Your website’s first impression matters. The virtual storefront captures visitors’ attention and entices them to explore further. One powerful tool for creating an impactful first impression is the Elementor hero banner. This versatile feature allows you to showcase stunning visuals, deliver a compelling message, and set the tone for your entire website.
In this blog post, we will delve into the art of creating and customizing an Elementor hero banner to maximize the impact of your website. We won’t just focus on the technical steps to create an Elementor hero banner. We’ll go beyond that. We’ll explore the fundamental principles of effective design, discuss strategies to align your Elementor hero banner with your brand identity and share expert insights on how to optimize it for different devices and screen sizes.
Whether you want a sleek and modern hero banner, a bold and vibrant one, or a minimalist and elegant design, we’ve got you covered. We’ll discuss the importance of choosing the right colors, fonts, and images to create a visually stunning and cohesive hero banner that reflects your brand’s personality.
So, if you’re ready to make a striking first impression and enhance your website’s impact, join us on this journey to master the art of creating and customizing an Elementor hero banner. Get ready to elevate your online presence and engage your visitors from the very first glimpse. Let’s begin!
What Is A Hero Banner?
A hero banner, also known as a hero image or hero section, refers to the prominent and visually captivating area at the top of a website’s homepage or landing page. It serves as the focal point that immediately grabs visitors’ attention and sets the tone for the rest of the website.
The hero banner typically spans across the full width of the page and occupies a significant vertical space. It is strategically positioned to be one of the first elements users see when they land on a website. This prime location makes it an ideal space for conveying important messages, showcasing captivating visuals, and creating a memorable first impression.
Why Is The Hero Banner So Crucial?
Well, the prime real estate at the top of your website grabs attention immediately. It’s the perfect opportunity to convey your brand’s story, highlight your unique selling propositions, or simply captivate your visitors with eye-catching visuals. Here are several reasons why the Elementor hero banner is considered crucial:
- First Impression: The hero banner is the first element visitors encounter when they land on a website. It is crucial in creating a positive and lasting first impression. A visually captivating and well-designed hero banner instantly grabs attention and entices users to explore further.
- Branding and Identity: The hero banner serves as a visual representation of a brand’s identity. It is an opportunity to showcase the brand’s personality, values, and aesthetics. By aligning the design elements, colors, and imagery with the brand, the hero banner reinforces brand recognition and establishes a memorable visual identity.
- Engaging Visuals: Humans are highly visual beings, and captivating visuals can evoke emotions and create a sense of connection. The hero banner allows websites to showcase stunning imagery, whether it’s high-quality product photos, lifestyle shots, or compelling illustrations. Engaging visuals in the hero banner can instantly communicate the essence of the website and captivate the audience.
- Key Messaging: The hero banner provides a prominent space to convey important messages and key information. It allows websites to communicate their unique value proposition, highlight key features, or showcase promotions. Effective copywriting within the hero banner can succinctly and persuasively convey the brand’s message, enticing visitors to explore further.
- User Experience: A well-designed hero banner enhances the overall user experience. It guides visitors and helps them navigate the website by providing clear visual cues and a CTA button. By presenting relevant information and guiding visitors toward desired actions, the hero banner contributes to a smooth and intuitive user journey.
- Conversion and Goals: The hero banner plays a vital role in driving conversions and achieving website goals. By strategically placing compelling CTAs within the hero banner, websites can encourage visitors to take desired actions, such as making a purchase, subscribing to a newsletter, or signing up for a service. A well-optimized hero banner can significantly impact conversion rates and lead to higher user engagement.
- Differentiation: In a competitive online landscape, standing out from the crowd is essential. The hero banner provides an opportunity to differentiate a website from its competitors. By crafting a unique and visually striking hero banner, websites can capture attention and leave a memorable impression on visitors, setting themselves apart in the minds of their target audience.
How To Create And Customize Hero Banner?
Creating and customizing an Elementor hero banner is a straightforward process that allows you to design a visually appealing and impactful banner for your website. Here’s a step-by-step guide on how to create and customize an Elementor hero banner.
Step 1: Install And Activate Elementor
To begin creating and customizing an Elementor hero banner, the first step is to install and activate the Elementor plugin on your WordPress website. This essential plugin provides a user-friendly interface and powerful features that enable you to design and modify various elements of your website.
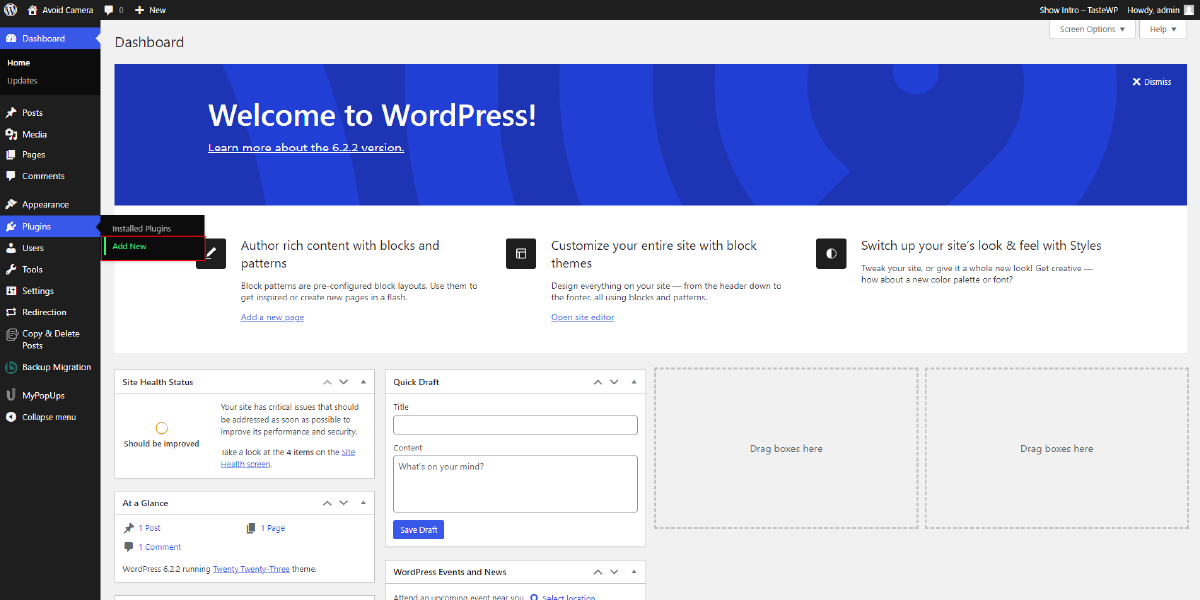
To get started, access your WordPress dashboard by logging in to your website’s admin area. Once logged in, you’ll find a menu on the left-hand side of the screen. Navigate to the “Plugins” option. A submenu will appear, and you should click on “Add New.”

Upon clicking “Add New,” you will be directed to the Plugins page. Here, you can search for the Elementor plugin. In the search box located at the top-right corner of the page, type “Elementor” and press Enter or click the search icon.
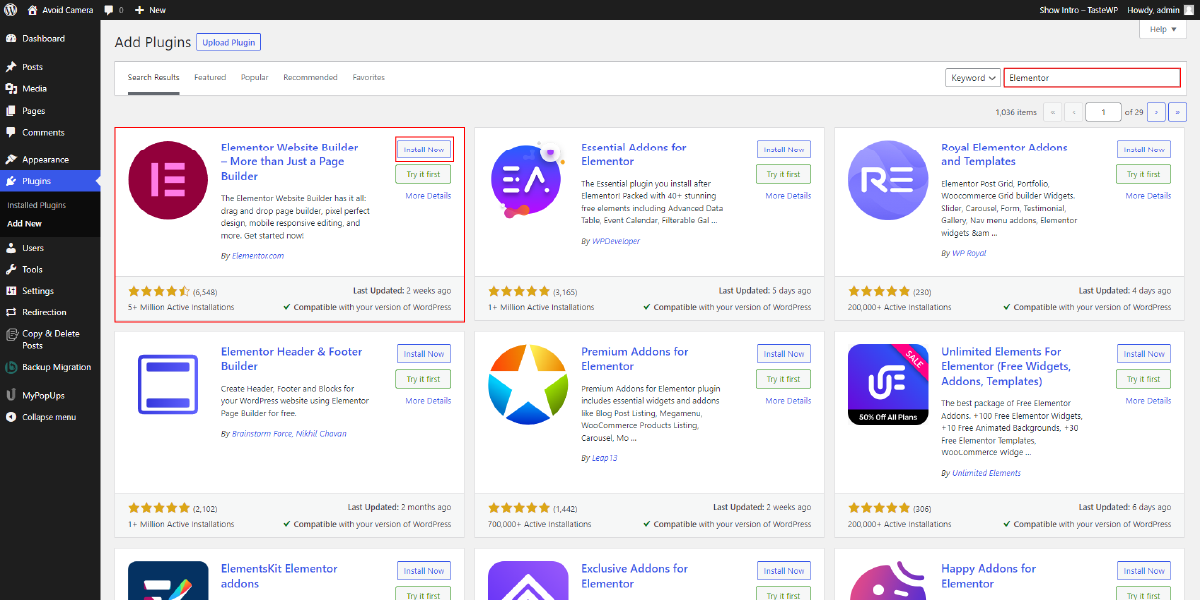
WordPress will display a list of plugins related to your search term. Look for the “Elementor Page Builder” plugin and click on the “Install Now” button next to it. WordPress will begin downloading and installing the plugin automatically.

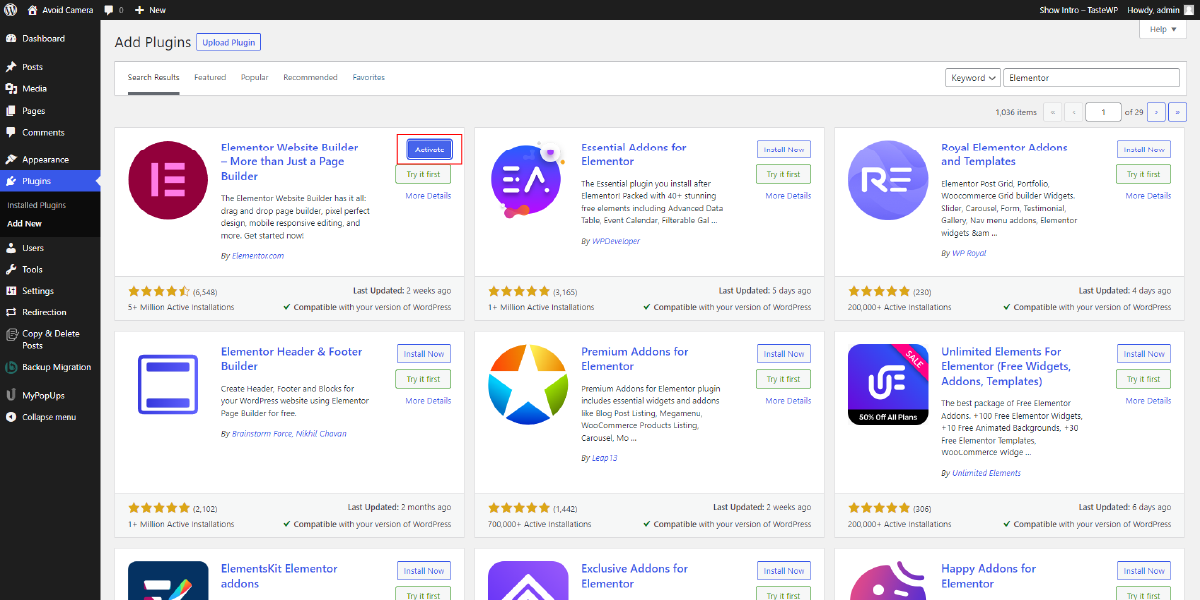
Once the installation process is complete, you will see an “Activate” button. Click on it to activate the Elementor plugin on your WordPress website. Activating the plugin will make it available for use, allowing you to access its features and start designing your hero banner.

Step 2: Create A New Page
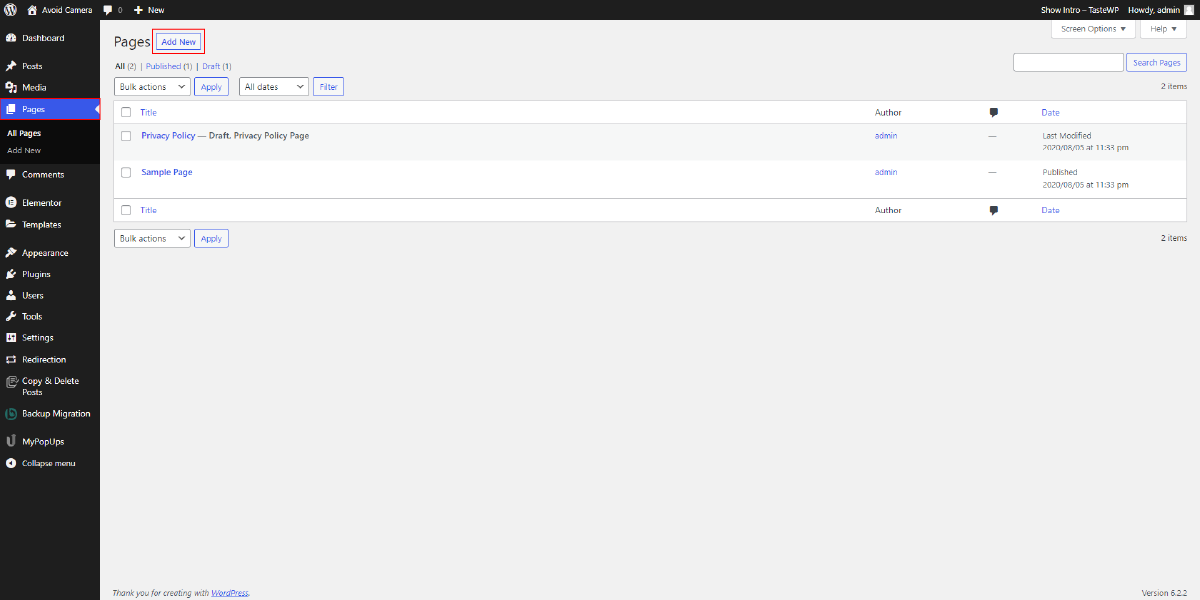
After successfully installing and activating Elementor, the next step to create and customize a captivating hero banner is to navigate to the “Pages” section within your WordPress dashboard. Once there, locate and click on the “Add New” button, which will enable you to create a new page specifically dedicated to housing the hero banner.
By selecting “Add New,” you initiate the process of crafting a fresh page within your WordPress site. This page will serve as the canvas for your hero banner design. It is crucial to choose an appropriate title for this new page, reflecting its purpose as a prominent element on your website.
Once you have created the new page, you will be directed to the Elementor editor, where you can begin the exciting process of designing and customizing your hero banner. Elementor provides a visually intuitive interface that allows you to have full creative control over your website’s appearance.
Within the Elementor editor, you will find an array of elements and widgets that can be added and arranged to form your hero banner. These elements include text, images, buttons, shapes, and more. You can easily drag and drop these elements onto your canvas, arranging them in any desired layout and position.
Furthermore, Elementor offers a vast range of styling options and customization settings to ensure your Elementor hero banner aligns with your branding and aesthetic preferences. You can modify the typography, color scheme, spacing, and other visual aspects, allowing you to create a visually stunning and cohesive hero banner that grabs attention and conveys your message effectively.

Step 3: Choose A Hero Banner Template
After successfully creating a new page in Elementor, the next step is to choose a hero banner template that will enhance the visual appeal of your page. Elementor simplifies this process by offering a wide range of pre-designed templates that serve as a great starting point for your hero banner. To begin, locate the folder icon positioned at the bottom center of the screen. This icon grants you access to Elementor’s extensive template library, which houses numerous design options.
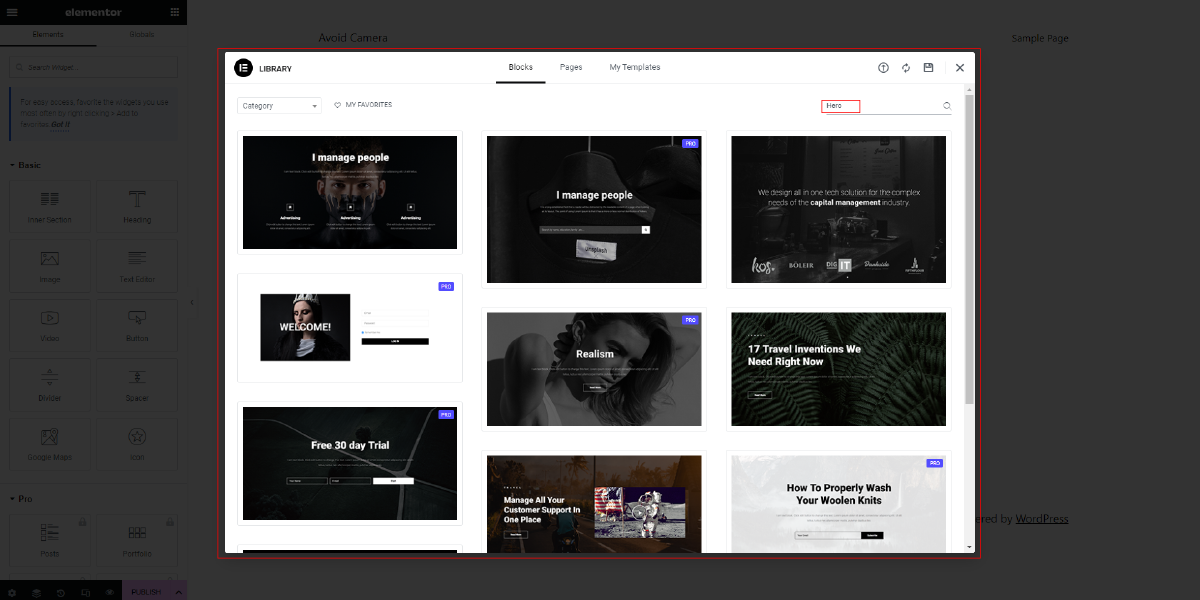
Upon clicking the folder icon, a new window will open, revealing the template library. Here, you can explore an array of template categories and styles to suit your specific requirements. To narrow down your search for a hero banner template, utilize the search bar located within the template library interface. Simply type the word “hero” into the search bar, and Elementor will promptly filter the available templates, displaying those specifically designed for hero banners.
Take your time to browse through the assortment of hero banner templates that appear. Each template offers a unique layout, design, and visual elements, allowing you to find the one that resonates with your vision and complements the content of your page. You can preview the templates by clicking on them, which will display a larger view, enabling you to evaluate the template’s overall aesthetic and suitability for your page.

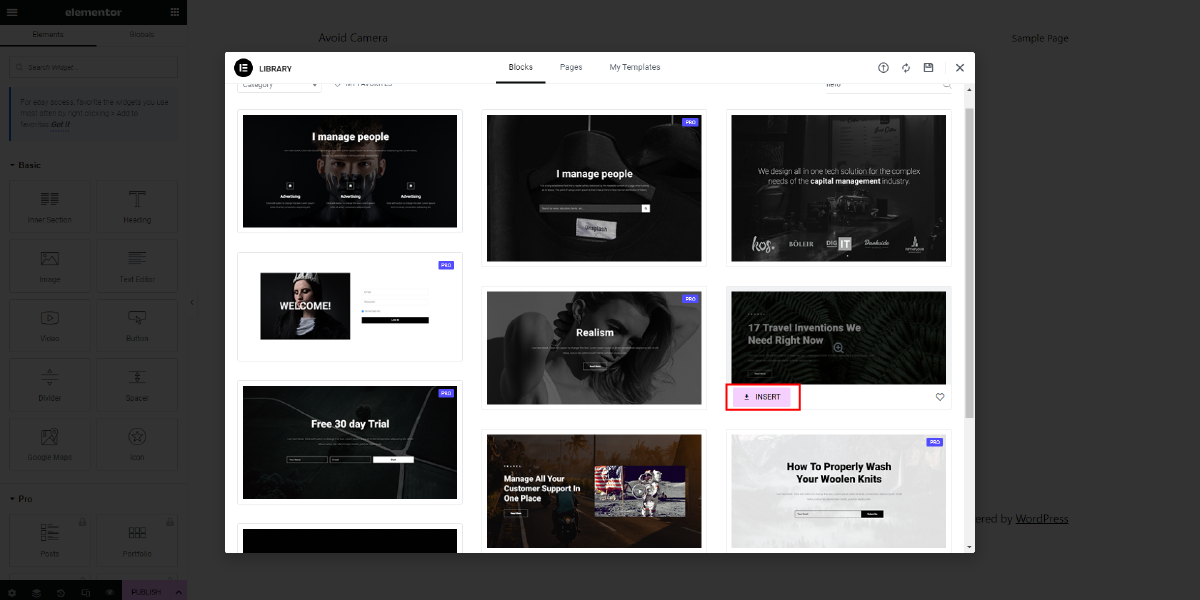
Once you have identified a hero banner template that catches your attention, simply click on insert. Elementor will swiftly import the chosen template onto your page, where you can then proceed to customize it according to your preferences. The imported template will serve as the foundation for your Elementor hero banner, providing you with a professional and visually engaging starting point.

Step 4: Customize The Hero Banner
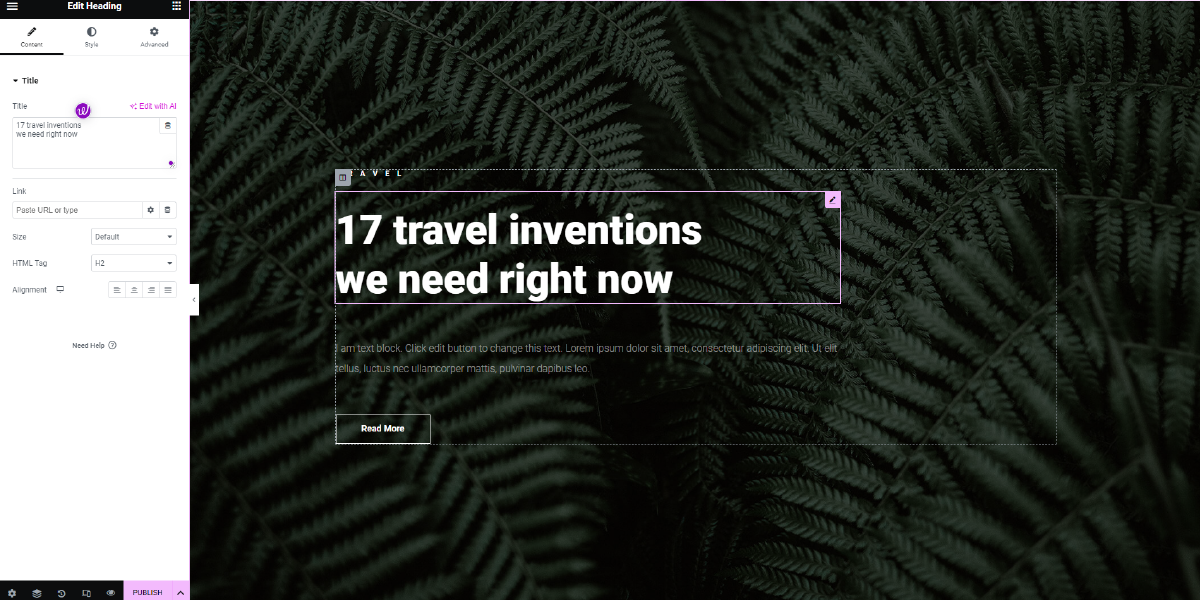
After choosing a hero banner template in Elementor, the next step is to customize it according to your preferences. Once the template is imported, you will find yourself in the Elementor WordPress Content Editor, which is divided into two main sections: the left panel and the right panel.
The left panel is where you will find various widgets and settings that you can use to modify the hero banner. This panel allows you to add, remove, and rearrange elements on the banner, as well as adjust their properties. It provides a wide range of options for customization, giving you the flexibility to create a unique and personalized hero banner.
On the right panel, you can preview and edit the page in real-time. This means that any changes you make will be immediately reflected on the preview, allowing you to see how your modifications affect the overall look of the hero banner. This real-time editing feature makes it easy to experiment and fine-tune your design until you achieve the desired result.
To begin customizing the hero banner, one of the first things you can do is modify the text. The template may already come with pre-set text content, but you can easily change it to suit your needs. Elementor provides a text editor that allows you to edit the text directly on the banner. You can change the font, size, color, alignment, and other formatting options to match your branding or design preferences.
In addition to modifying the text, you can also add or replace images in the hero banner. Elementor supports various image formats and provides an image widget that allows you to upload and insert images into your design. You can choose images from your media library or upload new ones. Furthermore, you can resize, crop, and apply filters to the images to achieve the desired visual effect.
The layout and design of the hero banner can be adjusted to your liking as well. Elementor offers a range of layout options, including columns and sections, which you can use to structure the banner. You can easily drag and drop elements within the banner to rearrange their position and create the desired layout. The design customization options include background colors, gradients, and overlays, enabling you to create visually appealing and engaging hero banners.
To further enhance the functionality and interactivity of the hero banner, you can customize buttons and links. Elementor provides a dedicated widget for buttons, which allows you to add buttons to the banner and customize their appearance, such as size, shape, color, and text. You can also define the link destinations for the buttons, making them clickable and directing users to specific pages or external URLs.
Another exciting feature that Elementor offers for hero banners is the ability to add motion effects. These effects can bring dynamism and visual interest to the banner. Elementor provides options such as parallax scrolling, entrance animations, and hover effects. With these motion effects, you can make your hero banner more engaging and capture the attention of your website visitors.
As you make these customizations, it’s essential to keep in mind the overall design principles and your branding guidelines. Ensure that the changes you make align with your website’s style and aesthetics. Consistency in design elements and color schemes will help create a cohesive and professional-looking hero banner.

Step 5: Preview And Publish
After customizing the Elementor hero banner, the next step is to preview and publish your changes. Once you are satisfied with the customization of the hero banner and have ensured that it aligns with your website’s branding and objectives, it’s time to make it live on your website. To achieve this, you need to click on the “Publish” button located at the bottom of the Elementor editor.
By clicking on the “Publish” button, you save all the changes you made to the hero banner and make them instantly visible on your website. It essentially updates the live version of your website, reflecting the customizations you implemented to the hero banner. Visitors to your website will now be able to see the newly customized hero banner and experience the enhanced visual appeal and functionality it brings.

Conclusion
In conclusion, the Elementor hero banner is a crucial element of your website that plays a significant role in capturing the attention of your visitors and making a strong first impression. By following the steps outlined in this guide, you can create and customize a stunning Elementor hero banner using Elementor and WordPress Elementor themes to maximize the impact of your website.
We started by understanding the importance of the hero banner, recognizing it as the focal point that sets the tone and communicates the essence of your brand. With its prominent position on the homepage, the hero banner has the power to engage and captivate your audience, driving them to explore further.
Next, we delved into the process of creating and customizing a hero banner using Elementor. We learned how to install and activate Elementor, create a new page, and add a new section to house our hero banner. By selecting and customizing templates, modifying content and design, and fine-tuning styling, we can create a visually appealing and impactful hero banner that aligns with our website’s branding. By following these steps, you can create a compelling hero banner that grabs attention, conveys your brand’s message, and entices visitors to explore more of your website.




