In this era of technological advancements, artificial intelligence (AI) has become the driving force behind numerous industries. It has revolutionized the way we interact with technology and has the potential to elevate our experiences to new heights. The web design industry is no exception, and Elementor, one of the leading WordPress page builders, has embraced the power of AI with its innovative feature: Elementor AI.
With Elementor AI, web designers and developers can now tap into the capabilities of AI to enhance their workflow and create stunning websites more efficiently than ever before. This groundbreaking feature takes web design to the next level by introducing AI-powered tools that can generate images, write copy, and even assist with coding tasks such as CSS.
In this blog, we will delve deeper into the world of Elementor AI, exploring its various features and functionalities. We will explore how it can enhance your web design workflow, boost your productivity, and ultimately help you create visually stunning websites that captivate your audience.
So, without further ado, let’s start.
What Is Elementor AI?
Elementor AI is an advanced feature that is integrated natively into Elementor 3.13 or 3.14 and later versions. This integration makes it incredibly convenient for users as they can access Elementor AI directly within the Editor, eliminating the need to switch between different tools and tabs.
One of the key functionalities of Elementor AI is its ability to provide contextual suggestions based on the specific widget being used. This feature is designed to bring users closer to achieving their desired outcome, whether they are working with text, code, or generating images. By understanding the context in which the user is operating, Elementor AI can offer intelligent suggestions that enhance the creative process and streamline the overall workflow.
Moreover, when utilizing Elementor’s Code Assistant, the AI product is programmed to generate code that includes the specific selector one would want to apply it to. This functionality is not commonly found in external tools, making Elementor AI a unique and powerful asset for web creators and developers. By automatically generating code with the desired selector, Elementor AI simplifies the coding process and helps users save time and effort.
Elementor AI is available in two different plans to cater to the needs of different users. The first plan is AI Starter, which is designed for web creators who are just starting to explore the potential of AI. This plan offers 18,000 credits per year for text, code, and image generation. It is available at a monthly cost of $2.99, and users also have the option to be billed annually at $35.88 per year.
The second plan is AI Power, which targets business owners who are building multiple websites. This plan provides 50,000 credits per year for text, code, and image generation. Priced at $8.25 per month, users can also choose the annual billing option at $99 per year. The AI Power plan offers a higher credit limit to accommodate the demands of users managing multiple websites, ensuring they have ample resources to utilize Elementor AI to its full potential.
Both plans offer substantial credits to accommodate various projects and usage requirements. By providing flexible pricing options, Elementor AI ensures accessibility for a wide range of users, regardless of their budget or scale of operations.
How To Use Elementor AI?
As previously discussed, you have access to three AI features: Generate images, Generate Content, and Generate Code. Now, let’s explore each of these features in detail.
Generate Images
Elementor AI’s image generation feature is a powerful tool that allows users to generate new images or edit existing ones with the help of text-to-image prompts. With this feature, users can unleash their creativity and bring their visions to life by seamlessly integrating unique images into their websites.
By utilizing Elementor AI’s text-to-image generator, users can effortlessly add visually stunning images to their projects. The process is simple and intuitive, requiring only a description or prompt of the desired image. Whether it’s a scenic landscape, a vibrant abstract design, or a captivating portrait, users can describe their vision in words, and Elementor AI will generate an image that matches their description.
The Create with AI button, conveniently located within any image area, serves as the gateway to a world of visual masterpieces. With a simple click, users can access the text-to-image generator and start envisioning their desired images. By describing the elements, colors, and composition they desire, users can provide the necessary information for Elementor AI to create a unique image tailored to their specifications.
Once the image is generated, users have the option to fine-tune and customize it further to achieve the perfect look. Elementor AI understands that every user has unique preferences, and it empowers them to make adjustments accordingly. Whether it’s refining the image’s details, adding additional elements, or extending it beyond its original dimensions to achieve the perfect aspect ratio, users have full control over the final result.
Elementor AI offers a range of additional features to enhance the image editing process. One such feature is generative fill, which allows users to edit, add, or erase content in existing images. This feature is particularly useful for making precise modifications or expanding images beyond their original size and aspect ratio. With generative fill, users can seamlessly blend and manipulate various elements within an image, resulting in visually striking compositions.
To provide users with even more creative possibilities, Elementor AI includes twenty-nine preset styles that can be applied to image prompts. These styles serve as a creative boost, supercharging the generation process and enabling users to explore different aesthetics and visual directions. Furthermore, users can browse the image-prompt gallery for inspiration, discovering a wide array of professionally curated images that can stimulate their own ideas and artistic endeavors.
The Image Variations feature in Elementor AI allows users to explore different iterations of a generated image. It presents alternative versions with slight modifications, enabling users to compare and select the one that best aligns with their vision. This feature is particularly valuable for users seeking to refine and fine-tune their images, ensuring that the final result perfectly encapsulates their creative intent.
Image Resize is another powerful feature offered by Elementor AI. With this capability, users can easily adjust the dimensions of their images to fit specific requirements. Whether it’s resizing an image for a particular section of a webpage or adapting it to different screen sizes, Elementor AI simplifies the process, allowing users to effortlessly achieve the desired image dimensions without compromising on quality.
Overall, Elementor AI’s image generation feature revolutionizes the way users create and customize images for their websites. By harnessing the power of text-to-image prompts, users can easily bring their creative ideas to life. With the ability to fine-tune, customize, and explore various variations, Elementor AI empowers users to create visually stunning and unique images that perfectly complement their web design projects.
How To Use Generate Images AI Feature?
To make use of the Generate Images AI feature in Elementor, ensure that you have the latest version of the Elementor page builder plugin installed. Check that you are using version 3.14 or above, as this feature is native to the plugin. Additionally, if you don’t have Elementor Pro, you will need to purchase one of the plans mentioned earlier to access this feature. Once you have completed these prerequisites, follow the steps below:
1. Purchase a plan for Elementor AI that includes the Generate Images feature. Once you have completed the purchase, access your WordPress dashboard.

2. Navigate to the page or post where you want to add an image.

3. Click on “Edit with Elementor.” This action will redirect you to the Elementor Editor, where you can design and customize your page.

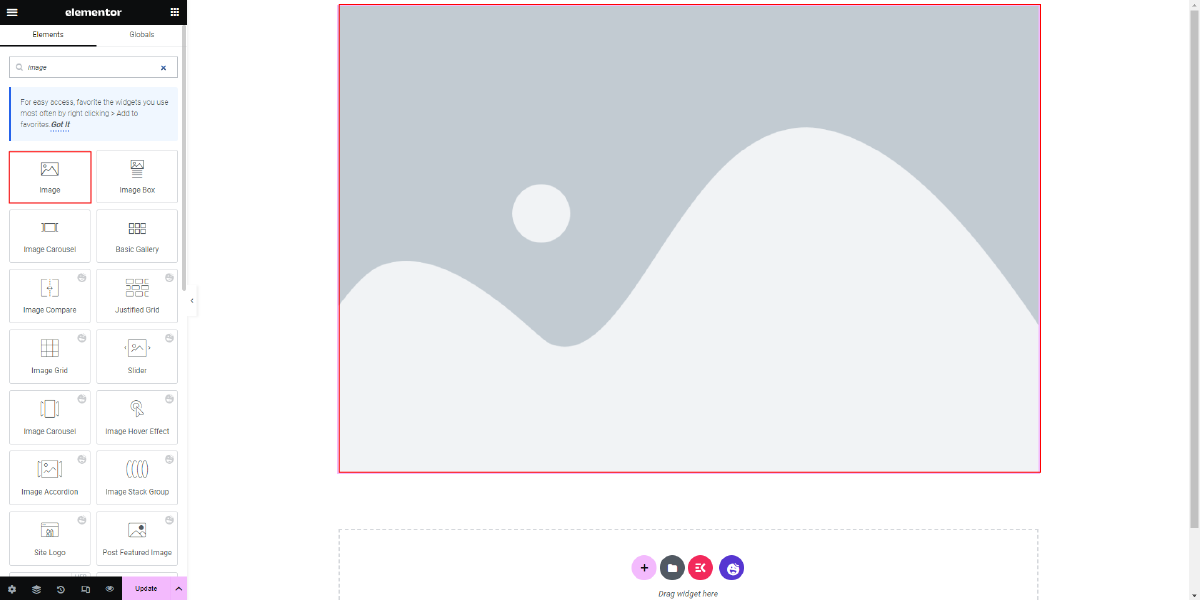
4. On the left side of the editor, you will find a variety of widgets. Locate the Image Widget and drag it onto the page.

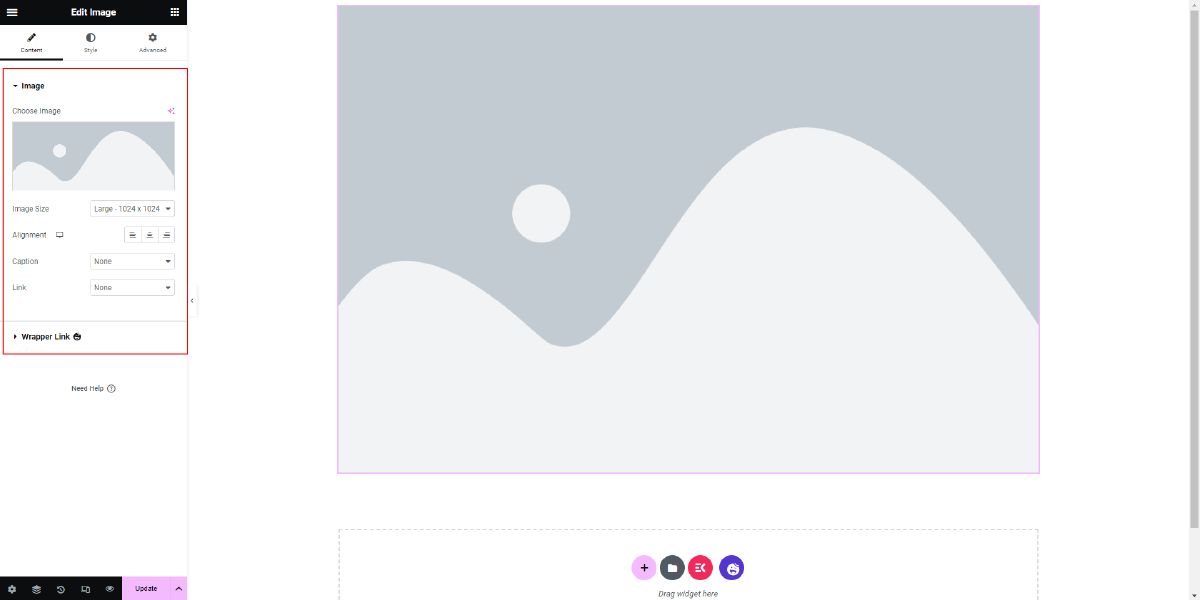
5. After adding the Image Widget, you will see options on the left panel for selecting an image and configuring image size, alignment, caption, and link.

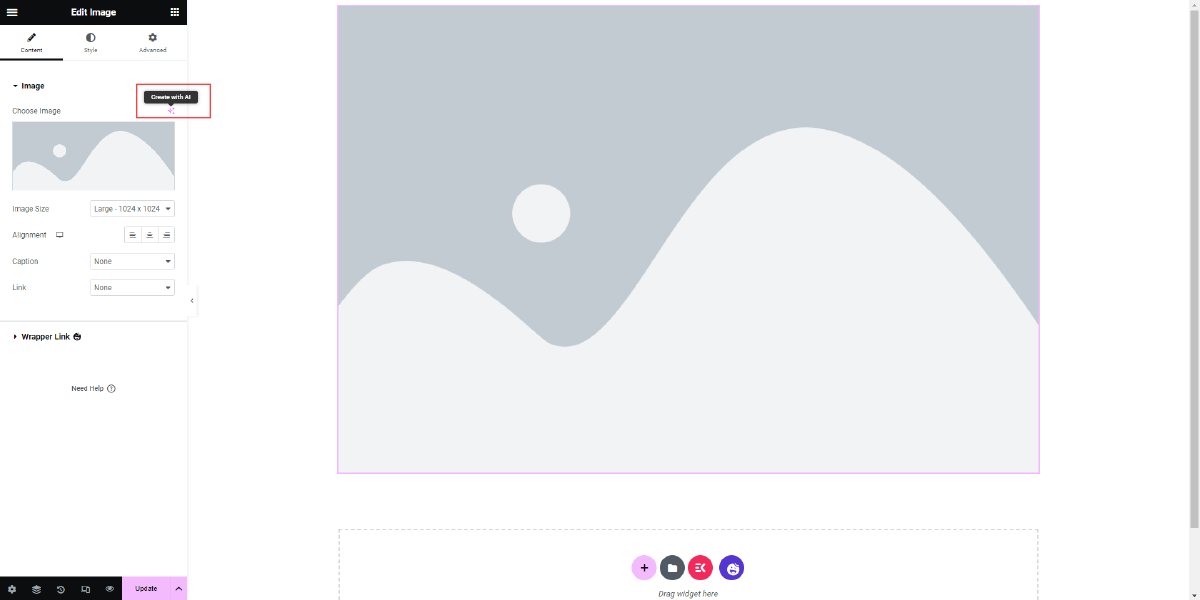
6. Next to the “Choose Image” option, you will notice star icons indicating “Create with AI.” Click on one of these icons, which will open a new window.

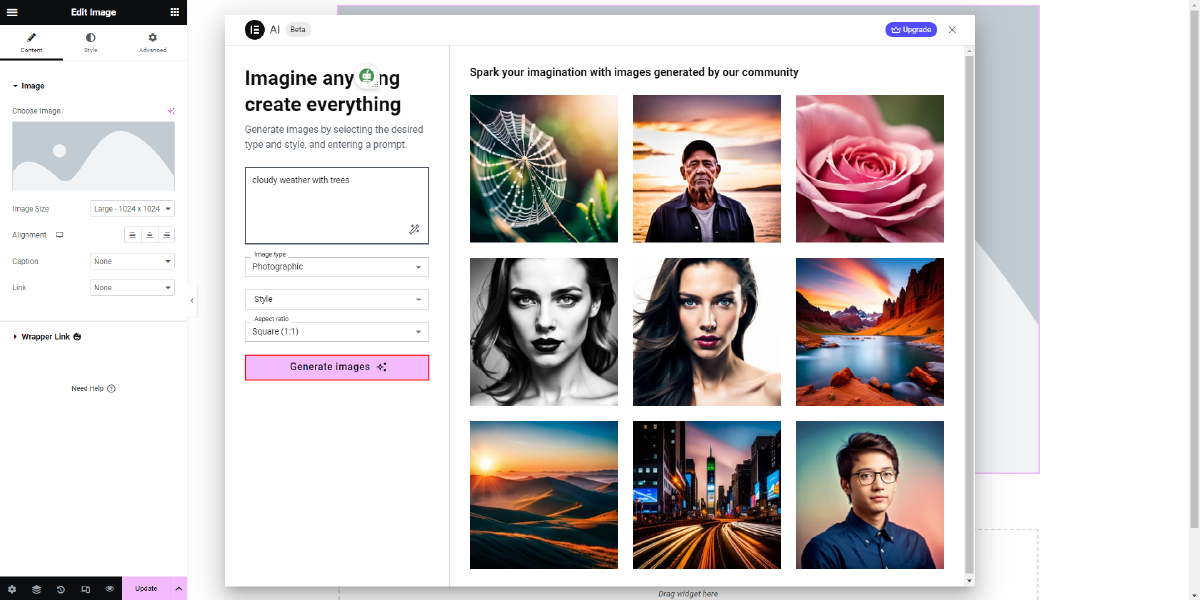
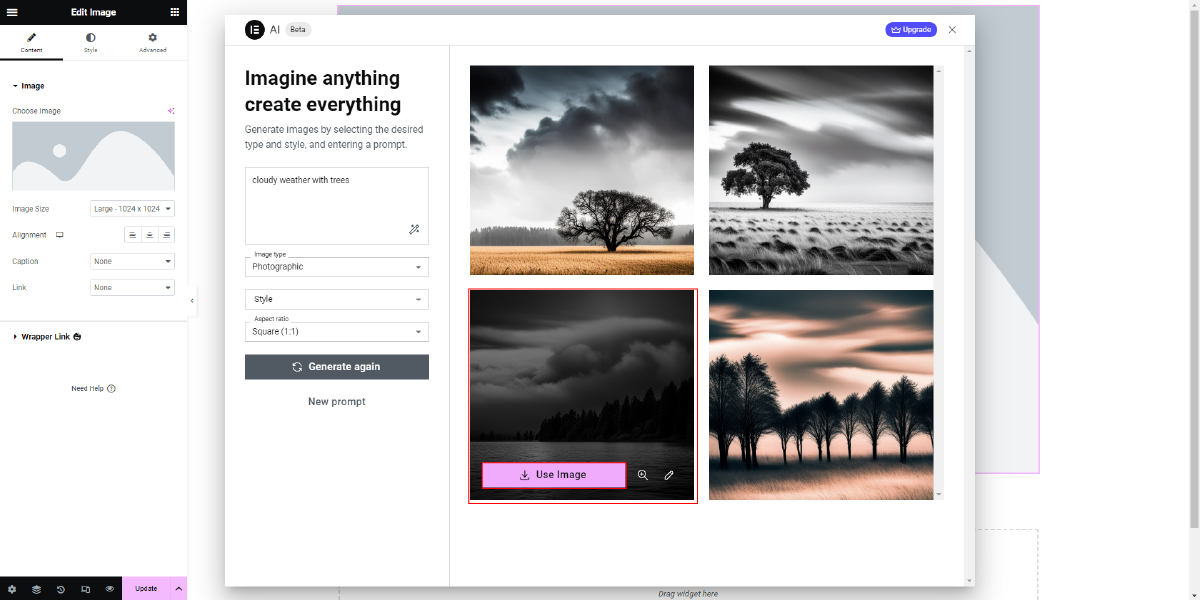
7. In the AI generation window, you will have several options to customize the generated image.
8. Once you have set all the desired options, click on the “Generate Image” button. The AI will begin processing and generating the images based on your specifications. It may take a few seconds for this process to complete.

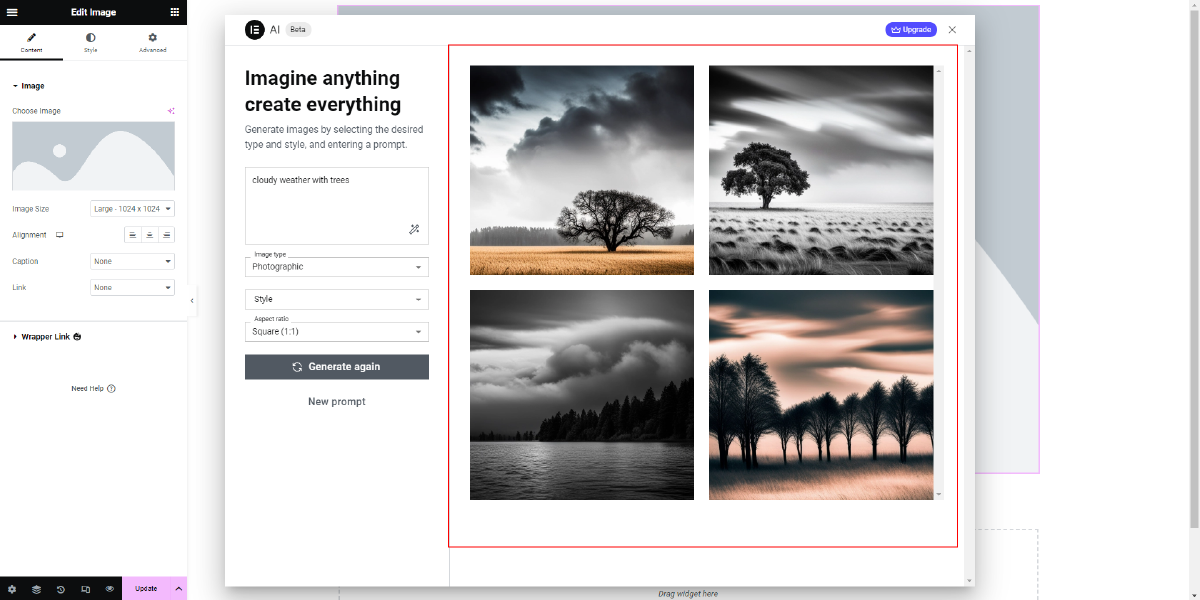
9. Once the images are generated, you will see multiple image variations displayed next to the AI generation window.

10. Hover over the images to see two options: “Use Image” and “Edit.” If you are satisfied with a particular image, click on “Use Image” to insert it into your design. If you want to make further adjustments or edits to the image, click on the pencil icon to enter the editing mode.

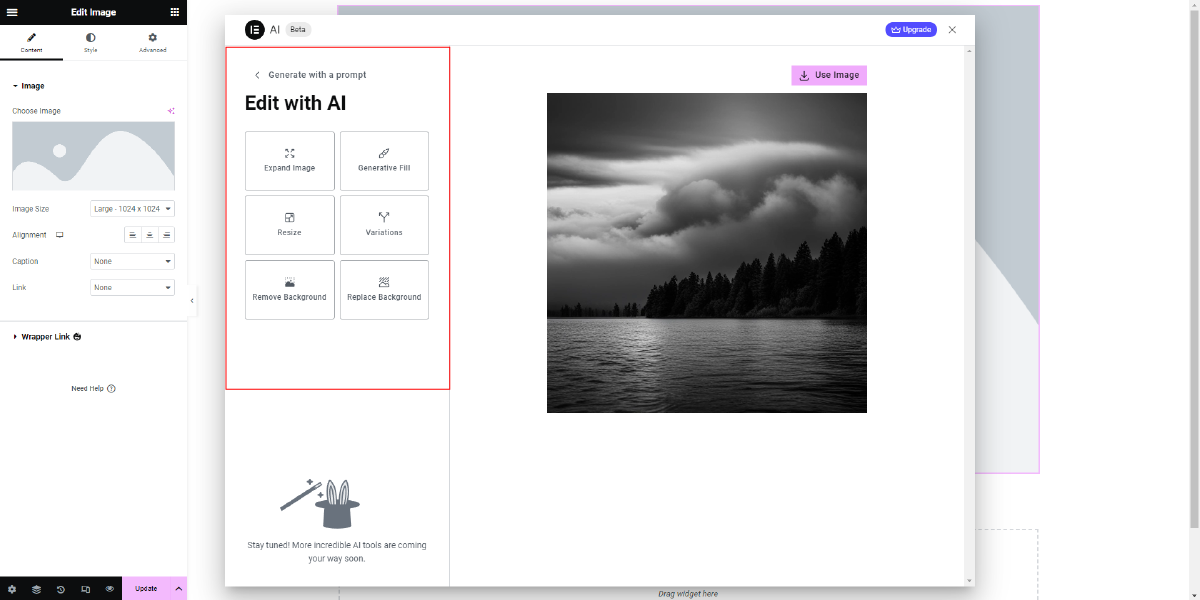
11. If you choose to edit the image, you will be directed to the “Edit with AI” window. Here, you will find additional options to enhance and modify the image.
12. Simply click on any of the available prompts in the editing window. The AI will ask you to provide further details or instructions to refine the image. Enter the desired prompt and click on “Generate.”

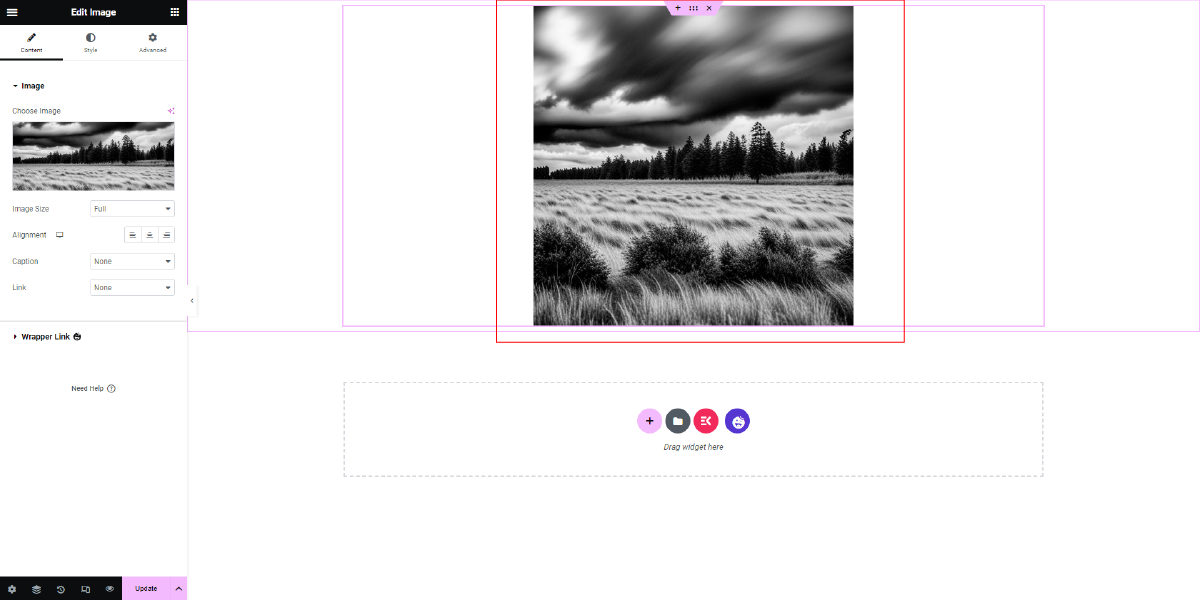
13. Once the AI generates the edited version of the image, you can choose to use it if you are satisfied with the result.

By following these steps, you can effectively utilize the Generate Images AI feature in Elementor to create and customize images for your WordPress website or blog.
Generate Content
Another powerful feature of Elementor AI is the “Generate Content” capability, which allows users to instantly generate original text or enhance existing copy for any part of their website. This feature ensures that your messaging is always aligned with your brand and helps you create compelling and professional content effortlessly.
One of the key functions of Generate Content is its ability to fix spelling and grammar errors. This feature is particularly valuable for those who may not have strong language skills or for those who want to ensure that their website’s content is error-free. By simply inputting your text into Elementor AI, it can quickly identify and correct any spelling mistakes or grammar issues, saving you time and effort in proofreading.
Another notable aspect of Generate Content is its capability to make text shorter. If you have lengthy paragraphs or sections of text on your website that you feel could be more concise, Elementor AI can assist you in achieving that. By analyzing your content and understanding its context, AI can suggest ways to trim down the text without compromising its meaning or impact. This can be particularly beneficial for creating clear and concise messaging that resonates with your audience.
Conversely, if you need to expand or make your text longer, Elementor AI can also help with that. Whether you want to elaborate on a specific topic, provide more details about a product or service, or simply enhance the depth of your content, AI can generate additional text that seamlessly aligns with the existing content. This saves you the effort of brainstorming and crafting new paragraphs from scratch while ensuring a consistent writing style throughout your website.
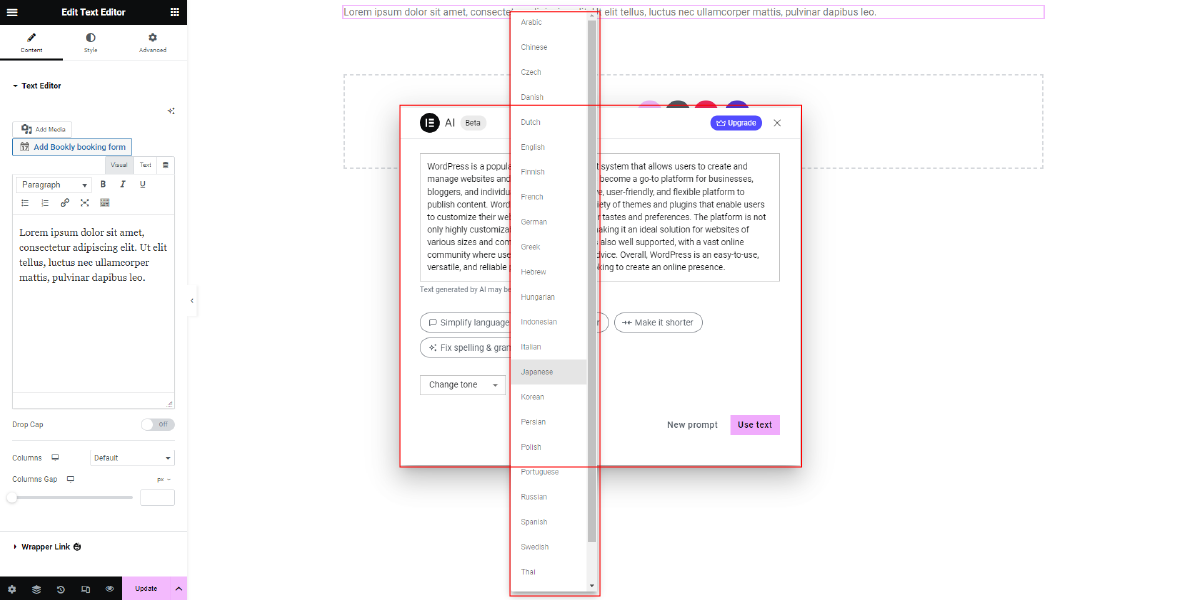
One of the most impressive features of Generate Content is its ability to automate translations. With the global reach of the internet, it is increasingly important to connect with audiences from different parts of the world. Elementor AI allows you to easily translate your website into any language, opening up new opportunities for engagement and interaction with diverse audiences. By utilizing the translation feature, you can ensure that your content remains relevant and accessible to users from different linguistic backgrounds.
Overall, Elementor AI’s Generate Content feature offers a range of powerful tools to enhance your website’s text. It can fix spelling and grammar errors, make the text shorter or longer as needed, and automate translations to connect with audiences across the globe. Whether you’re looking to create original content or improve existing copy, Elementor AI provides an efficient and reliable solution to streamline your content creation process and maintain a consistent brand message.
How To Use Generate Content AI Feature?
Similar to the Image Generate Elementor AI Feature, to make use of the Generate Content AI feature in Elementor, you need to ensure that you have the latest version of the Elementor page builder plugin installed. Follow these steps once you have that setup:
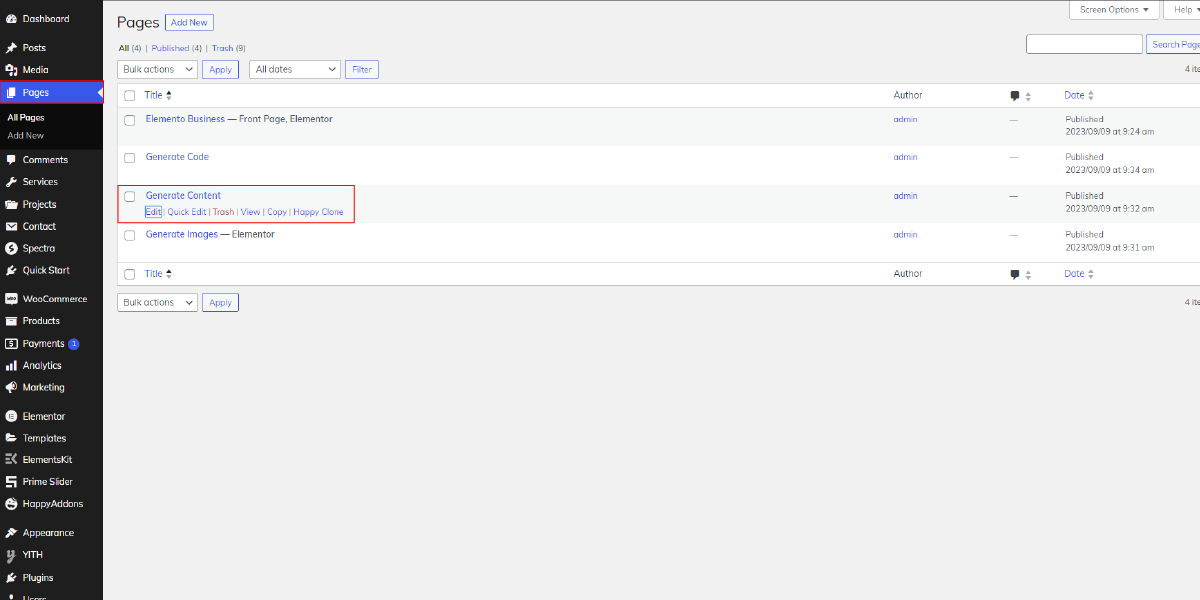
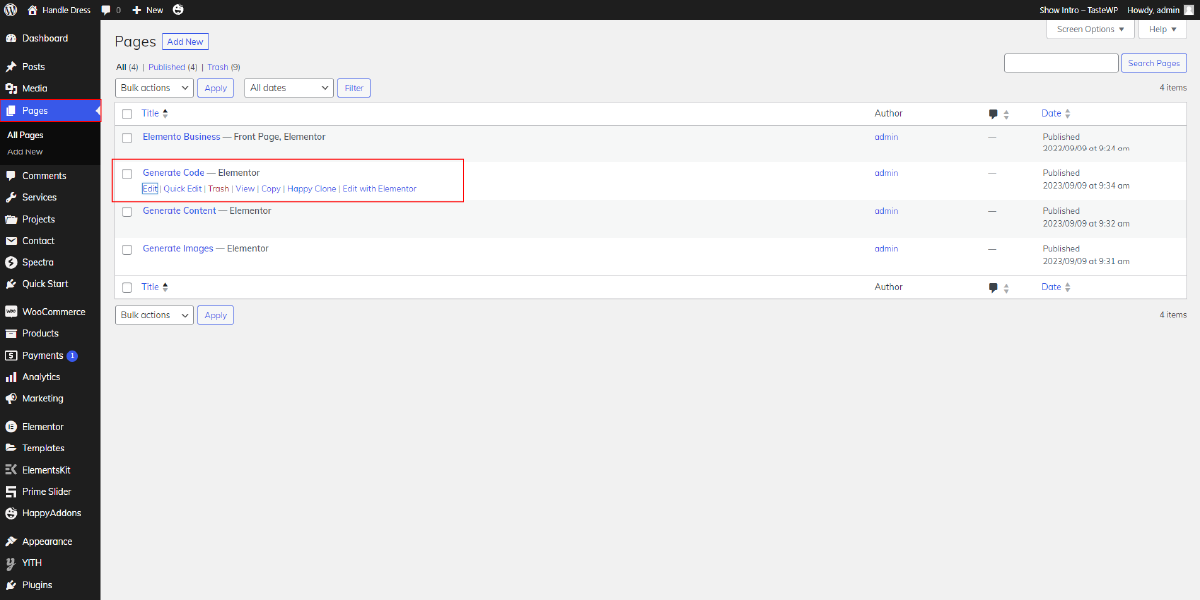
1. Go to the page or post where you want to add content. It could be a new page you’re creating or an existing one that needs content enhancement.

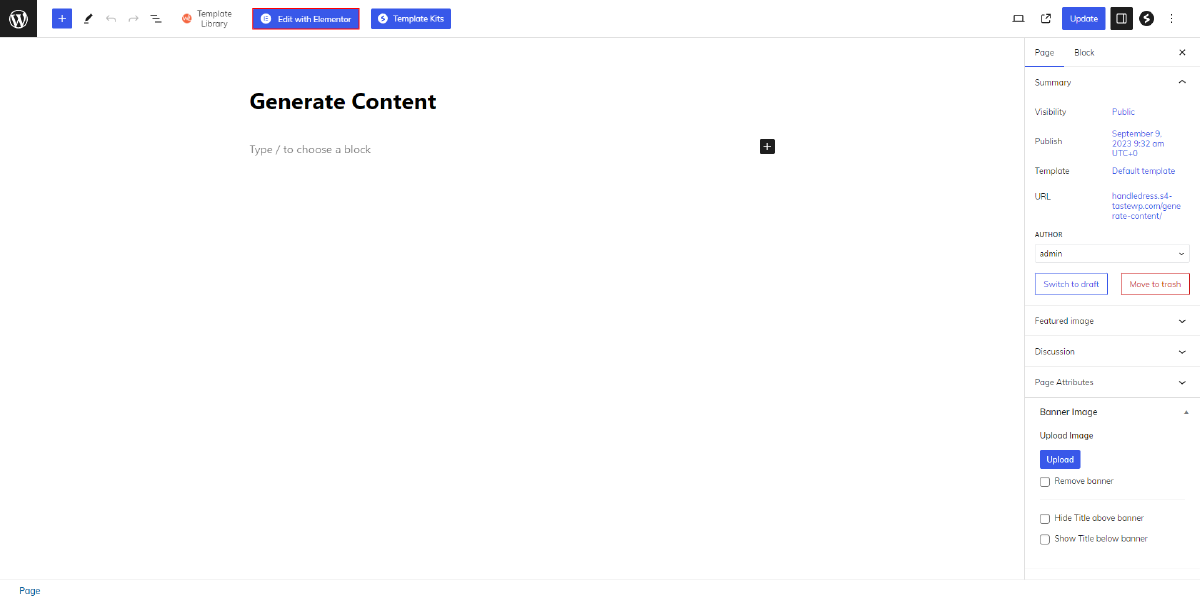
2. Click on the “Edit with Elementor” button, which will redirect you to the Elementor Editor. This is where you can customize the design and layout of your page.

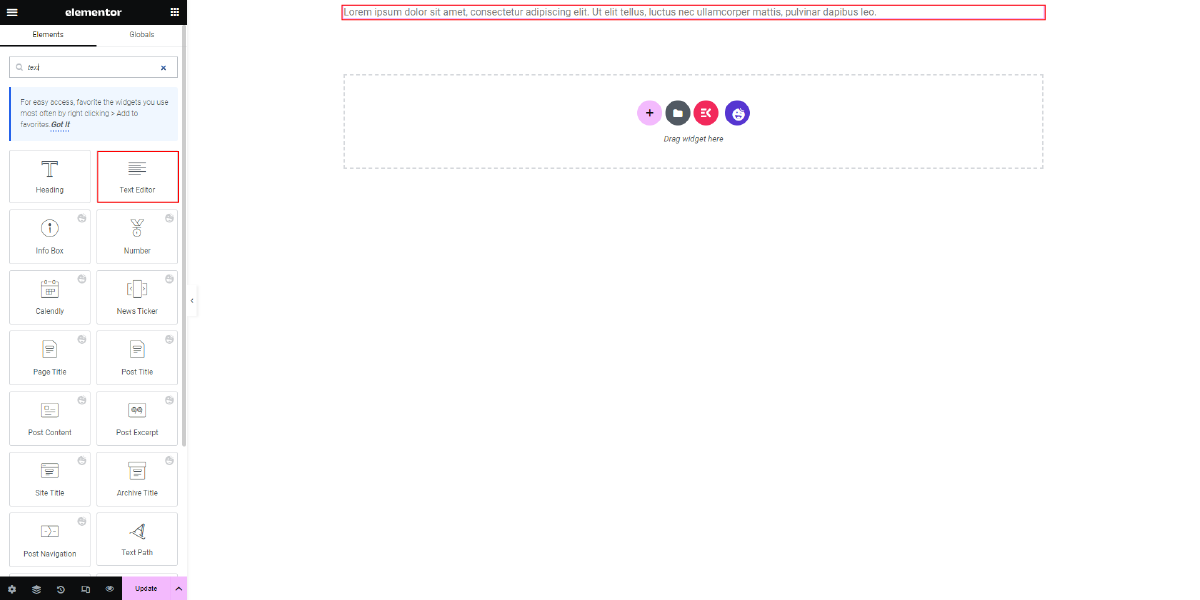
3. On the left-hand side of the editor, you will find a collection of widgets. Look for the “Text” widget and drag it onto the section of the page where you want to add content. This will open up a text editor on the left side of the screen.

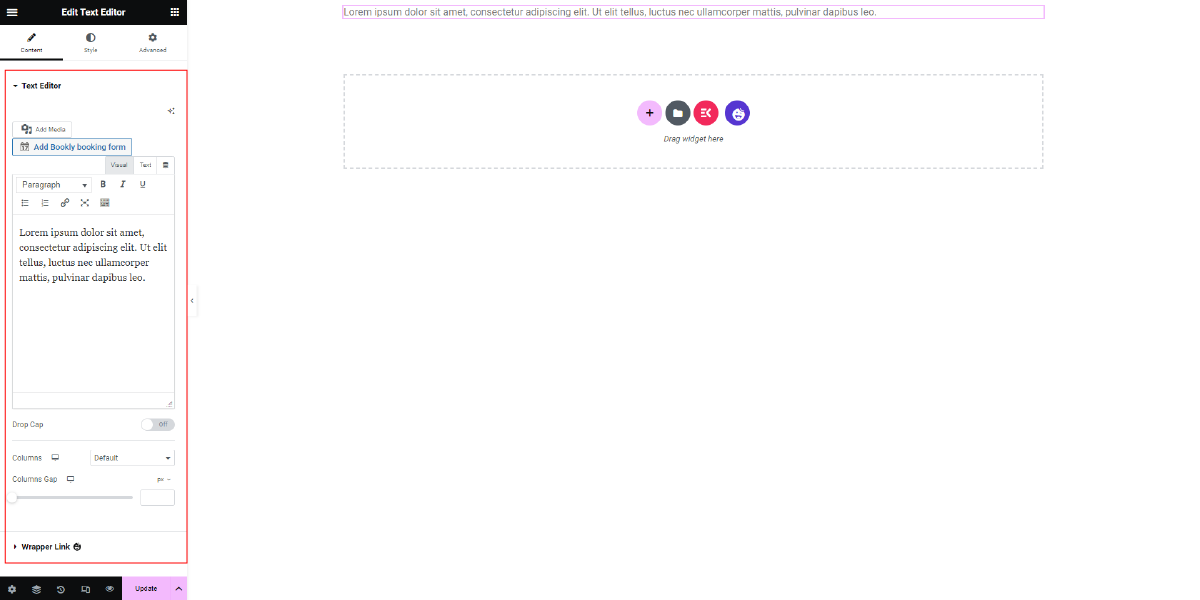
4. In the text editor, you will see options to add media, formatting tools, a content area to write your text, drop cap settings, column settings, and column gap settings.

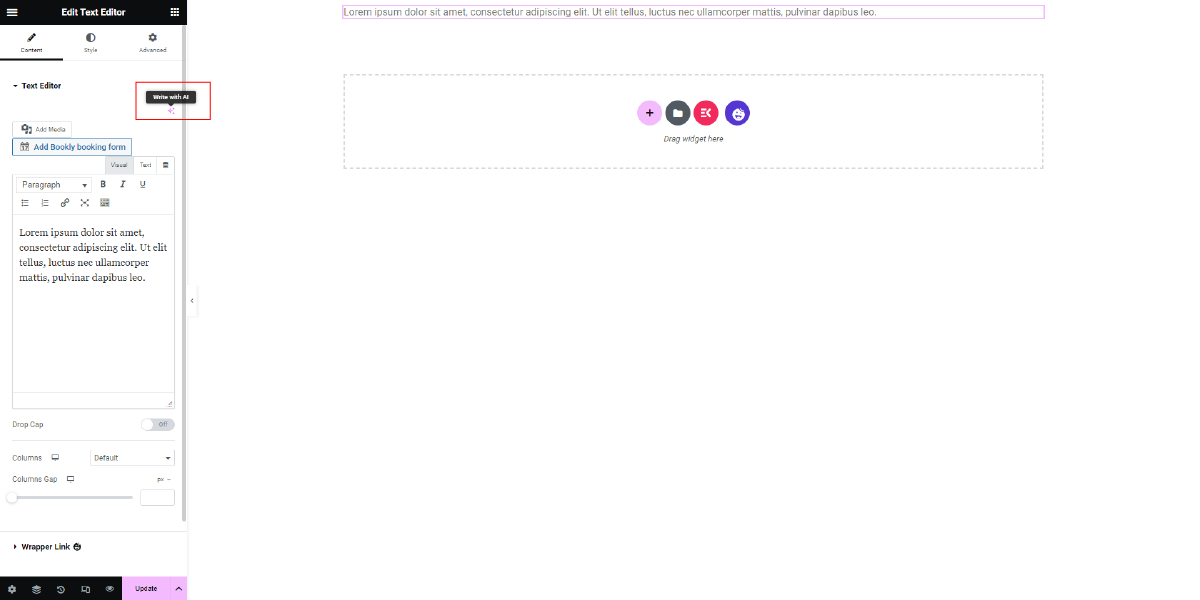
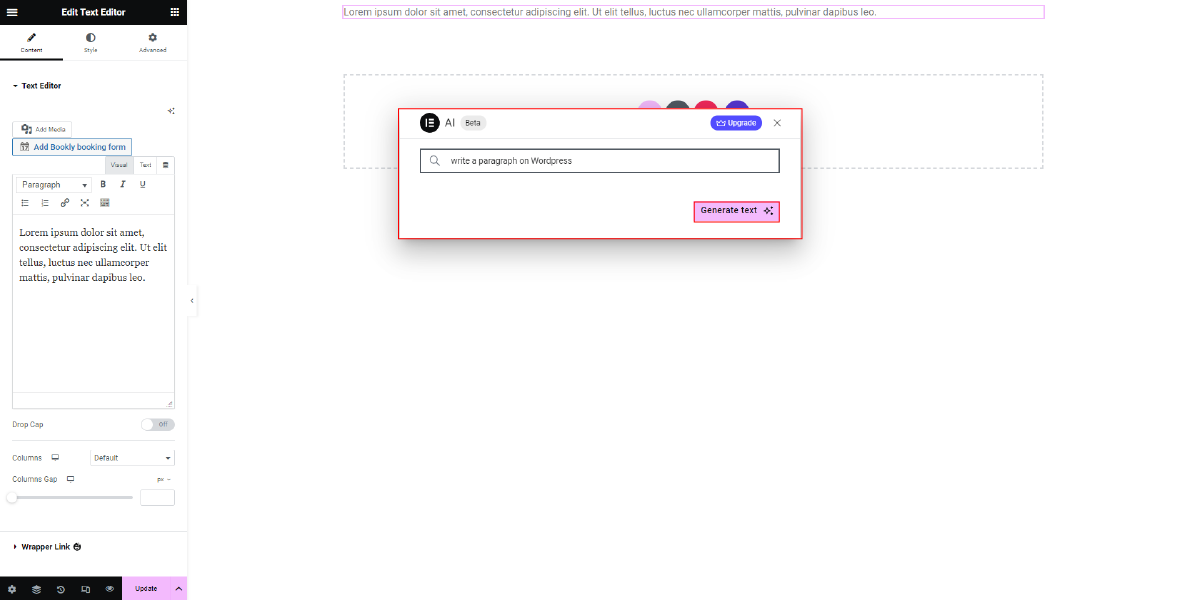
5. Above the text editor, you will notice an option called “Write with AI.” Click on this option, and it will direct you to the AI window specifically designed for generating content.

6. In the AI window, you will be prompted to describe the text and tone you want to use. You can provide specific instructions and guidelines to ensure the generated content aligns with your brand and messaging. Additionally, you can also use the prompt suggestions given below to fine-tune the content generation process.
7. After providing the necessary input, click on the “Generate” button. The AI will process your request and generate content based on your instructions and desired tone.

8. Once the content is generated, you will have various options available. You can choose to simplify the language, make the text longer or shorter, fix any spelling and grammar errors, or even translate the content into any language you desire.
9. Utilize these options to refine and iterate the content until you are satisfied with the result. You can experiment with different settings and modifications to achieve the desired outcome.

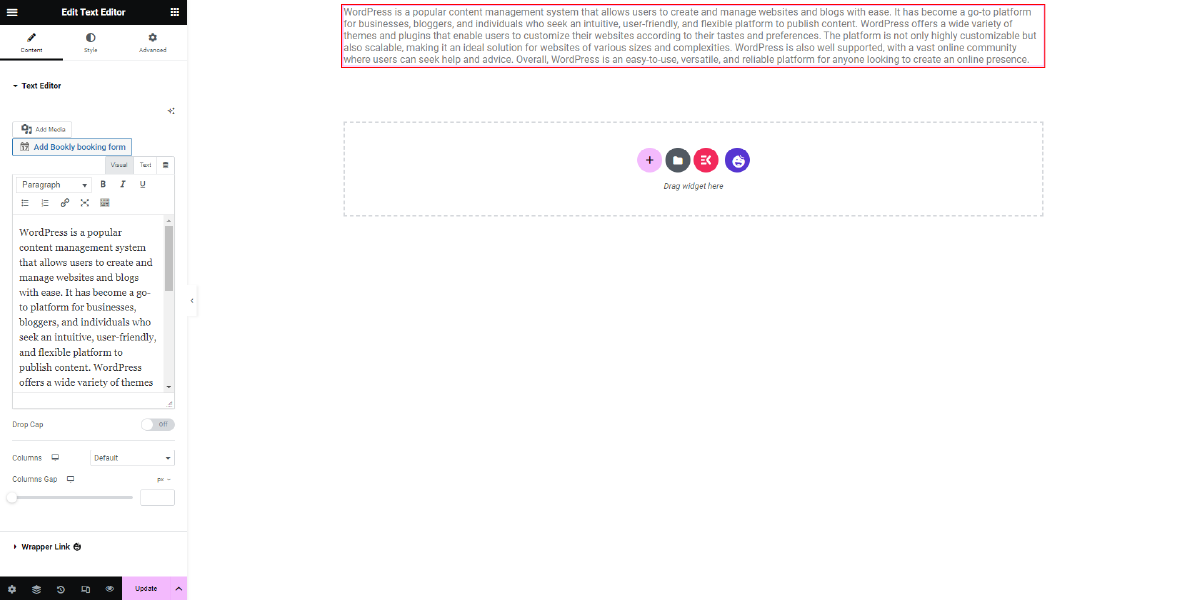
10. Finally, when you are happy with the generated content, click on the “Next” button. This will allow you to use the generated content within your Elementor page and continue with the rest of your design and customization process.

By following these steps, you can effectively leverage the Generate Content AI feature in Elementor to create or enhance the textual content of your website, saving time and effort while ensuring your messaging is in line with your brand.
Generate Code
Last but not least feature of Elementor AI is the “Generate Code” functionality, which empowers users to create Elementor Custom CSS for their websites. This feature allows you to have complete control over the styling of your website while maintaining a lightweight and flexible design. With the ability to generate custom CSS, you can fine-tune the appearance of every element on your site according to your preferences.
By utilizing the Generate Code feature, you can make adjustments to various aspects of your website’s design, such as the typography, colors, spacing, and layout. Whether you want to modify the font size of a specific heading, change the background color of a section, or adjust the padding between elements, Elementor AI’s Generate Code feature provides you with the means to accomplish these tasks with ease.
Furthermore, the Generate Code feature also enables you to create custom code for special uses. For instance, you can easily add snippets of code for tracking tools like Google Analytics or Facebook Pixel. By incorporating these code snippets into your website, you gain access to valuable data that can help you make data-driven decisions to grow your business effectively. This way, you can track and analyze user behavior, measure conversions, and optimize your marketing efforts.
Another interesting application of the Generate Code feature is the ability to make videos play only on mouse hover. This feature allows you to create engaging and interactive video experiences for your website visitors. By applying custom code generated by Elementor AI, you can trigger video playback when a user hovers their mouse over a specific area or element on the page. This feature provides a dynamic and attention-grabbing effect that can enhance the user experience and encourage engagement with your content.
Overall, the Generate Code feature of Elementor AI provides users with the flexibility to generate custom CSS, giving them complete control over the styling of their website. Whether you want to tweak specific design elements or add custom code for tracking tools, Elementor AI’s Generate Code feature simplifies the process. Additionally, the ability to make videos play only on mouse hover adds an interactive touch to your website, captivating visitors and encouraging them to explore your content further.
How To Use Generate Code AI Feature?
The steps to use the Generate Code AI feature in Elementor are quite similar to those of the Image Generate and Content AI features:
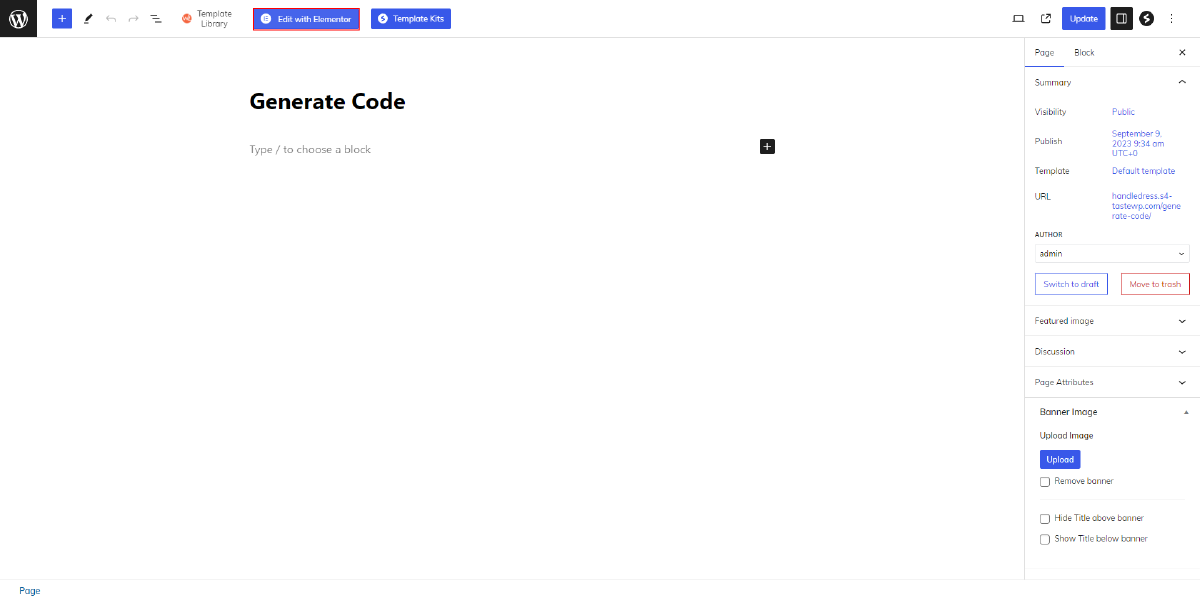
1. Go to the page or post where you want to add the custom code.

2. Click on “Edit with Elementor,” and you will be redirected to the Elementor Editor interface.

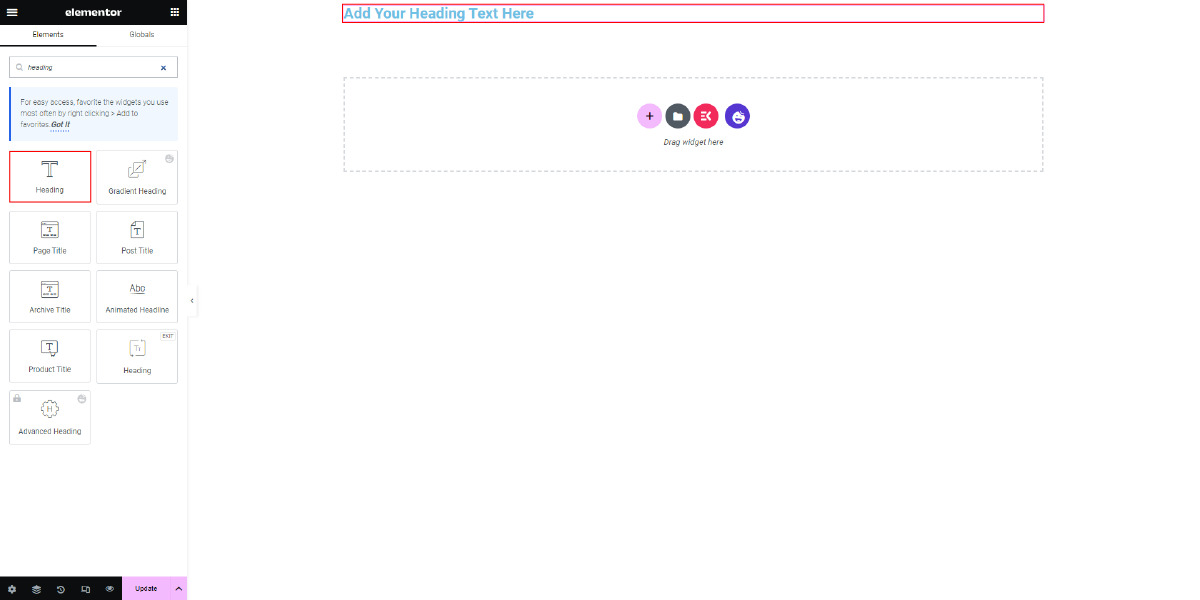
3. On the left side of the editor, you will find a variety of widgets. Drag and drop the desired widget onto the canvas to create the section where you want to add the code.

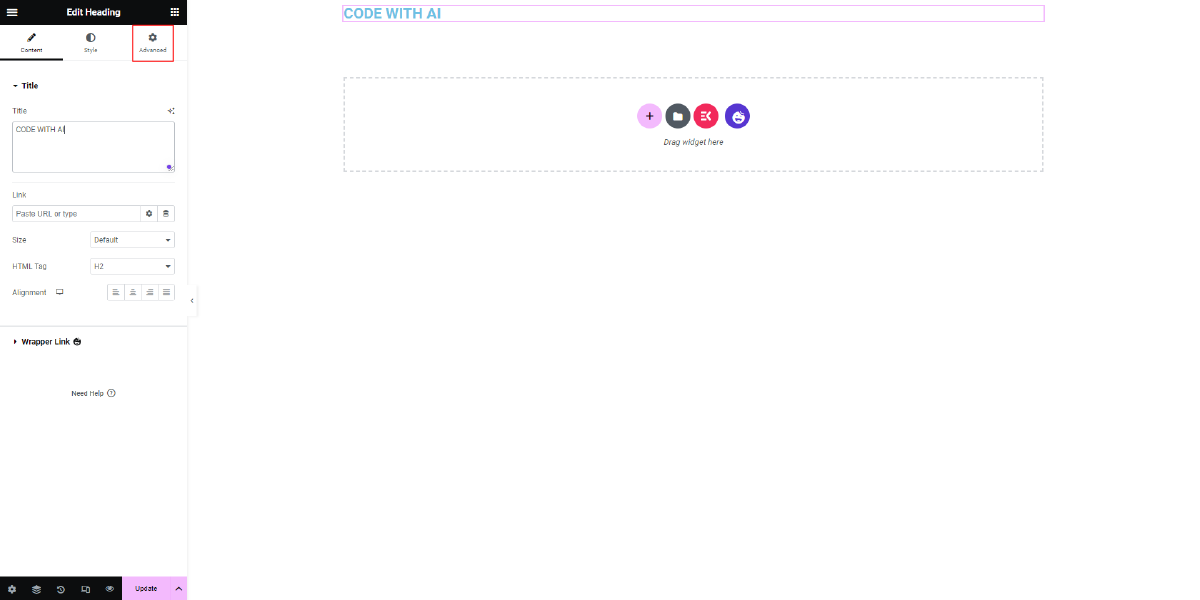
4. Select the section you just created, and the section settings will appear on the left side of the editor. The settings are divided into three tabs: Content, Style, and Advanced.

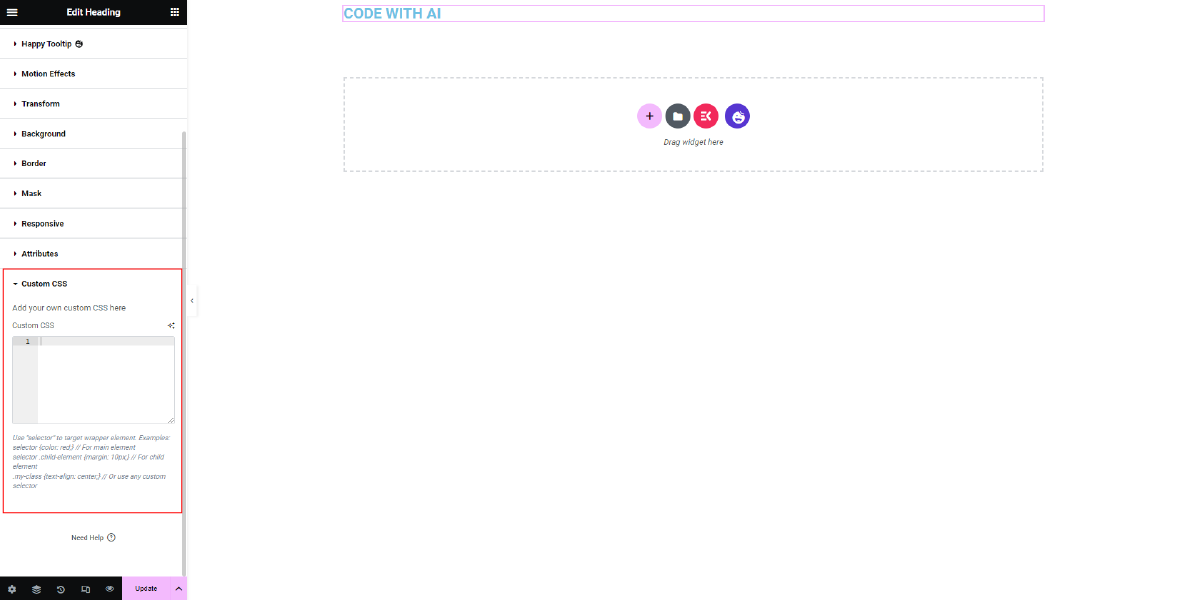
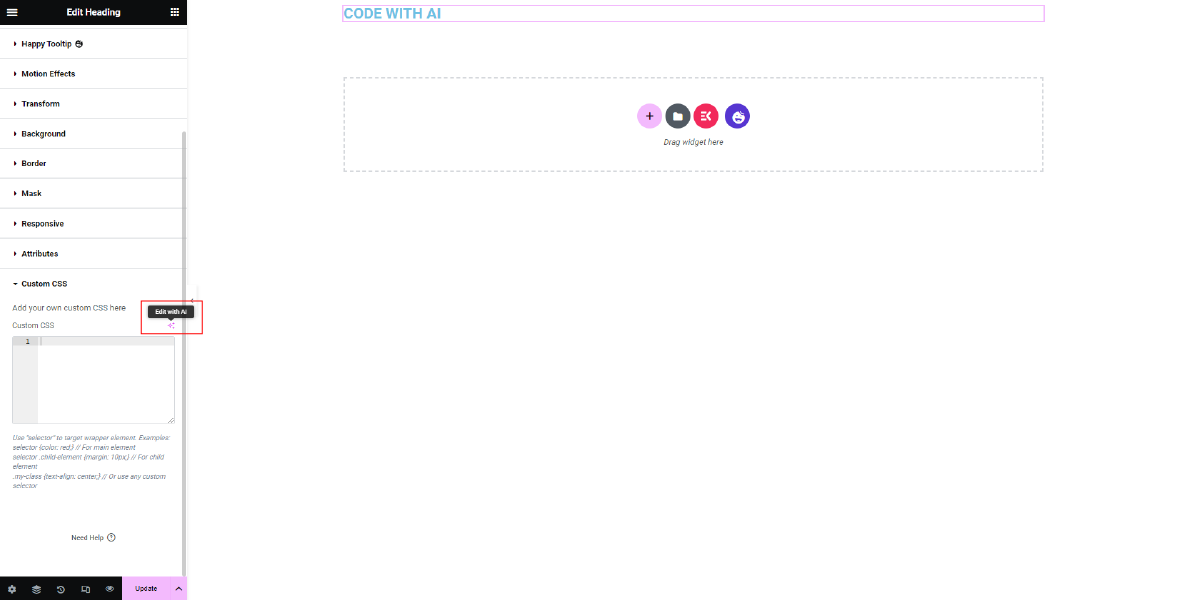
5. To add custom code, navigate to the Advanced tab. Go down to the “Custom Code” option, and click on it.

6. A window will appear where you can input your custom code. At the top of this window, you will see an option called “Edit with AI.” Click on it to access the AI-powered code generation interface.

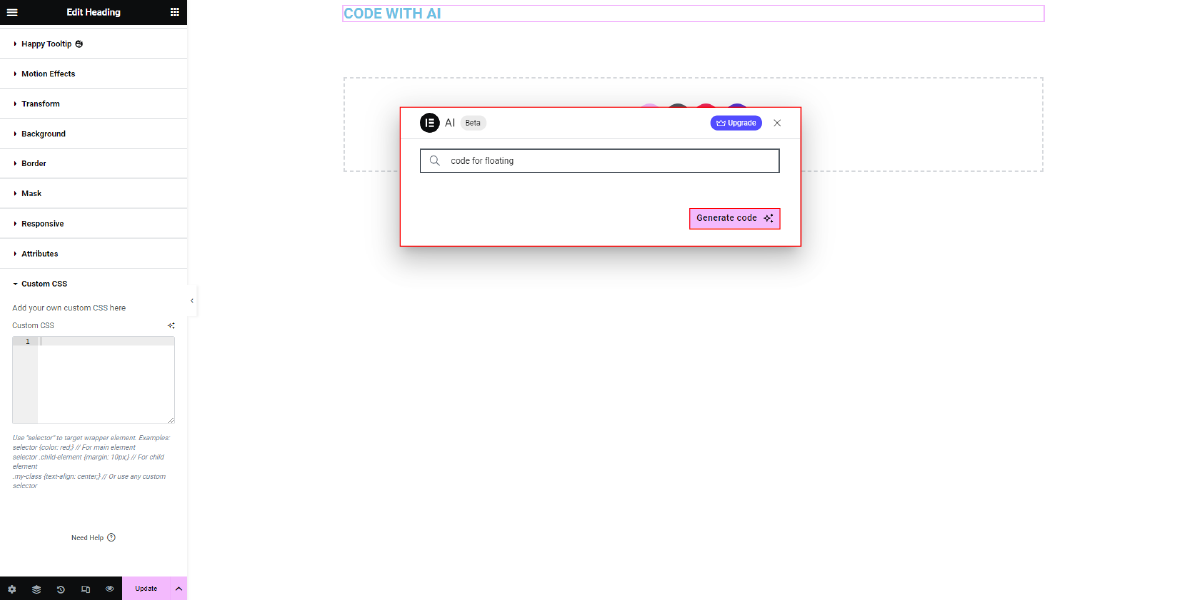
7. Once the AI window pops up, you will need to describe what you want the code to accomplish. Similar to the Content Generator, the AI interface will provide you with prompt suggestions that you can use as a starting point or inspiration for your code.
8. After describing your requirements, click on the “Generate” button. The AI will process your input and generate the code accordingly.

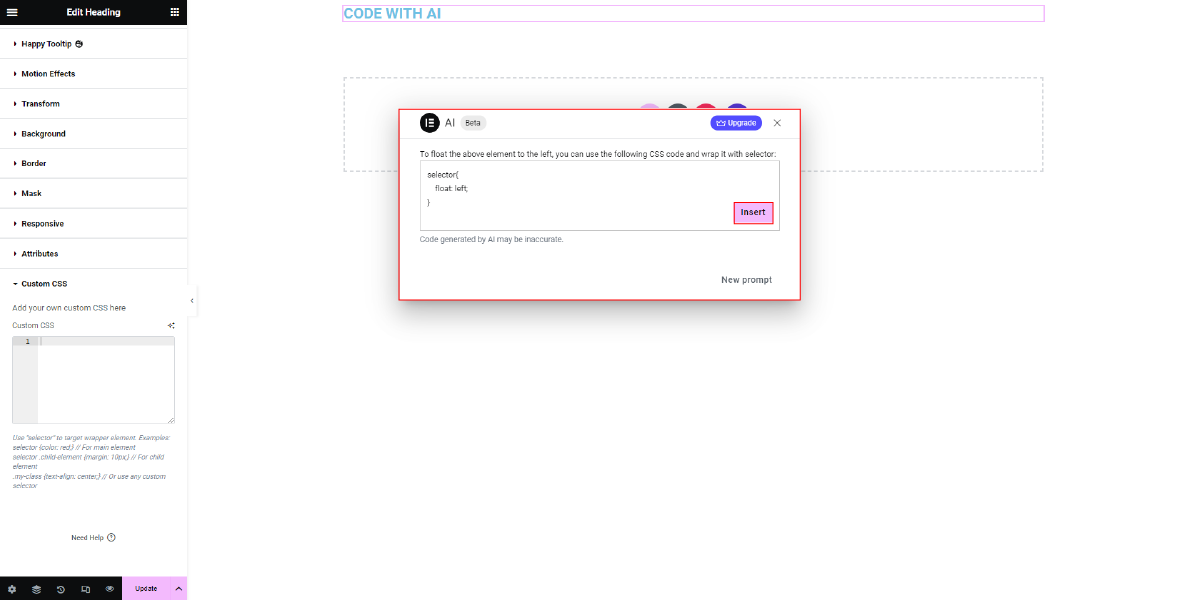
9. Once the code is generated, it will appear in the AI window. Review the code and ensure it meets your expectations.
10. Finally, click on the “Insert” button to add the generated code to your section. The code will now be integrated into your Elementor layout, providing the desired functionality or styling.

By following these steps, you can effectively utilize the Generate Code AI feature in Elementor to add custom code snippets and enhance the functionality or appearance of your website.
Conclusion
In conclusion, Elementor AI, combined with WordPress Elementor themes, is a game-changer in the web design world, revolutionizing the way we create websites. With its powerful features, including the ability to Generate Images, Generate Content, and Generate Code, web designers can now elevate their projects to new heights.
The AI-driven capabilities enable users to effortlessly create stunning visuals, engaging content, and customized code, saving time and effort. Whether you’re a seasoned designer or just starting, Elementor AI empowers you to craft professional and unique websites that captivate audiences. Embrace the future of web design with Elementor AI and unlock a world of endless possibilities.





