In the world of web design, every element on a website plays a crucial role in delivering a seamless user experience. One such element that often goes unnoticed but holds significant importance is the footer. A well-designed footer not only adds a touch of professionalism to your website but also serves as a functional space for important information and navigation.
If you’re using WordPress as a CMS platform and want to create a captivating footer that stands out from the rest, Elementor is your go-to tool. Elementor is a popular visual page builder that allows you to easily design and customize various sections of your WordPress site, including the footer.
In this blog post, we will delve into the world of Elementor footer and explore how you can create and customize them to enhance your WordPress site’s overall look and functionality. We’ll uncover the importance of a well-designed footer and its impact on user experience. From showcasing essential information such as contact details, copyright notices, and privacy policies to incorporating social media links and navigation menus, the possibilities with Elementor footer are endless.
We’ll also discuss the importance of consistency with your website’s overall design, the effective use of colors, typography, and spacing, as well as incorporating interactive elements to engage your visitors.
So, let’s dive in and unlock the secrets of creating an impressive Elementor footer for your WordPress site!
What Is A Footer? Why Is It So Crucial?
A website footer is the section that appears at the bottom of every page on a website. It typically contains important information, links, and navigation elements that are meant to provide a seamless user experience and enhance the overall functionality of the website. While it may seem like a small and insignificant part of a website, the footer plays a crucial role in several aspects.
First and foremost, the footer serves as a navigational aid for visitors. It often includes links to important pages such as the contact page, privacy policy, terms of service, and sitemap. By placing these links in the footer, users can easily access them from any page on the website, without having to scroll back to the top or navigate through multiple menus. This convenience improves the user experience and ensures that visitors can find the information they need quickly and effortlessly.
Another essential function of the footer is to display vital contact information. This can include the company’s address, phone number, email address, and social media links. By placing this information in the footer, it remains visible and easily accessible to visitors, regardless of the page they are on. This not only helps build trust and credibility but also encourages visitors to get in touch, leading to potential conversions or customer inquiries.
Additionally, the footer often includes copyright notices and legal disclaimers. This is important for protecting intellectual property and establishing ownership of the website’s content. By placing these notices in the footer, they are present on every page, reinforcing the protection of the website’s content and discouraging unauthorized use.
From a design perspective, the footer helps create a sense of balance and completeness in a website’s layout. It provides a visual “anchor” at the bottom of the page, ensuring that the content doesn’t abruptly end. A well-designed footer can contribute to the overall aesthetics of the website and make it appear more polished and professional.
Now, let’s talk about Elementor and how it helps in creating and customizing Elementor footers.
Elementor is a powerful visual WordPress page builder that revolutionizes the way you design and customizes your WordPress site, including the footer section. With Elementor, you have access to a wide range of pre-designed footer templates that can serve as a starting point for your customization process. These templates are designed by professionals, ensuring a visually appealing and cohesive footer design that aligns with different website styles and themes.
Once you select a footer template, Elementor provides you with an intuitive and user-friendly interface to customize every aspect of the footer according to your preferences. You can easily modify the layout, colors, typography, and spacing to match your website’s branding and aesthetic. Elementor offers a drag-and-drop functionality, allowing you to effortlessly rearrange elements and add or remove widgets as needed. This flexibility ensures that you can create a unique and personalized footer that stands out from the crowd.
In addition to the pre-designed templates and customization options, Elementor also offers a vast library of widgets specifically designed for footer sections. These widgets include elements like social media icons, newsletter signup forms, contact information, copyright notices, navigation menus, and more. You can easily add these widgets to your footer and customize them to suit your needs.
Create And Customize Elementor Footer
When it comes to creating and customizing an Elementor footer, one of the easiest and most efficient ways is by utilizing Elementor’s pre-designed footer templates. These templates serve as a great starting point, saving you time and effort in designing a footer from scratch.
To get started, you need to have Elementor installed and activated on your WordPress site. Once you’re in the Elementor editor, follow these steps:
Step 1: Install and Activate Elementor

The first step is to install and activate the Elementor plugin on your WordPress site. This powerful plugin allows you to easily design and customize various sections of your website, including the footer.
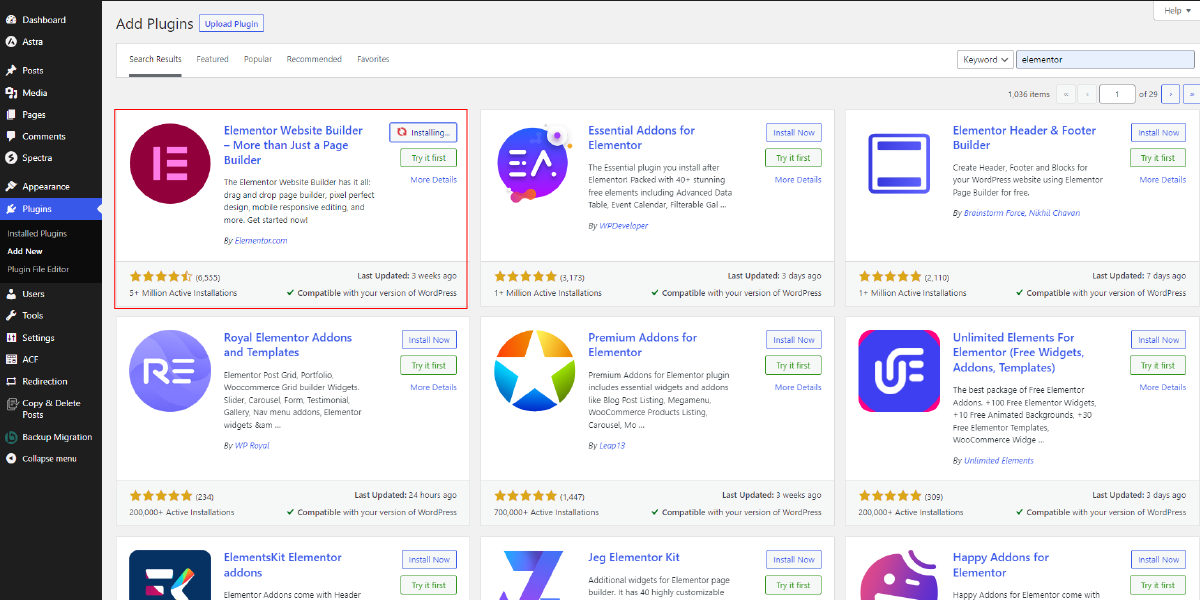
To install Elementor, there are two methods you can follow. The first method is to go to the WordPress Plugin Directory. From your WordPress dashboard, navigate to “Plugins” and click on “Add New.” In the search bar, type in “Elementor” and press enter. Look for the Elementor plugin in the search results and click on the “Install Now” button. Once the installation is complete, click on the “Activate” button to activate the plugin. Click on the “Activate” button after the installation is complete to activate the plugin.
The second method is to install Elementor directly from your WordPress dashboard. From your dashboard, go to “Plugins” and click on “Add New.” In the search bar, type in “Elementor” and press enter. Look for the Elementor plugin in the search results and click on the “Install Now” button. After the installation has been completed, click on the “Activate” button to activate the plugin.
After activating Elementor, you will have access to its powerful features and functionalities. It integrates seamlessly with your WordPress site, providing you with a user-friendly interface for designing and customizing your Elementor footer.
Step 2: Choose A Footer Template
After successfully installing and activating Elementor, the next step is to choose a footer template that will serve as the foundation for your customization. This step is crucial as it provides you with a starting point and saves you time and effort in designing the footer from scratch.

To access the Elementor footer templates, navigate to your WordPress dashboard and locate the “Templates” tab. Click on “Theme Builder” to enter the Theme Builder interface, which allows you to customize various sections of your website.

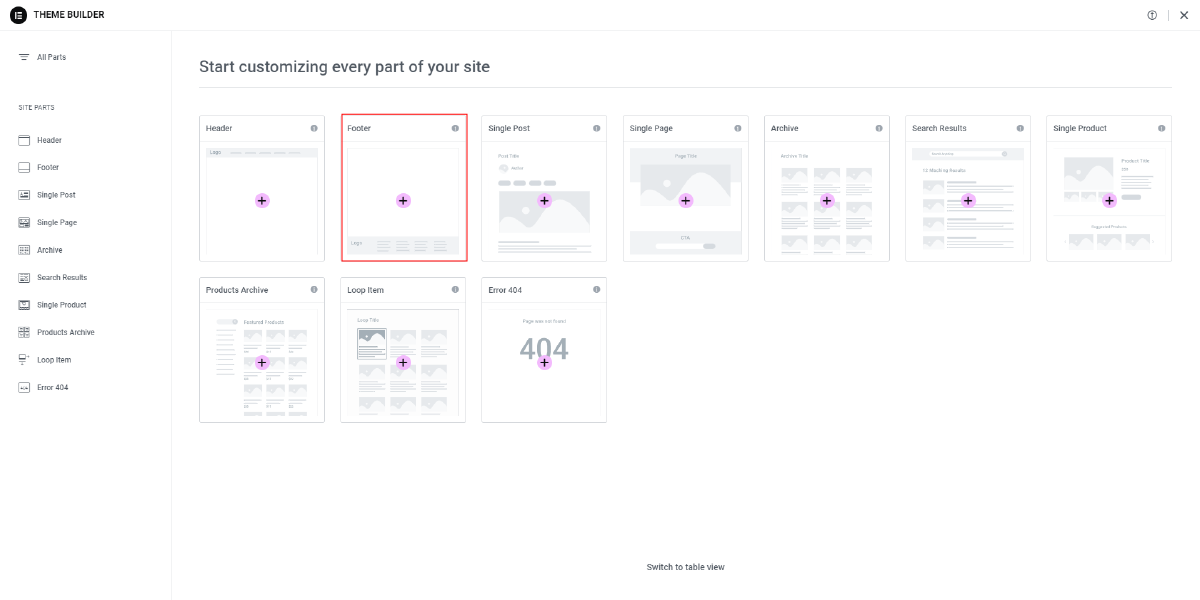
Within the Theme Builder interface, you’ll find a selection of available options, including header, footer, single post, archive pages, and more. Since we’re focusing on the footer, select the “Footer” option to proceed.
Once you’ve selected the “Footer” option, you’ll see the existing footer templates or a prompt to create a new one if you haven’t created any yet. To browse the available templates, click on the “Add New Footer” button.

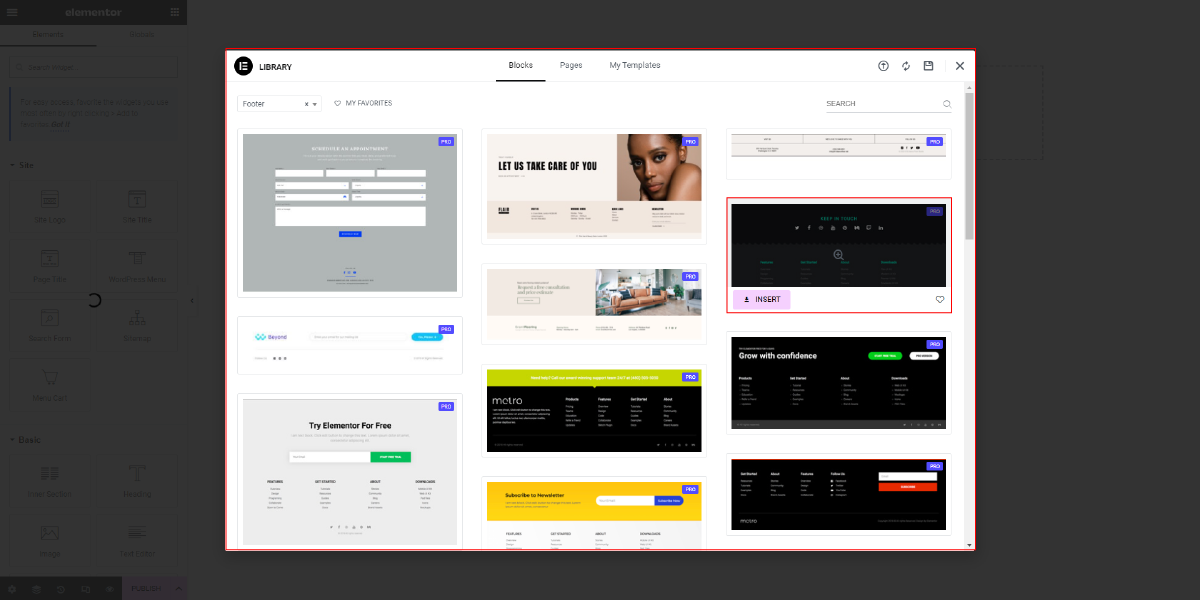
Elementor provides a diverse collection of pre-designed footer templates to choose from. Take your time to explore the template library, and hover over each template to get a preview. By clicking on the eye icon, you can get a closer look at the design and layout of the template.
When selecting a footer template, consider your website’s style, branding, and the specific requirements of your footer. Look for a template that aligns with your vision and complements the overall design of your site. Remember, you can customize the template extensively, so focus on the layout and general aesthetics that resonate with your website’s theme.
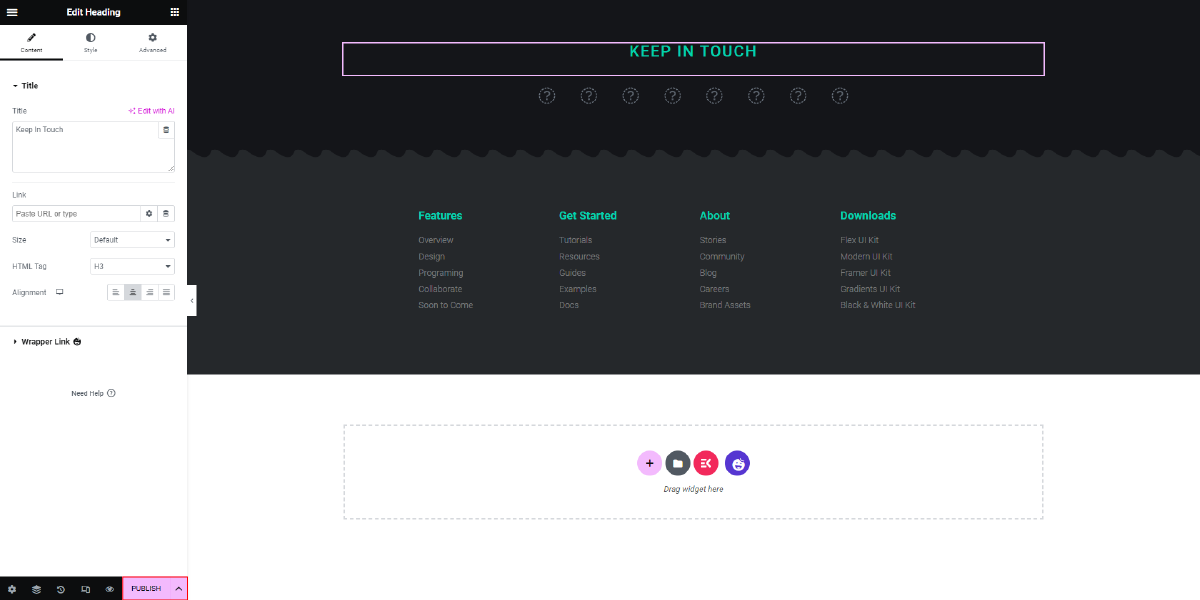
Step 3: Customize The Footer Design

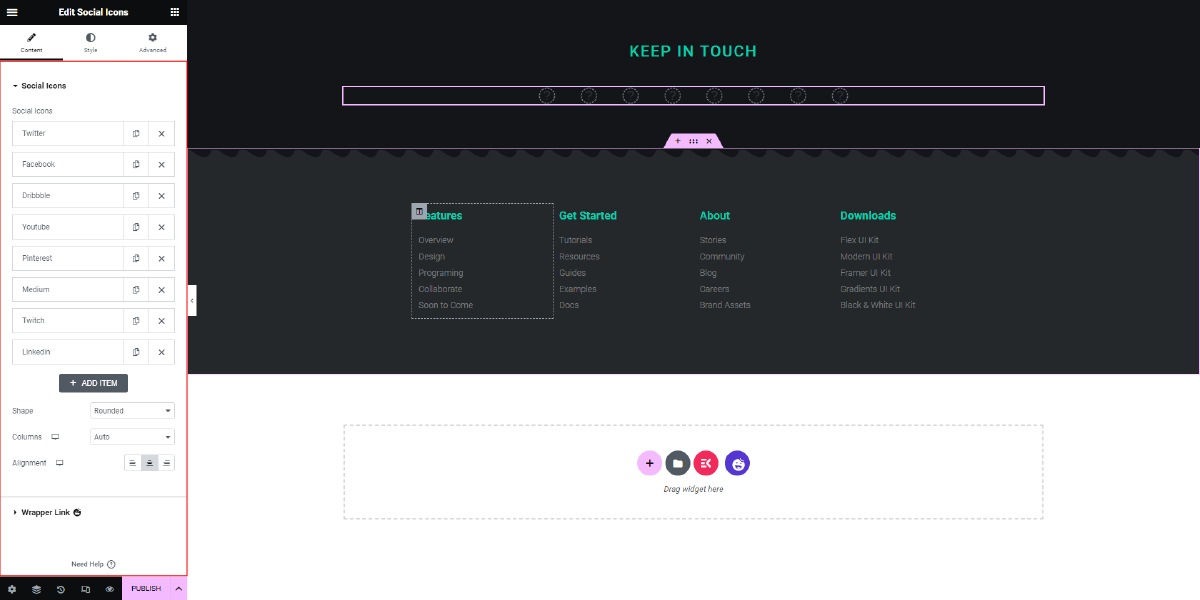
After selecting a footer template in the Elementor editor, you gain full control over customizing the design to suit your preferences. The editor presents a user-friendly visual interface that allows you to see a live preview of your changes, making the customization process seamless and efficient.
One of the key customization options is the ability to rearrange elements within the footer. With Elementor’s intuitive drag-and-drop functionality, you can easily reposition elements by clicking and dragging them to your desired location. This grid-based system ensures proper alignment and organization, enabling you to create a visually balanced footer design.
In addition to rearranging elements, you can also modify the content within the footer. By clicking on individual elements, such as text or icons, you can edit their content directly. This allows you to change the text, add links, or modify any other relevant information specific to your website. Elementor provides various widget options for the footer, such as social media icons, contact forms, copyright text, or navigation menus. Customizing these widgets to fit your branding and functionality requirements is as simple as editing the content within them.
To ensure consistency with your overall website design, Elementor offers extensive styling options for your footer. You have the freedom to modify colors, fonts, sizes, and spacing to match your website’s branding and aesthetic. Elementor provides a comprehensive set of styling controls, including color pickers, typography settings, margin and padding adjustments, and more. Fine-tuning the appearance of each element within the footer is a breeze with these customization options.
By experimenting with different color schemes, font combinations, and spacing variations, you can achieve a harmonious and visually appealing footer design that seamlessly integrates with the rest of your website. Whether you want to create a sleek and minimalist footer or a vibrant and eye-catching one, Elementor’s extensive styling options empower you to bring your creative vision to life.
Throughout the customization process, Elementor’s live preview feature ensures that you can see the impact of your changes in real time. This eliminates the need for constant previewing and saves you time, as you can instantly assess how your modifications affect the overall look and feel of the Elementor footer.
Step 4: Save And Publish

Once you have finished customizing your Elementor footer design and you’re satisfied with the changes you’ve made, the next step is to save and publish your work. Clicking the “Save” button ensures that all your modifications are preserved and ready for use.
After saving, Elementor provides a preview feature that allows you to see exactly how your customized footer will look on your website. This preview function gives you the opportunity to review your design and make any final adjustments if needed. It’s essential to take this step to ensure that your Elementor footer appears as intended and aligns seamlessly with the rest of your website’s design.
Once you are confident in your customized footer and have previewed it to your satisfaction, it’s time to make it live on your WordPress site.
Step 5: Assign The Footer To Your Website

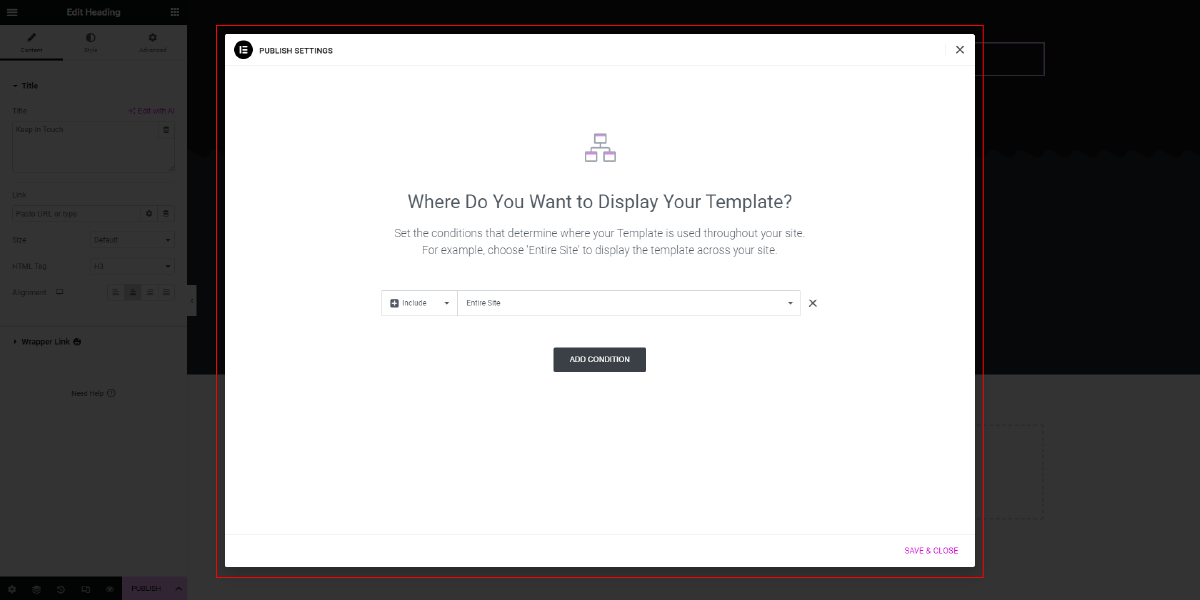
After saving and publishing your customized Elementor footer, the next crucial step is to assign it to the appropriate location on your website. Elementor provides a seamless way to control where your custom footer appears using the “Display Conditions” tab in the Elementor Theme Builder interface.
When you access the “Display Conditions” tab, you’ll find a range of options that allow you to specify the visibility of your footer. You can choose to display the custom footer on all pages of your website, ensuring consistency across your entire site. This is particularly useful if you want a unified footer design and content throughout your website.
Alternatively, if you want to showcase your custom footer on specific pages or post types, Elementor gives you the flexibility to do so. You can select individual pages or post types from the available options and assign your custom footer to those specific areas. This enables you to have different footer designs or content for different sections of your website.
Additionally, Elementor allows you to set display conditions based on various criteria such as categories, tags, archives, and more. This granular control over where your custom footer appears ensures that you can tailor the footer design and content to match specific sections or categories of your website.
Once you have chosen the desired display conditions for your custom footer, simply save your changes, and the assigned footer will be live on the selected pages or post types. This step ensures that your carefully crafted Elementor footer is showcased exactly where you want it to be, enhancing the overall visual appeal and user experience of your website.
Tips For Creating and Customizing Footer
Creating and customizing a footer is an important aspect of web design. Here are some tips to consider:
- Consistency with Overall Design: Ensure that your footer aligns with the overall design and style of your website. Consistency in colors, fonts, and layout helps create a cohesive and professional look.
- Effective Use of Colors: Choose colors that complement your website’s color scheme. Use contrasting colors to make important elements, such as links or CTA buttons, stand out. Maintain a visually appealing balance and avoid overwhelming or clashing color combinations.
- Typography Matters: Pay attention to typography in your footer. Select fonts that are easy to read and consistent with your website’s typography. Use font sizes and weights strategically to highlight important information and create a visual hierarchy.
- Thoughtful Spacing: Ensure proper spacing between elements in your footer. Avoid cluttering and overcrowding by providing enough space between widgets, text, and images. Well-balanced spacing enhances readability and gives a clean, organized appearance.
- Incorporate Interactive Elements: Make your footer engaging by adding interactive elements. Consider including social media icons, newsletter sign-up forms, or recent blog posts. These elements encourage user interaction and can lead to increased engagement and conversions.
- Prioritize Relevant Information: Place important information in your footer, such as contact details, copyright notices, privacy policies, and links to essential pages. Ensure that users can easily find and access this information without scrolling excessively.
- Mobile Responsiveness: Test and optimize your footer for mobile devices. Ensure that it adapts well to different screen sizes and remains functional and visually appealing on smartphones and tablets.
Conclusion
In conclusion, the footer of your WordPress site plays a crucial role in delivering a seamless user experience. We explored the importance of a well-designed footer and its impact on user engagement. Elementor, a powerful visual page builder, provides a user-friendly interface and pre-designed templates to create and customize impressive footers effortlessly.
By following the step-by-step guide, you can create a unique and personalized Elementor footer that aligns with your website’s overall design. Additionally, we discussed important tips such as maintaining consistency, using colors and typography effectively, and incorporating interactive elements. With these insights, using WordPress Elementor themes, you can enhance your website’s footer and leave a lasting impression on your visitors.





