Introduction
Thank you for buying our WordPress theme. This documentation explains in several sections how to set up and administer a WordPress website from the ground up.
What is WordPress CMS?
WordPress is an open-source website creation application that makes use of PHP and MySQL. In a nutshell, it is an open-source content management system (CMS) and blogging tool that anyone can use. The CMS allows you to build both websites and robust online applications. You don't need any technical expertise or skills to manage it. WordPress has become the most popular website development software due to its simplicity of use and flexibility. Learn More
What is a Wordpress Template?
WordPress templates act as skins for WordPress-powered webpages. A WordPress design is simple to set up. By installing a new template, you can quickly change the appearance of your WordPress website. The WordPress template includes all of the required source files, which you can edit and expand as needed.
Help and Support
Click here for support:
File Structure
The template file you downloaded contains several folders. Let's take a closer look at what each subdirectory contains:
-
Screenshots
- Template examples are included. Not for use in manufacturing.
- theme -includes WordPress theme assets
- "Auto Car Repair Pro-0.0.1 zip" -This folder includes all of the files required for the theme.
- "license.txt" -contains license details
- "readme.txt" This file contains details about the theme's images, usage script, and font.
Template Installation
The installation of a template is a simple procedure.
The installation can be done through the WordPress interface. As a consequence, the process is more comfortable and faster.
There are two installation methods accessible.
1-Install a theme using wordpress admin
To begin, log into your WordPress admin section.
1. Click on Appearance >> Themes

2. On the themes page, click the Add New button .

3. Click the upload icon to add the theme.

4. Select your seo-digital-agency zip file and hit Install now after clicking Browse.

5.WordPress will show a success message and a link to activate or watch the live preview after your theme has been installed.
Congratulations!! The theme has been installed properly.
2-Installing a theme via FTP
The second method is to apply a theme via FTP. Log in to your site using FTP and navigate to the wp-content/themes subdirectory. You must unzip the downloaded theme and submit only the extracted Total folder.

Log in to your WordPress site and go to Settings Appearance >> Themes .
Setting up the theme
Use these procedures to import content.
1) click Dashboard >> Appearance >> Get Started
To start, click on "Start Now".

2) Press the Install Plugins button.

3) Then click the button to start importing the demo.

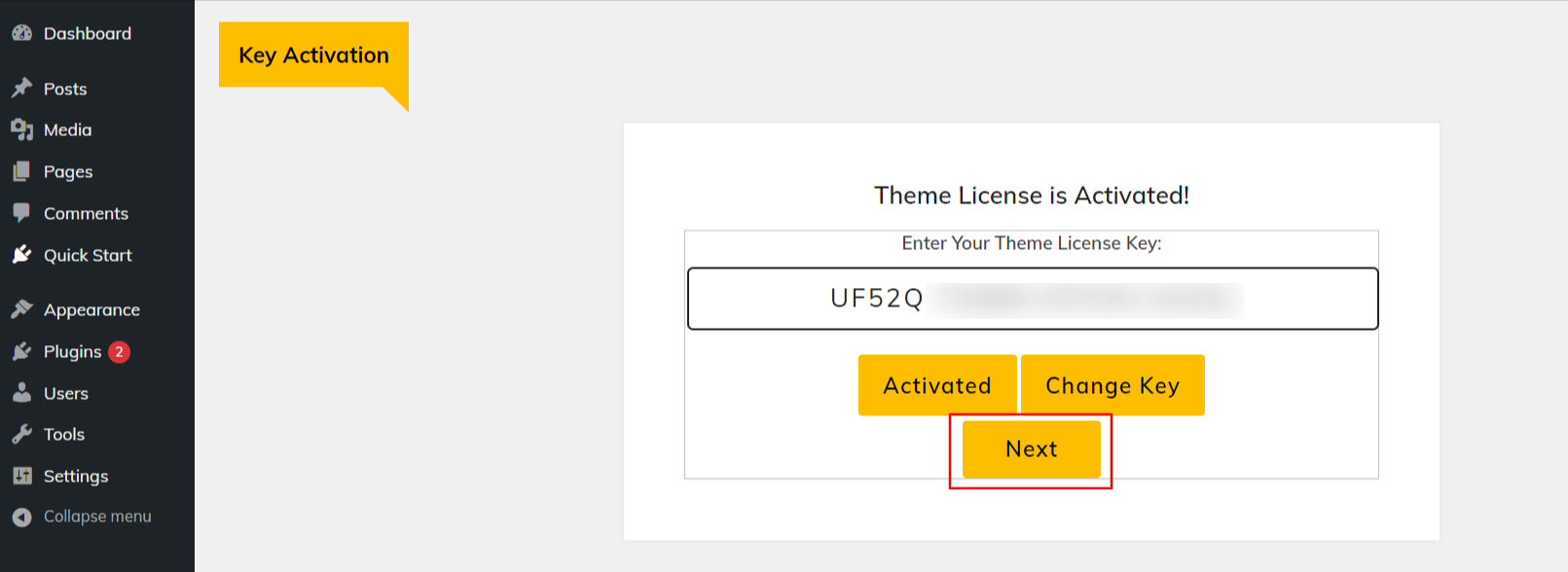
4) Enter your licence key and click on Activate.

5) Click Next after the licence key has been made active.

6) Press the Start Now button.

7) Press the Install Plugins button.

8) Click on Import Demo to import a demo.

9) Next, select Visit Site.

10) final image of Homepage.

Setup Homepage Template
5.1 Header Section
for setting up the Header section. the instructions below.
1) Go to:- Dashboard >> Elementskit >> Header Footer >> Edit.
2) You have to go inside the header and edit content.

For Desktop



For Tablet and Mobile Media


This is final image of header.

5.2 Slider Section
In order to setup slider section. follow these steps.
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.



This is final image of Slider.

5.3 About Us Section
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.













This is final image of About Us Section .

5.4 Our Featured Services
Installing and activating the Select Car Repair Elementor Pro Posttype Plugin is the first step.Works post was seen on your dashboard when the plugin was activated.
1) Go to:- Dashboard >> Service >> Edit
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.



This is final image of Our Featured Services.

5.5 Discount Section
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.




This is final image of Discount Section .

5.6 How We Work Section
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.




This is final image of How We Work Section .

5.7 Why Choose Us Section.
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.







This is final image of Why Choose Us Section.

5.8 Mechanic Services Cost Section.
Installing and activating the Select Car Repair Elementor Pro Posttype Plugin is the first step.Works post was seen on your dashboard when the plugin was activated.
1) Go to:- Dashboard >> Service Cost >> Edit
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.







This is final image of Mechanic Services Cost Section.

5.9 Counter Section
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.



This is final image of Counter Section .

5.10 Gallery Section
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.




This is final image of Gallery Section .

5.11 Product Section
Installing and activating the The Woocommerce Plugin is the first step.Works Product was seen on your dashboard when the plugin was activated.
For Tab section You Have to Create Product Categories
1) Go to:- Dashboard >> Products >> Categories
For Product Brands
2) Go to:- Dashboard >> Products >> Brands
For Product
3) Go to:- Dashboard >> Products >> Edit
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.



This is final image of Product Section .

5.12 Work With Brand Section
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.




This is final image of Work With Brand Section .

5.13 Car Sale Section
Installing and activating the The Auto Listings Plugin is the first step.Works Listing was seen on your dashboard when the plugin was activated.
For Tab section You Have to Create Listing Brands
1) Go to:- Dashboard >> Listings >> Brand
For Sale Brands
2) Go to:- Dashboard >> Sales >> Brands
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.



This is final image of Sale Section .

5.14 Client Section
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.




This is final image of Client Section .

5.15 Our Team Section
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.





This is final image of Our Team Section .

5.16 Instagram Section
For Instagram Feed You need to Install and Activate Instagram Feed Plugin.
To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.
Instagram Shortcode

This is final image of Instagram Section .

5.17 Our Blogs Section
Create posts before setting up Our Blog Section.
1) Go to:- Dashboard >> Post >> Edit .
2) To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.



This is final image of Our Blogs Section.

5.18 Contact Us Page
Installing and activating the contact from 7 Plugin is the first step.Works post was seen on your dashboard when the plugin was activated.
1) Go to:- Dashboard >> Contact >> edit

2) To Edit this Section, Click On the "Edit With Elementor" Button which will open the Elementor Widget editor.







This is final image of Contact Us Page.






















