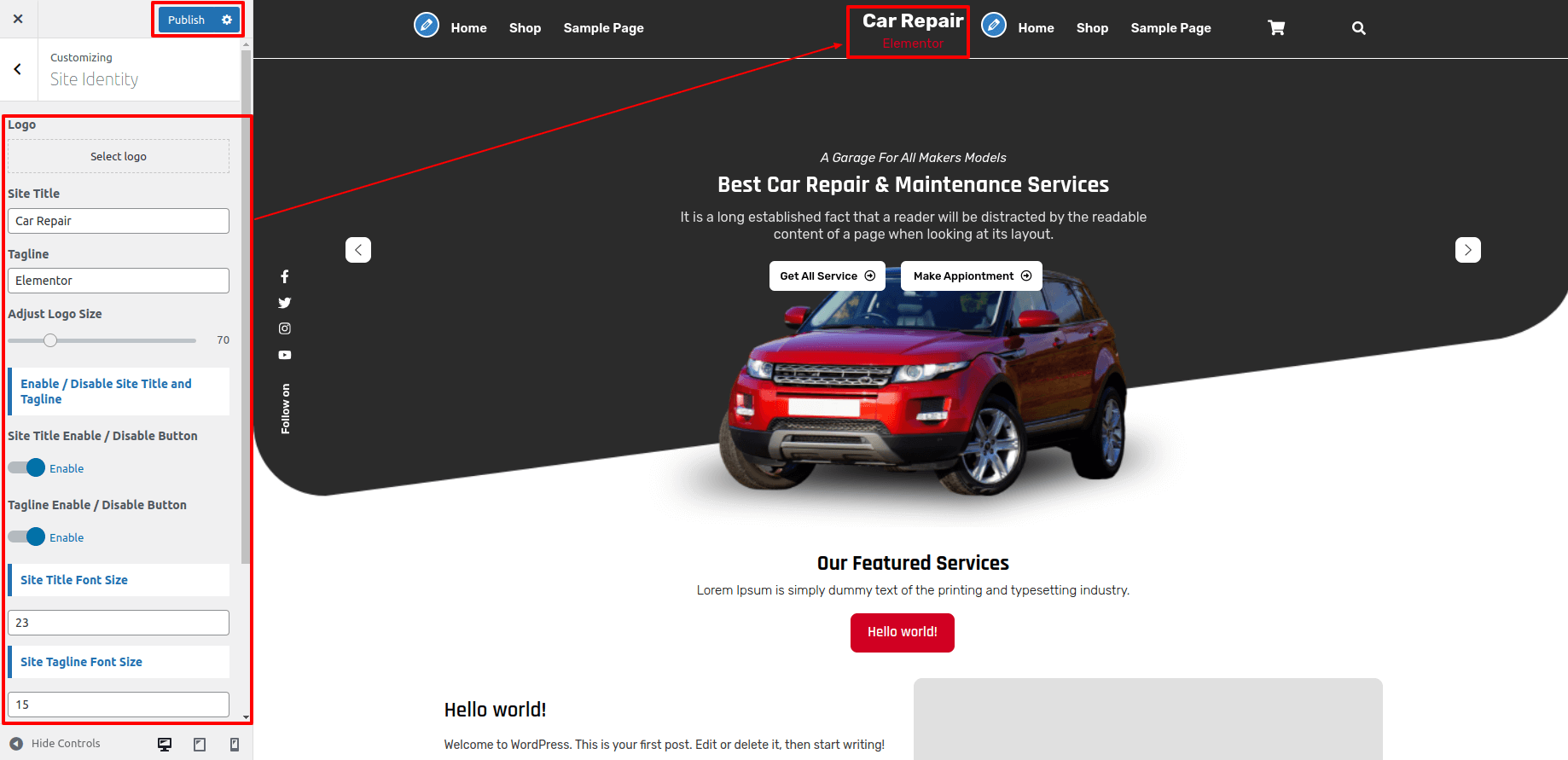
Logo Settings
In order to proceed with Site Identity Section
Go to Appearance Customize Site Identity
here you can add site title and tagline and also add enable/disable site title and tagline button.

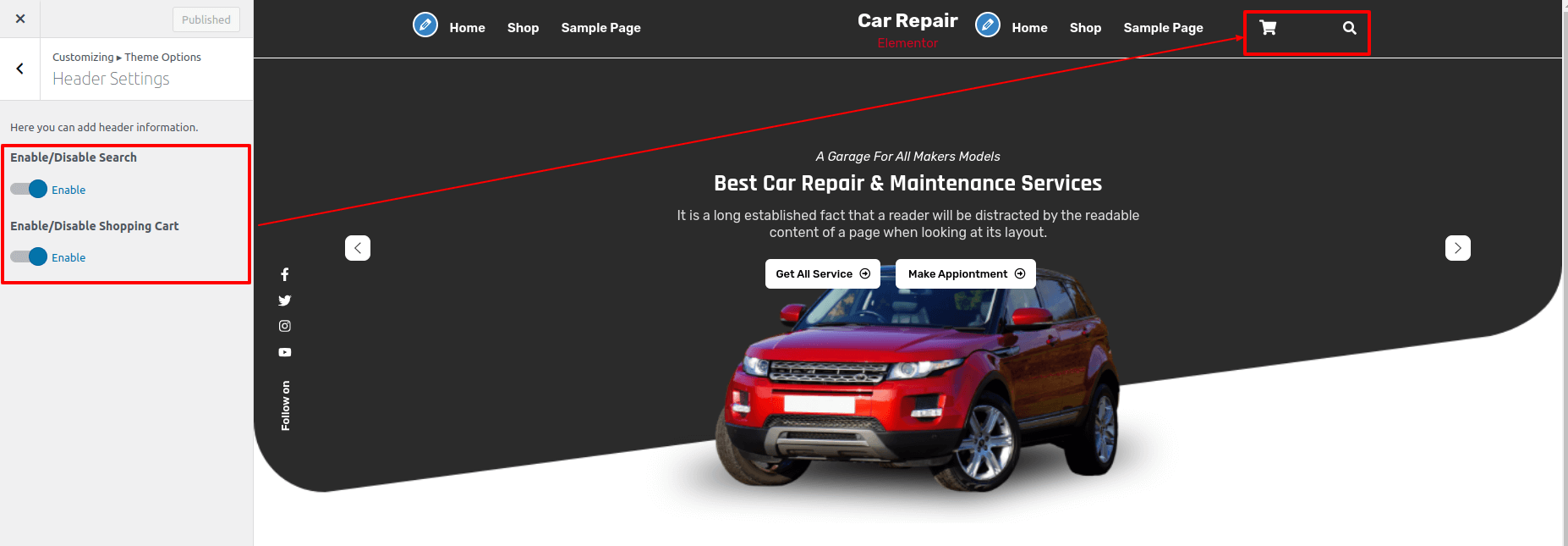
Header Settings
In order to proceed with Header Section,
1.Enable/Disable Search: Here You have an option for Enable/Disable Search.
2. Enable/Disable Shopping Cart: Here You have an option for Shopping Cart.


Home Page Settings
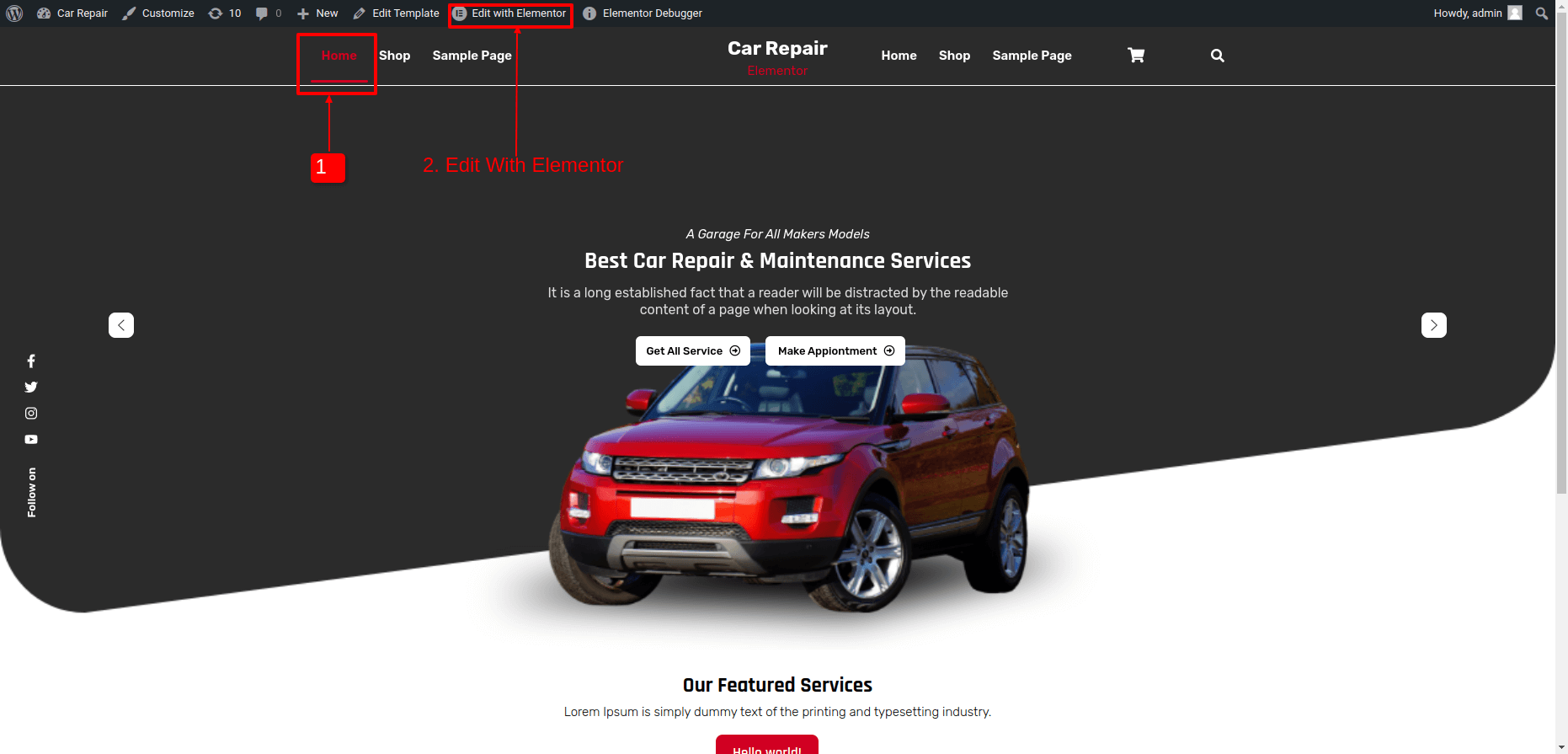
Edit Home Page With Elementor
1) Go to Home
2) Click Edit With Elementor Option

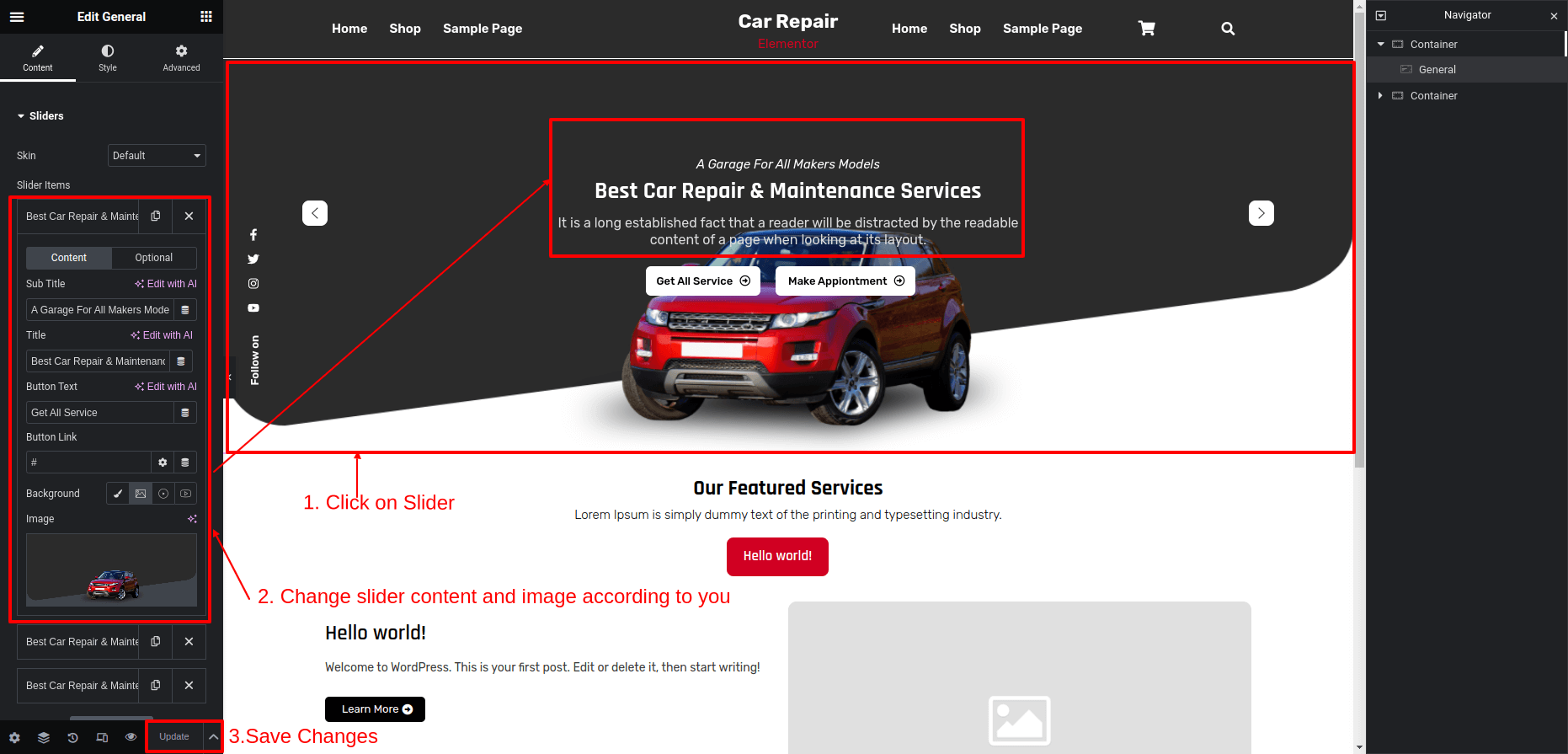
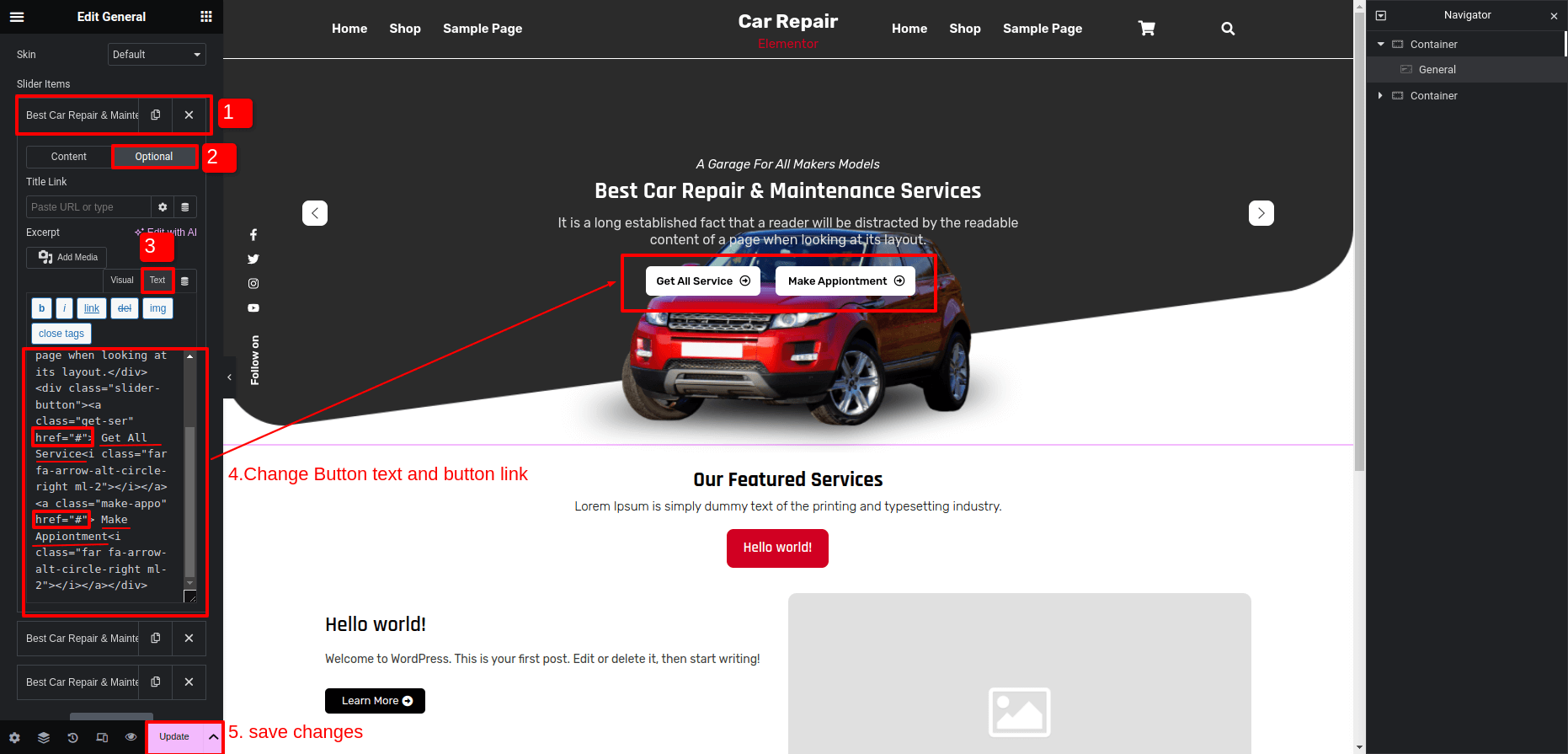
i) Edit Slider Section


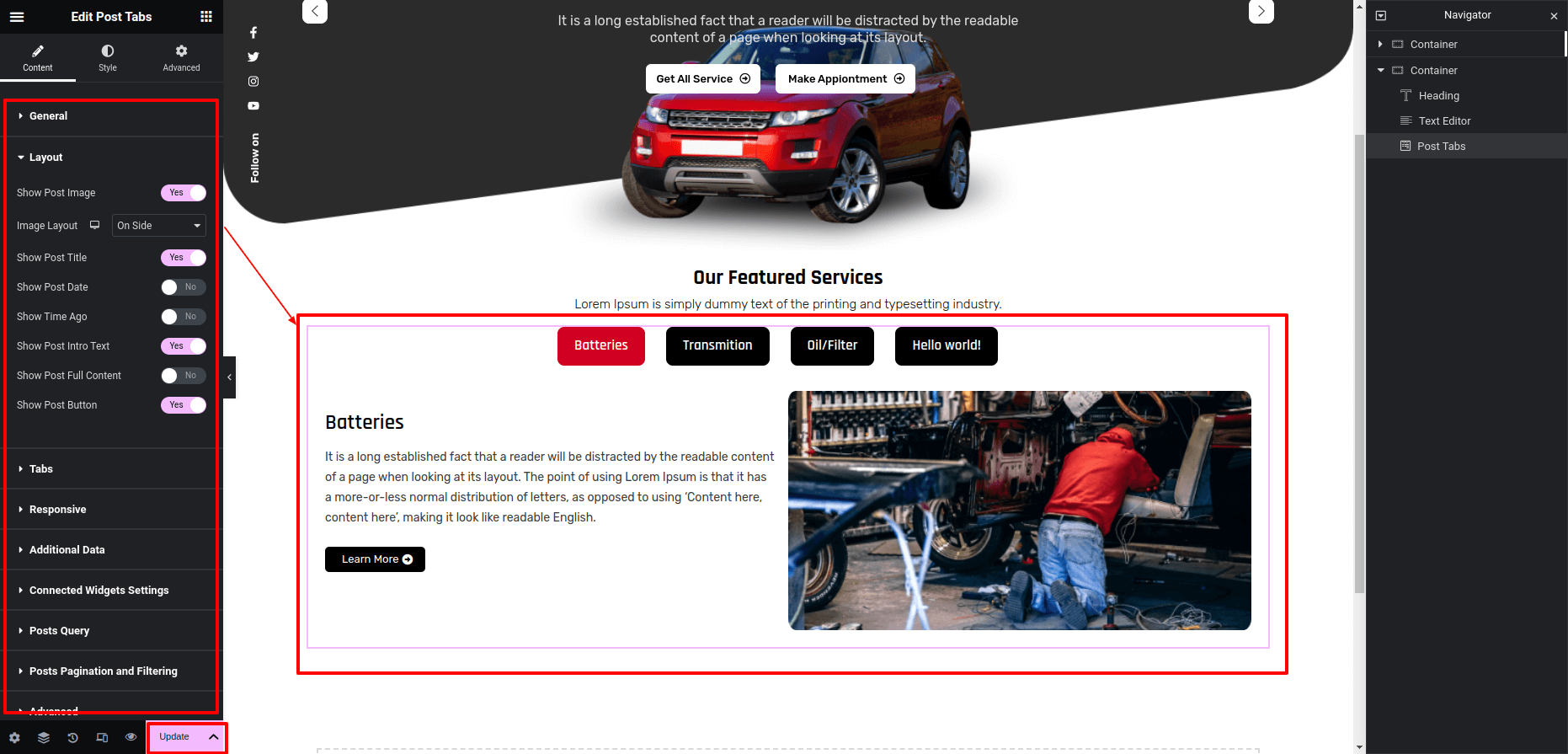
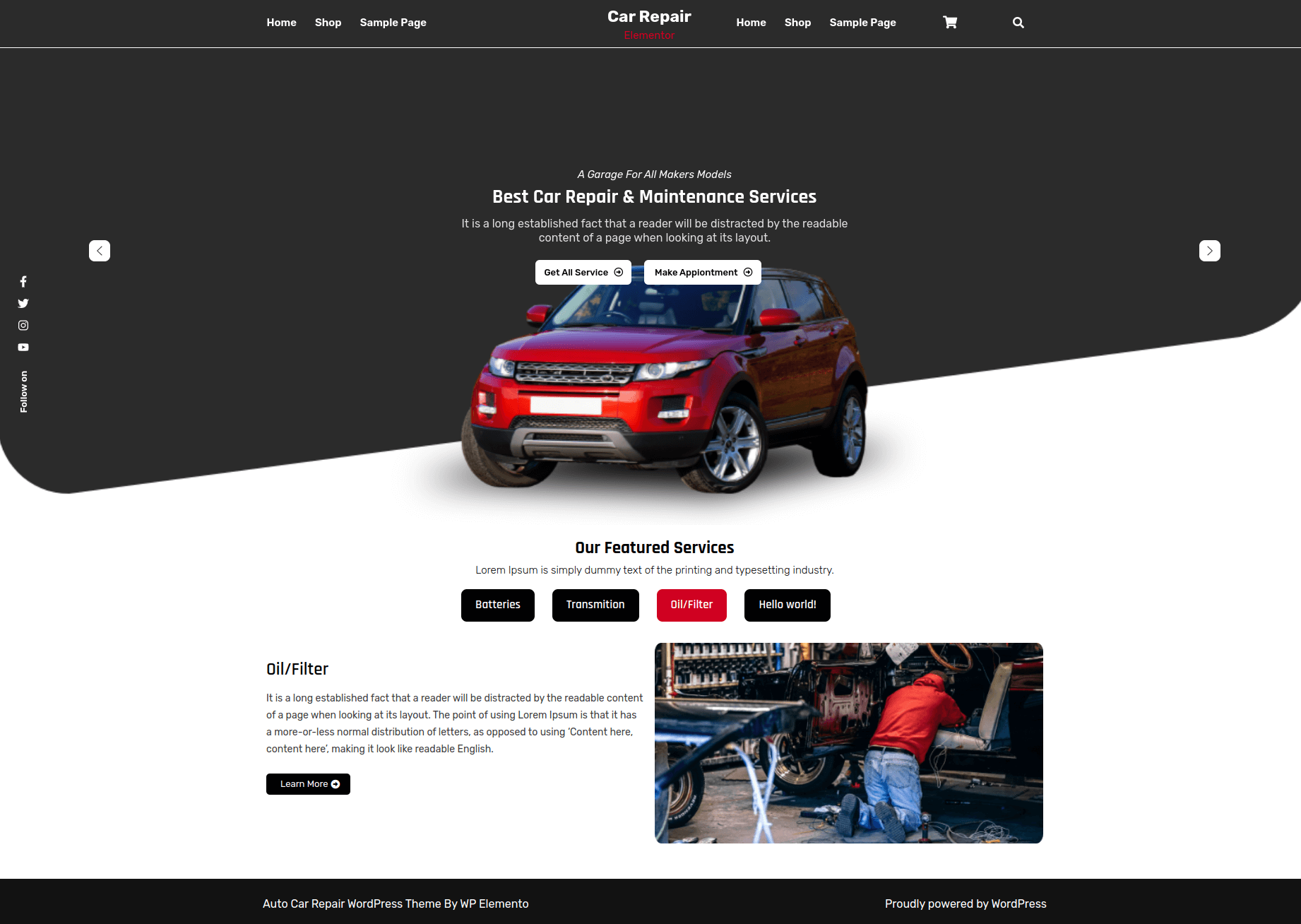
ii) Edit Services Section
Create post
Go to Dashboard Post Add New


In this way you can edit Homepage.

Post Settings
To set up Post Settings follow these instructions.
1) Create Blog Page
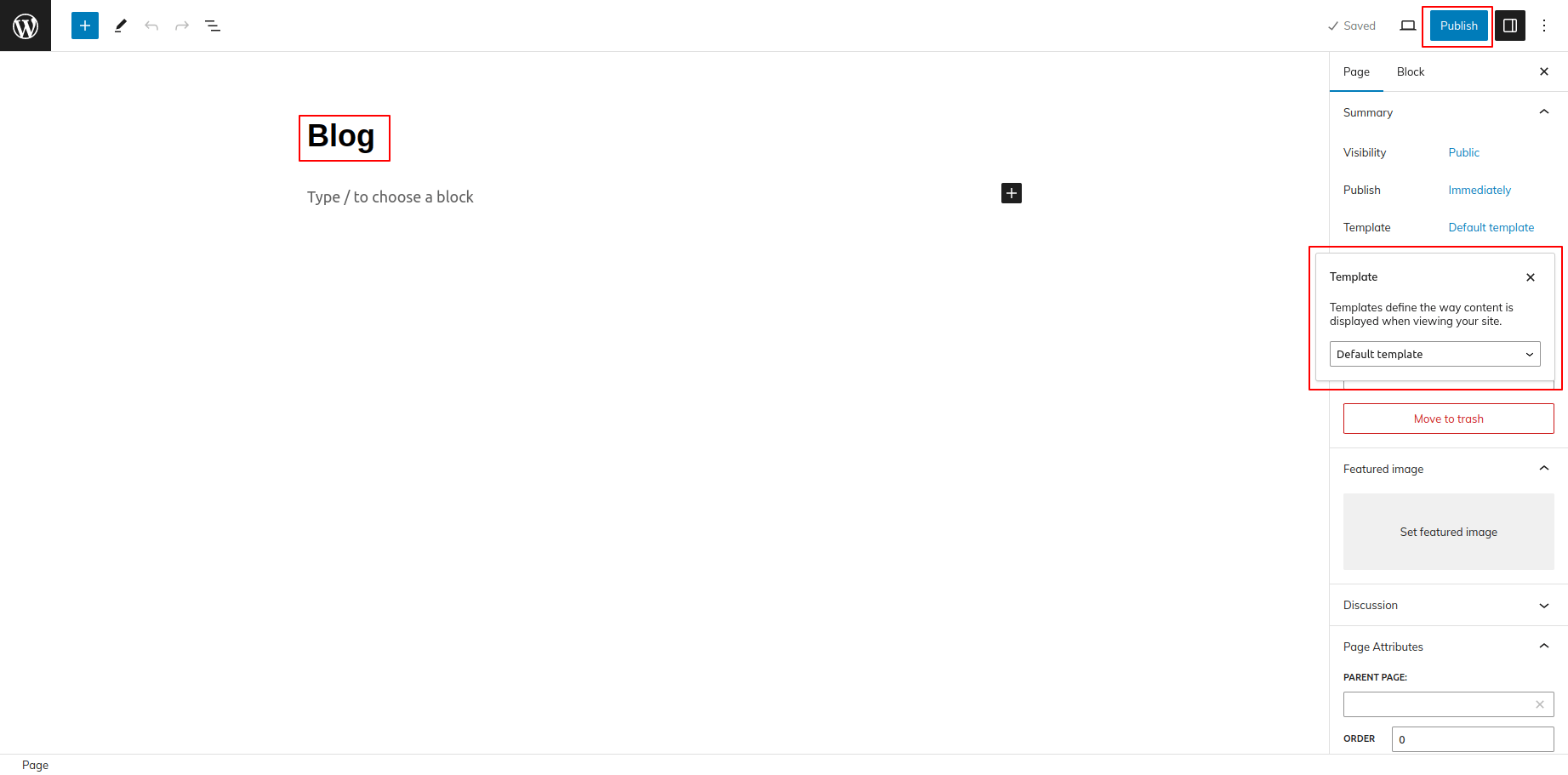
i) Go to Dashboard Pages Add New
ii) Enter a title for your page, such as “Blog”.
iii) In the Page Attributes section on the right side of the page editor, you may find a “Template” dropdown menu. Select the appropriate template for your blog page.
iv) Click on the “Publish” button to save the changes .

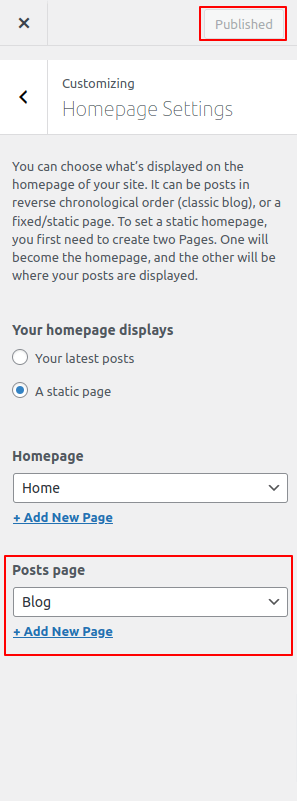
2) Select Blog page as Posts page
Go to Dashboard Customizer Homepage Settings

3) Create Posts
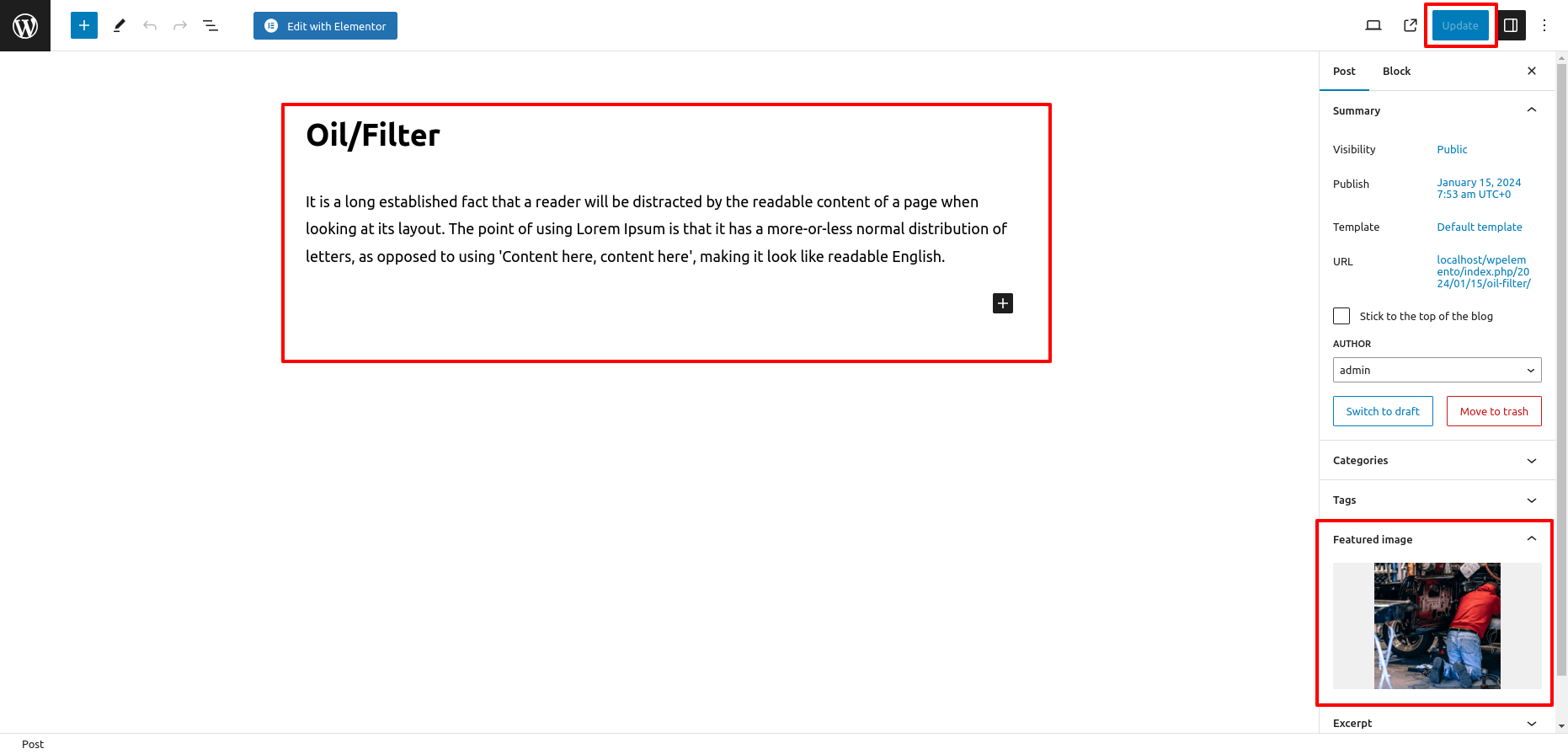
Go to Dashboard Post Add New
i) Enter Post Content.
ii) Set featured image.
iii) Save the Post.
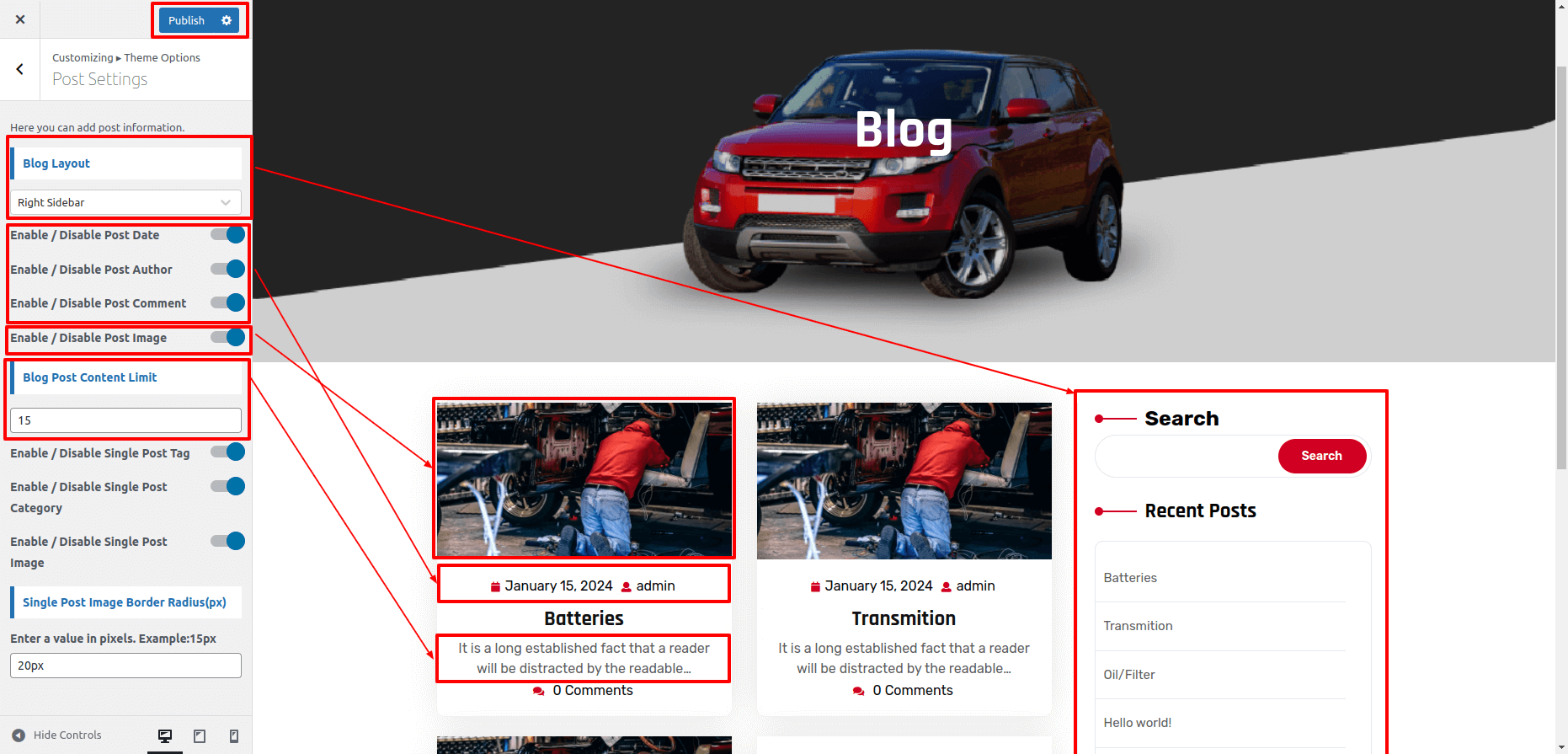
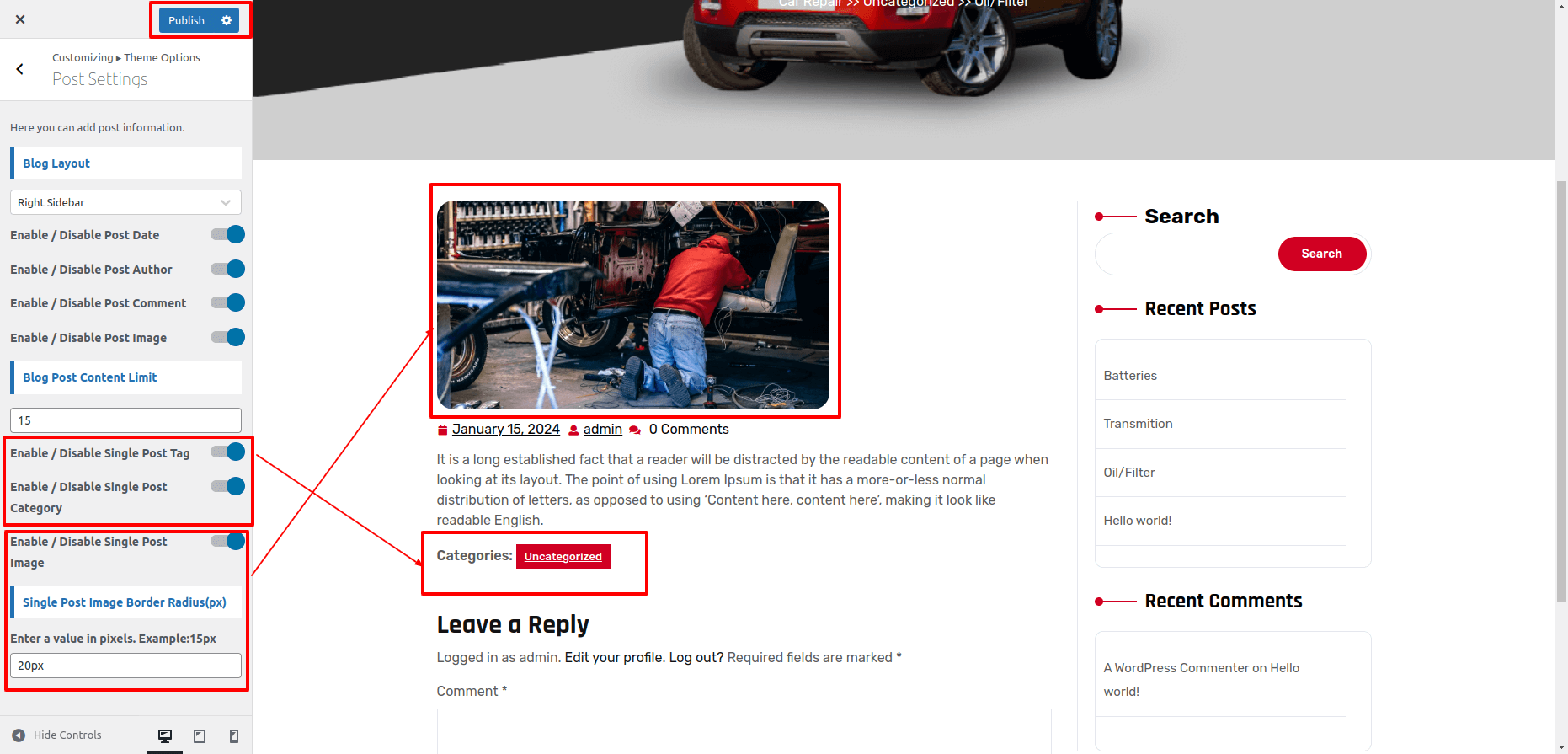
4) Post Settings
Go to Dashboard Customizer Theme Options Post Settings
i) Enable / Disable Post Date.
ii) Enable / Disable Post Author.
iii) Enable / Disable Post Comment.
iv) Enable / Disable Single Post Tag
v) Enable / Disable Single Post Category


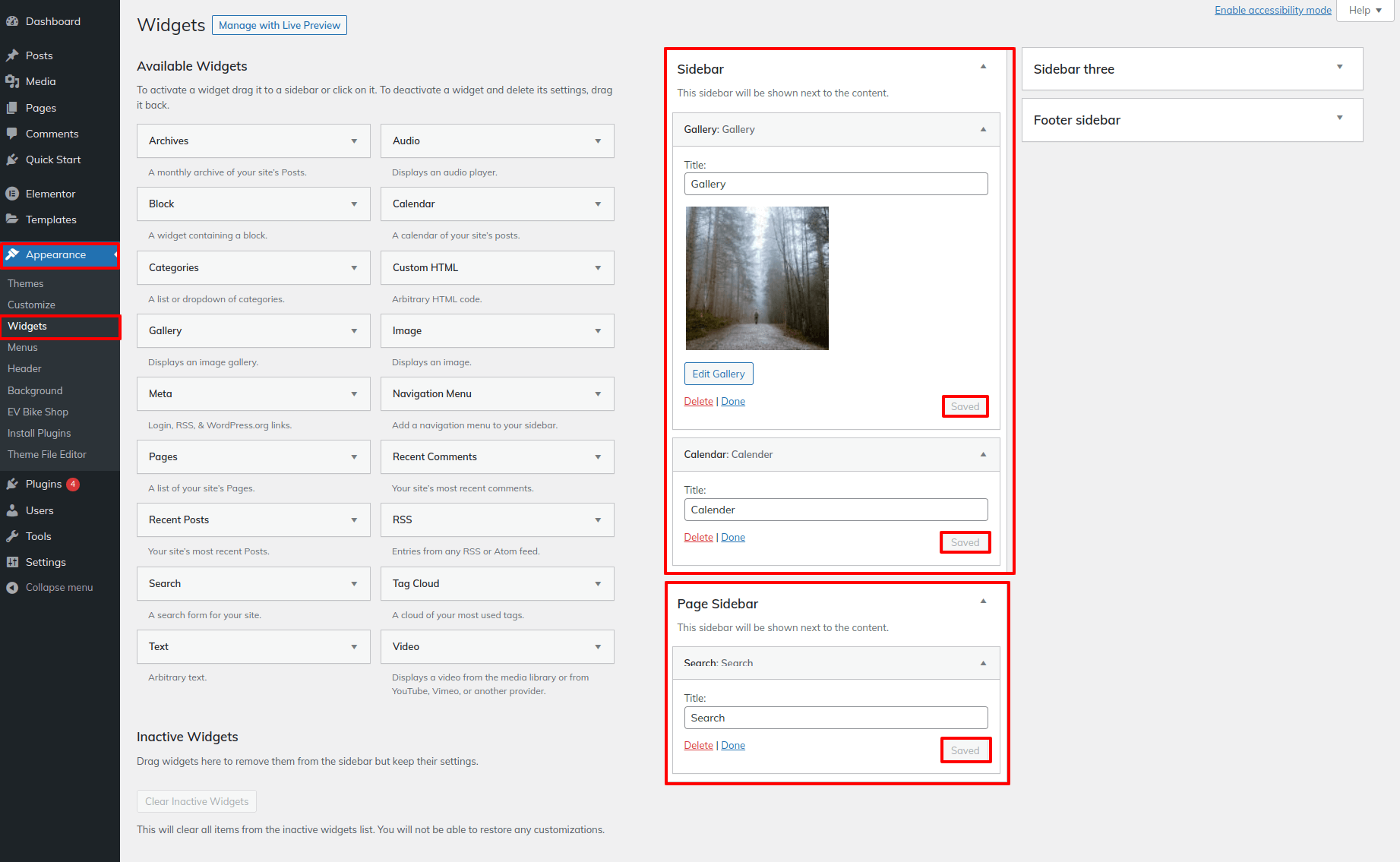
Sidebar Settings
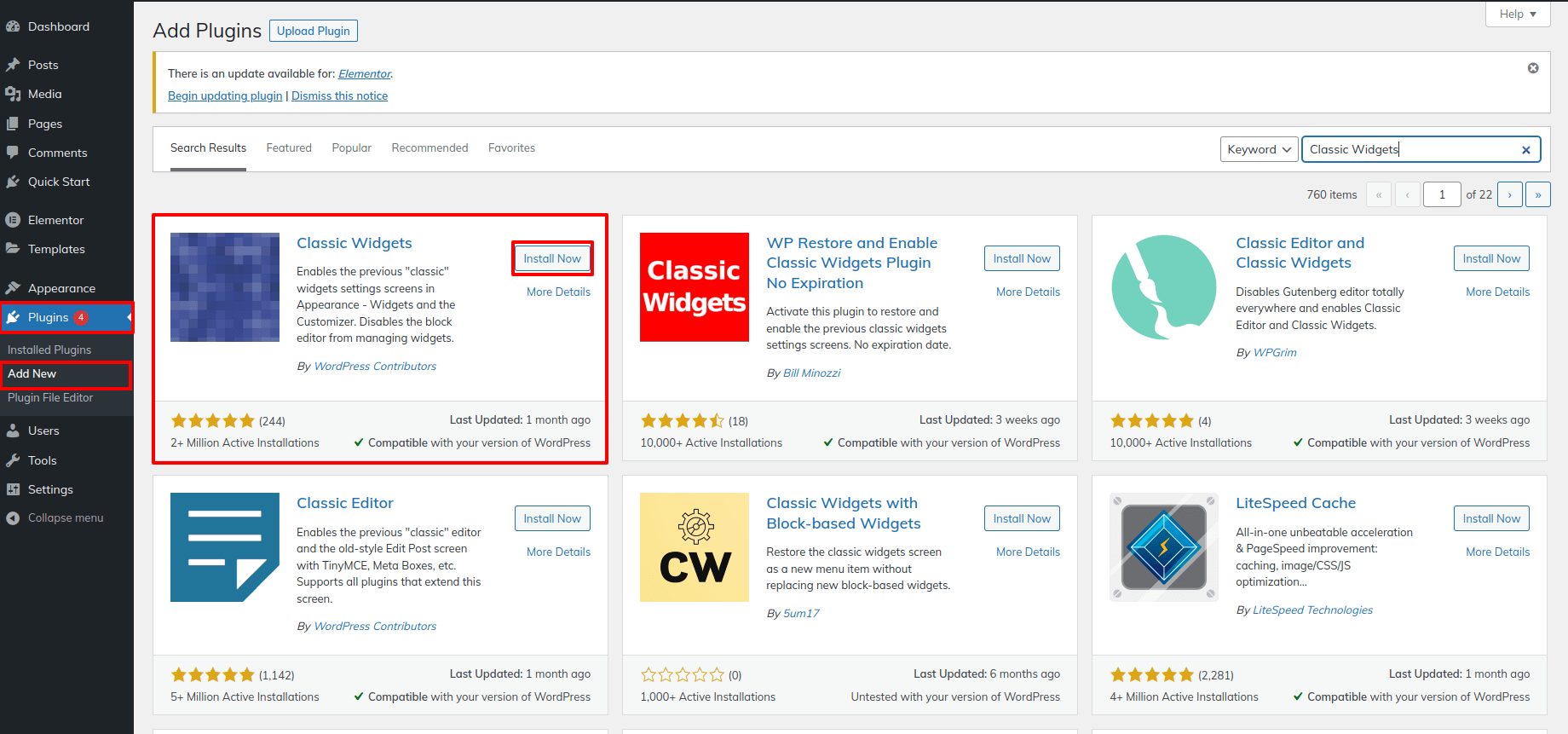
1) Install and activate Classic Widgets plugin.
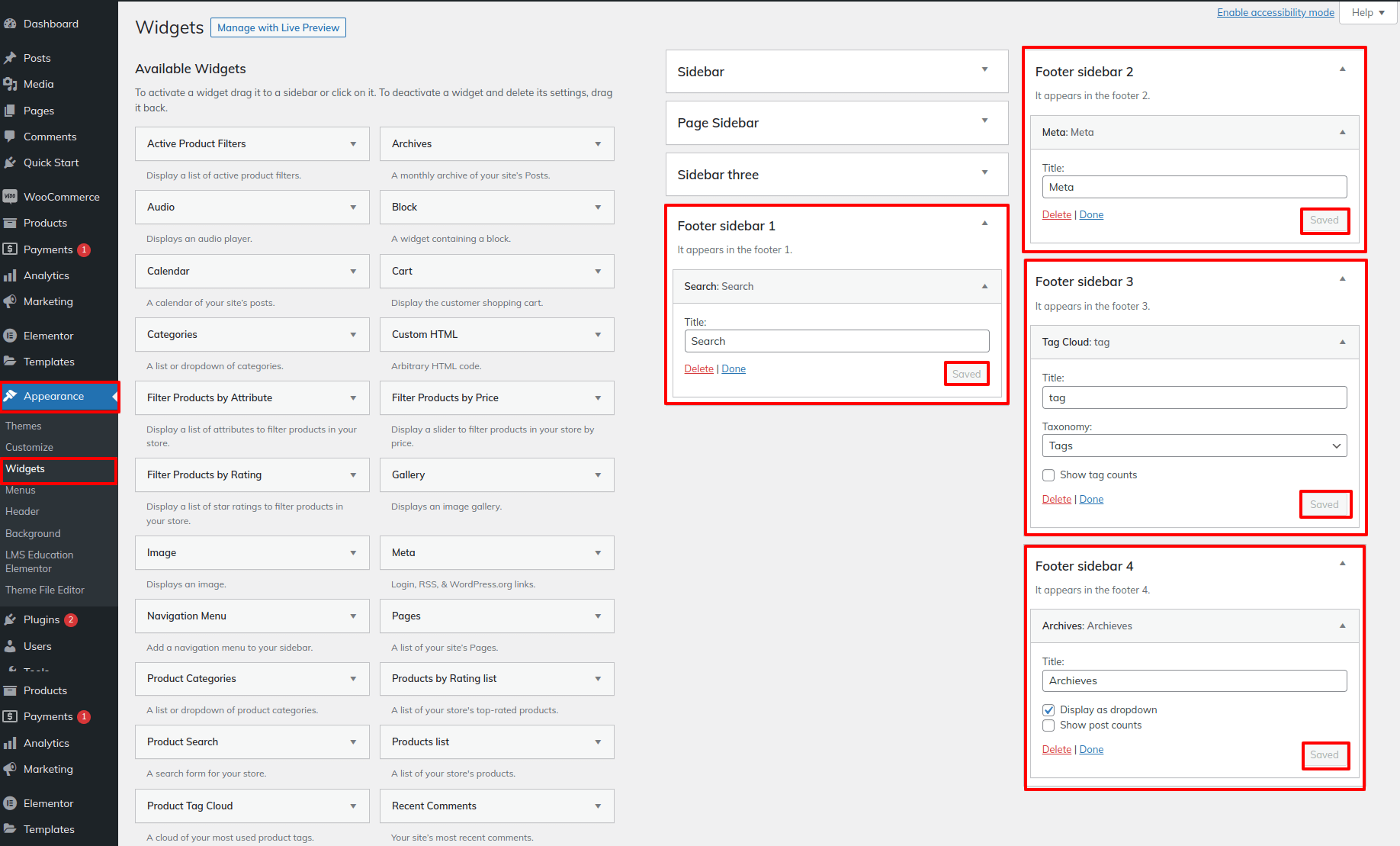
2) Go to Dashboard Appearance Widgets Sidebar
3) Drag and Drop anythings you want.

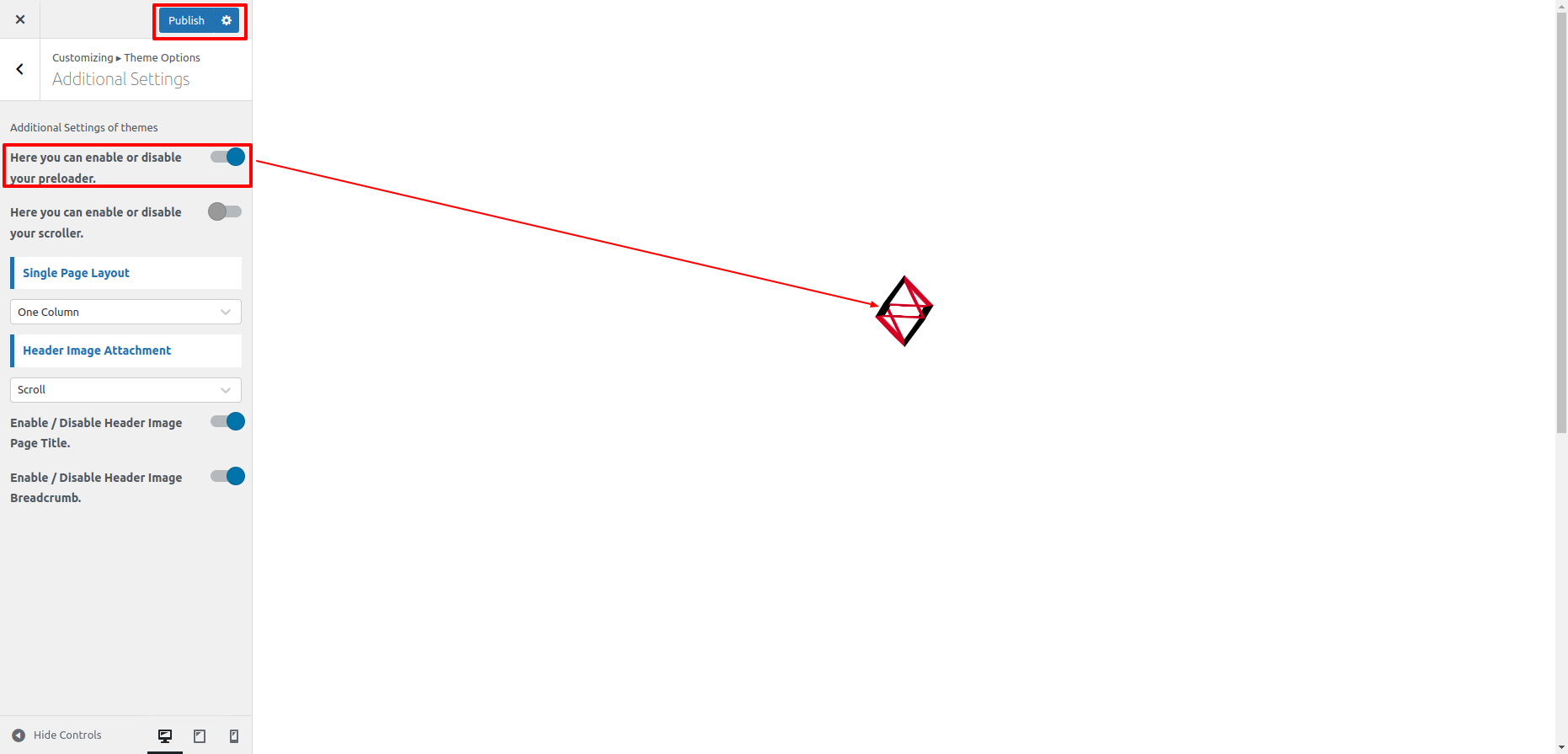
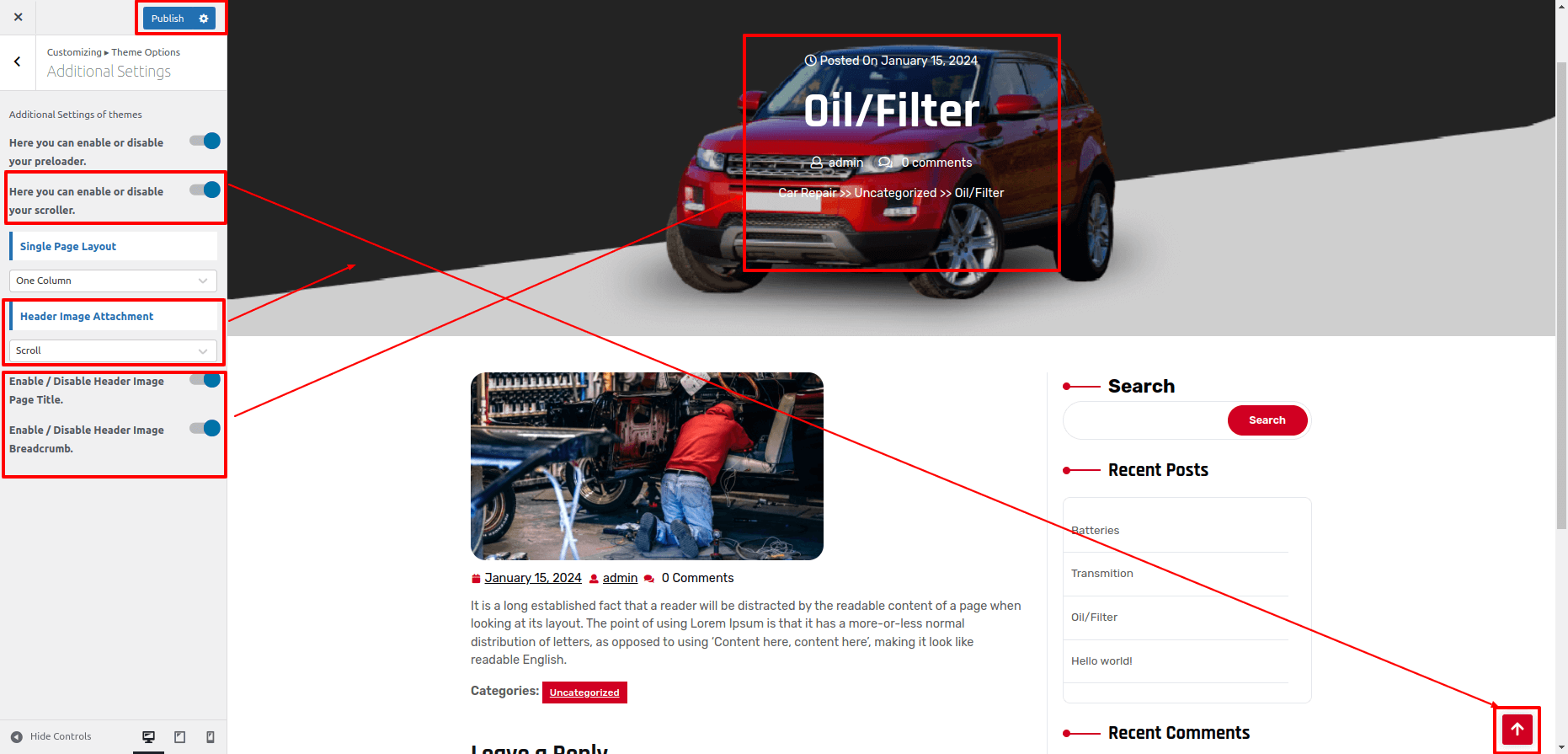
Additional Settings
In order to proceed with Additional Settings.
Go to Dashboard Customizer Theme Options Additional Settings
1. Here you can enable or disable scroller.
2. Header Image Attachment.
3. Header Image overlay color.


Footer Widgets Settings
To set up Footer Widgets follow these instructions.
Install and activate Classic Widgets plugin.

Dashboard Appearance Widgets

It will appear as such on the front end.

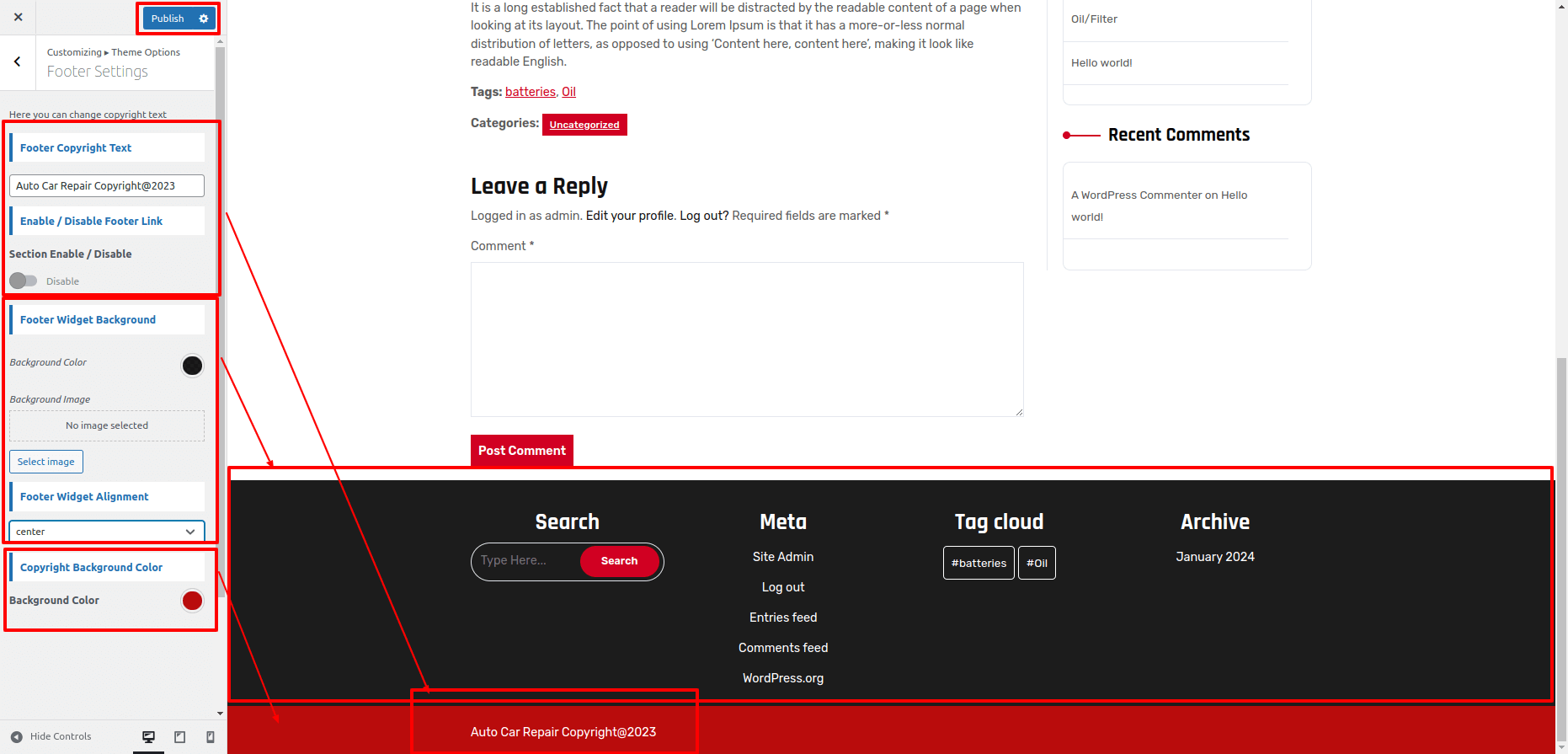
Footer Settings
To set up Footer Settings follow these instructions.
Dashboard Customizer Theme Options Footer Settings
Here you can change copyright text
1. Footer Copyright Text.
2. Enable / Disable Footer Link.