Creating a successful and visually stunning eCommerce site requires the right tools and features, and if you’re a WordPress user, Elementor and WooCommerce are likely at the top of your list. These powerful tools offer unparalleled flexibility and customization options, allowing you to craft a unique online shopping experience for your customers. One of the key reasons behind their popularity is the extensive library of widgets they provide, enabling you to enhance the functionality and aesthetics of your site effortlessly.
In this blog post, we’ll explore the 11 most popular Elementor WooCommerce widgets that can take your eCommerce site to the next level. These widgets go beyond the standard features, offering advanced design options, seamless integration with WooCommerce functionalities, and an overall enhancement of the user experience. Whether you’re a seasoned web developer or a business owner managing your site independently, these widgets are designed to make your life easier and your online store more successful.
From product grids to customizable checkout forms and dynamic pricing tables, each widget plays a crucial role in optimizing different aspects of your eCommerce site. So, buckle up as we delve into the world of Elementor WooCommerce widgets, unveiling the tools that can transform your site into a visually appealing, user-friendly, and high-converting online storefront.
11 Most Popular Elementor WooCommerce Widgets
Elementor Pro Page builder provides a variety of powerful WooCommerce widgets, exclusively available in its Pro version. To leverage these widgets effectively, ensure that you have both Elementor Pro and the latest version of WooCommerce installed. The Elementor WooCommerce widgets cover a broad spectrum, including Product Grid, Pages, Menu, Cart, Checkout, and many more. With these widgets at your disposal, you have the flexibility to intricately craft and personalize each page and section of your eCommerce site. Let’s delve deeper into the functionality and customization options offered by these widgets.
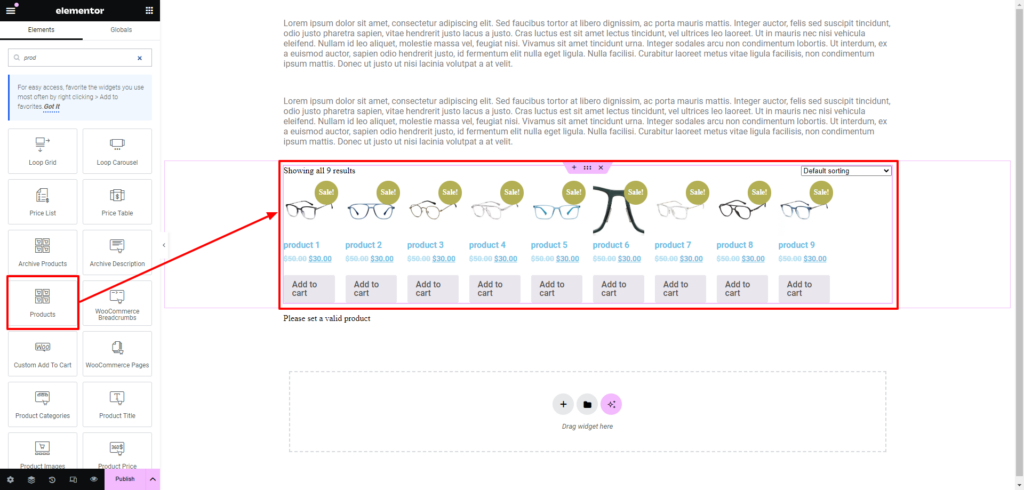
1. Product Grids:

The Product Grids widget emerges as an indispensable tool for amplifying the visual allure of eCommerce sites developed with Elementor and WooCommerce. This Elementor WooCommerce Widget serves as the backbone for presenting products in a meticulously organized grid format, facilitating seamless navigation for site visitors. The true power of the Elementor Product Grid widget lies in its unparalleled customization capabilities. Users wield control over critical elements such as the number of columns, spacing adjustments, and nuanced modifications to individual product elements. This proves to be particularly advantageous for online stores housing an extensive inventory, as it delivers a polished and well-organized presentation, ultimately enhancing user engagement and navigation.
Within the widget’s Content settings, users have a myriad of options, including defining columns and rows, enabling pagination, allowing order adjustments, and displaying result counts. The Query settings empower users to fetch products from various categories, authors, or terms, adding a layer of specificity to the displayed content. The Style settings offer comprehensive customization options for product images, titles, ratings, prices, buttons, boxes, pagination, and sale flashes. Moreover, the Advance settings provide an extensive array of options for fine-tuning the layout, motion, effects, background, border, responsive design, and even custom CSS, ensuring a tailored and visually striking product grid that aligns seamlessly with the overall design aesthetic of the site.
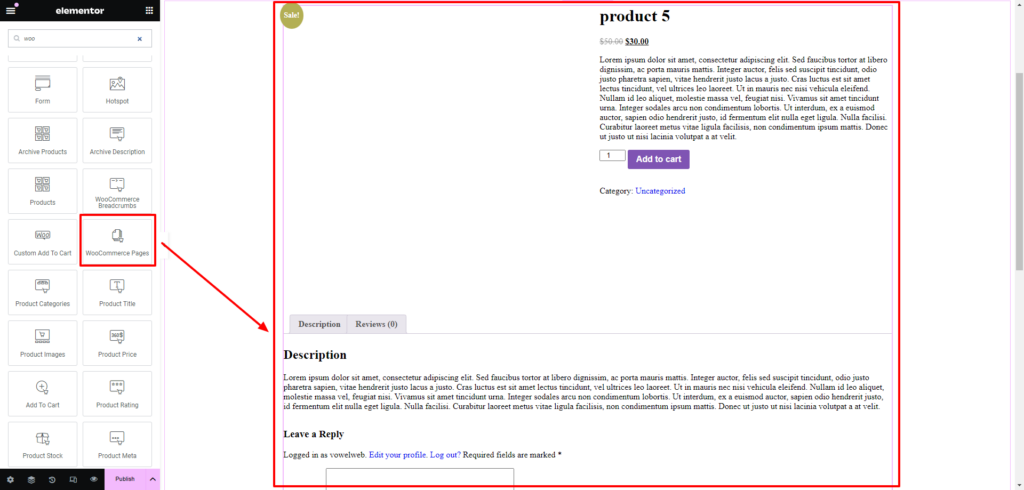
2. WooCommerce Pages:

The WooCommerce Pages widget in Elementor stands out as a powerful tool for seamlessly integrating crucial eCommerce pages into the overall design of your website. Among the key pages included are the cart, checkout, and account pages. This widget goes beyond mere integration, ensuring that these pivotal pages not only align with the overarching design aesthetics but also contribute to maintaining a consistent and intuitive user experience.
Within the Content Settings of the WooCommerce Pages widget, users are presented with a selection of elements where they can choose the specific page they intend to customize from the dropdown menu. The available pages include Cart Page, Single Product Page, Checkout Page, Order Tracking Form, and My Account. Once a page is selected, users gain access to a comprehensive range of customization settings tailored to that specific page, allowing for precise adjustments to match the unique branding and style of the online store.
Moreover, the Advanced Settings offer an even deeper level of customization. Users can fine-tune aspects such as Layout, Motion, Effects, Transform, Background, Border, Mask, Responsive behavior, Attributes, and Custom CSS. This level of flexibility empowers users to create a seamless and visually appealing eCommerce experience, ensuring that the WooCommerce pages not only serve their practical functions but also contribute to the overall aesthetic coherence of the website.
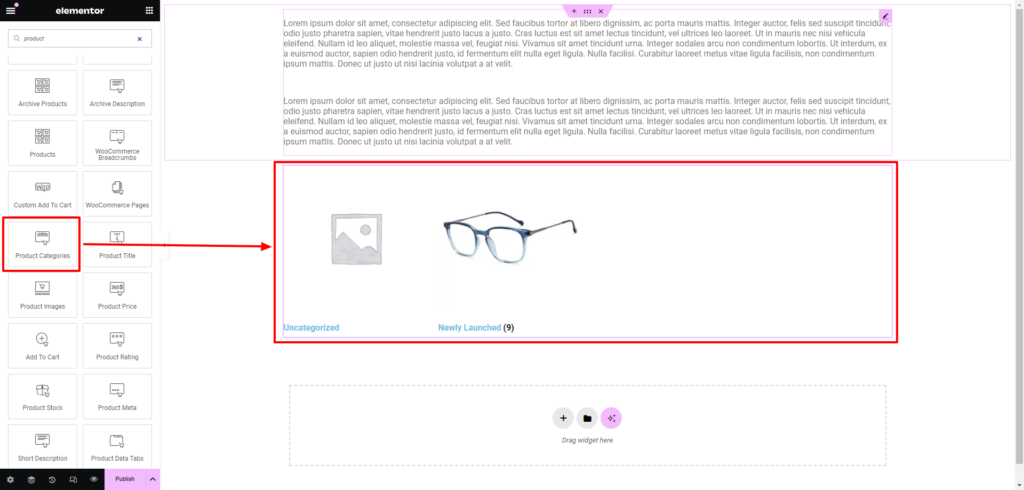
3. Product Categories

The Product Categories widget in Elementor stands out as a paramount tool in crafting a seamless and visually engaging navigation system for an eCommerce site. Recognizing the pivotal role of efficient navigation in ensuring a positive user experience, this Elementor WooCommerce Widget allows users to create an appealing menu that showcases product categories prominently. This strategic placement facilitates swift navigation for visitors, enabling them to locate desired products effortlessly and ultimately enhancing overall user satisfaction.
Within the widget’s content settings, users gain granular control over the layout, columns, and category count, ensuring a tailored presentation that aligns with the site’s design. The query settings offer options such as data source, hide empty categories toggle, and sorting methods, providing flexibility in displaying relevant content. In the style settings, users can further customize the appearance of images, titles, and counts, adjusting parameters like color, border, radius, and typography to create a visually rich and cohesive navigation experience.
Similar to other widget, Delving deeper into advanced settings, users have extensive options for fine-tuning the section’s layout, motion, effects, transformation, background, border, mask, and responsive behavior. These advanced settings, complemented by attributes and custom CSS options, empower users to create a highly customized and responsive product categories section, contributing significantly to the overall aesthetics and functionality of the eCommerce site.
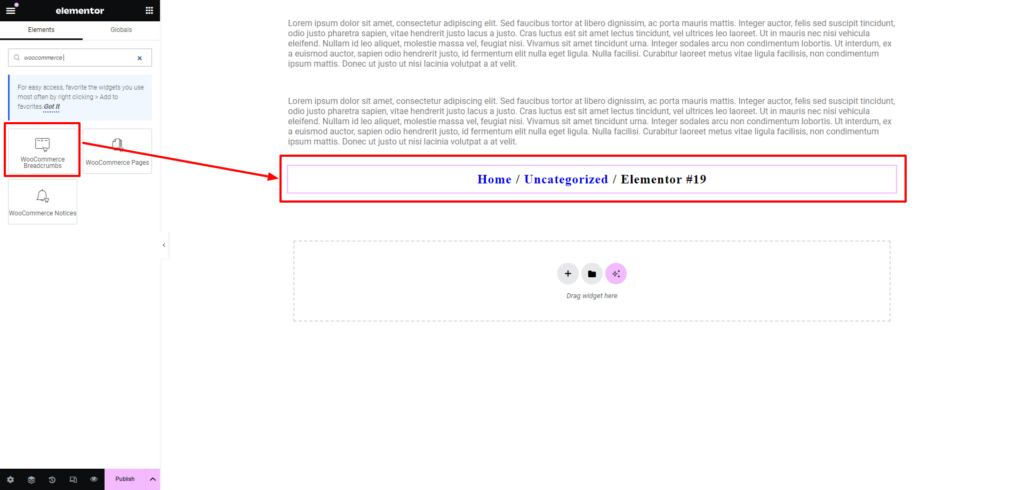
4. WooCommerce Breadcrumbs

The WooCommerce Breadcrumbs widget in Elementor is an indispensable navigational tool, seamlessly guiding users through the intricacies of an eCommerce site. Breadcrumbs, resembling a digital trail of the user’s journey, offer a clear path back to the homepage or previous pages, simplifying navigation and enhancing the overall user experience. Within Elementor WooCommerce Widget settings, the Style customization options open up a realm of possibilities for tailoring the appearance of breadcrumbs to align seamlessly with the site’s design. Text Color and Link Color customization ensure visual harmony, allowing users to maintain consistency with their brand color palette. The Typography settings add an extra layer of personalization, enabling users to select fonts that resonate with the site’s overall aesthetic. Moreover, Alignment options provide flexibility in placing Elementor breadcrumbs precisely where they enhance user navigation intuitively.
Delving into the Advanced settings amplifies the customization potential further. Layout options empower users to dictate the structure of the breadcrumb trail, ensuring it complements the site’s layout seamlessly. Motion and Effects settings add a touch of dynamism, contributing to a visually engaging browsing experience. While the widget offers additional customization avenues, such as Background, Border, and Responsive settings, the emphasis remains on creating a cohesive and user-friendly browsing experience through the thoughtful customization of WooCommerce Breadcrumbs in Elementor.
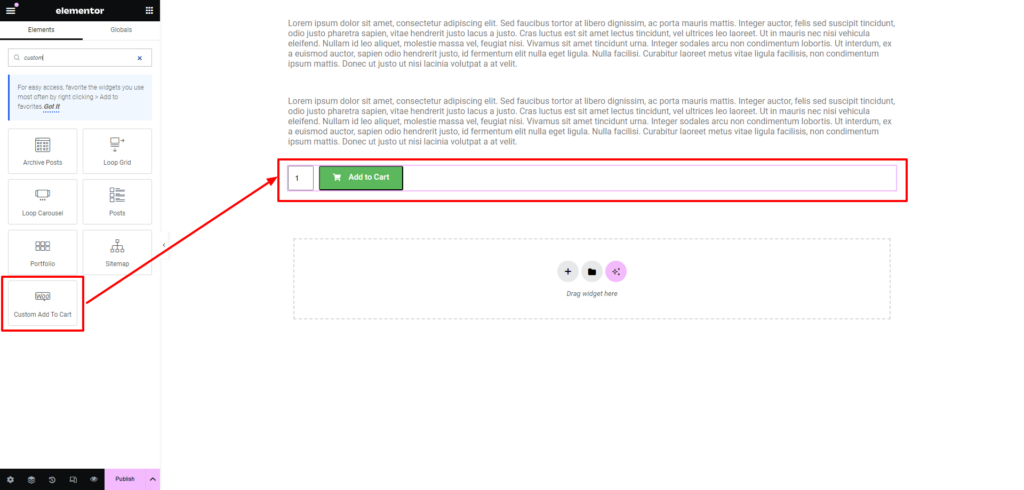
5. Custom Add To Cart

The Custom Add to Cart widget in Elementor is a game-changer in refining the Add to Cart functionality on eCommerce sites. It offers an unparalleled level of personalization, allowing users to design an Add to Cart button that seamlessly integrates with the overall aesthetics of the site. In the Content settings, users can choose the product they want to feature, decide whether to display the quantity option, and customize the button type, text, alignment, size, and even add an icon with specific positioning and spacing.
Moving on to the Style settings, the customization options are extensive. Users can modify the typography, text shadow, text color, background type, color, border type, radius, and more. This level of detail ensures that the Add to Cart button not only stands out but also aligns precisely with the site’s branding. Additionally, users have control over layout, motion, effects, transform, background, border, and responsiveness in the Advanced settings, providing a comprehensive toolkit for creating a visually appealing and highly functional Add to Cart button. With these advanced customization options, the Custom Add to Cart widget significantly contributes to an engaging and seamless shopping experience for customers.
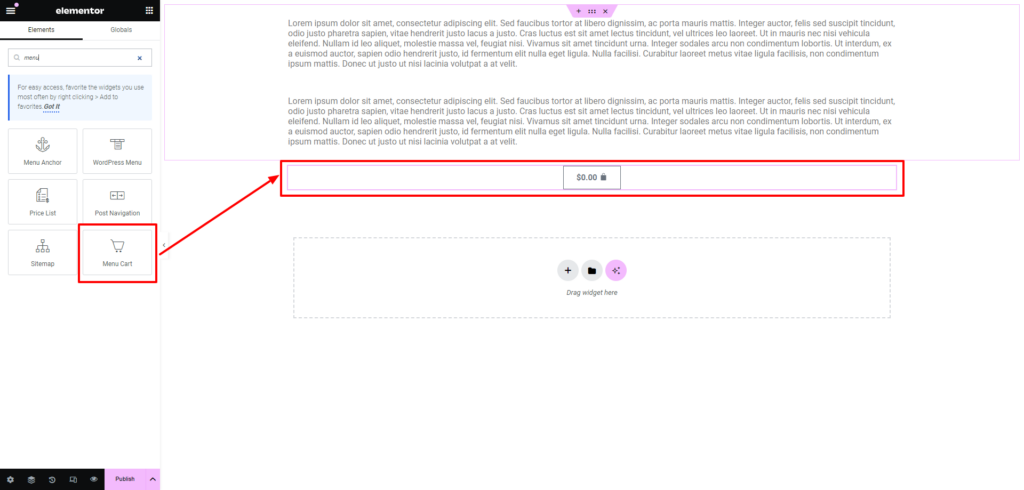
6. Menu Cart

The Menu Cart widget in Elementor emerges as a crucial asset in enhancing the shopping experience on an eCommerce site by providing users with a quick and accessible summary of their shopping cart directly within the navigation menu. This feature streamlines the customer journey, allowing them instant access to their cart’s contents without navigating away from their current page.
The widget’s robust customization options, found within the Content, Style, and Advanced Settings, make it a standout tool. In the Content settings, users can tailor the appearance of the menu icon, adjusting elements such as icon, items indicator, subtotal, and alignment. The Cart section offers extensive customization, enabling users to define the cart type, position, and design of icons for opening and closing the cart. Additional options like automatically opening the cart upon item addition and updating the cart via Ajax further optimize the user experience.
Moving to the Style settings, users can fine-tune the visual aspects of the Menu Cart widget, including color and typography for responsive WordPress menu icons, cart elements, product displays, buttons, and messages. This level of customization ensures that the widget seamlessly integrates with the overall design aesthetics of the site.
In the Advanced Settings, users have the ability to delve deeper into customization, including layout, motion, effects, transformations, backgrounds, borders, and responsiveness. While the widget’s Layout options empower users to control the arrangement and spacing of elements, Motion and Effects settings add a dynamic touch, allowing for animated transitions and visual enhancements. Background and Border options provide further design flexibility, ensuring the widget aligns with the site’s branding.
The Menu Cart widget’s responsiveness ensures a consistent and user-friendly experience across devices. Overall, with its comprehensive customization options, the Menu Cart Elementor WooCommerce Widget not only enhances the functionality of an eCommerce site but also contributes significantly to its visual appeal, creating a seamless and visually pleasing shopping environment for users.
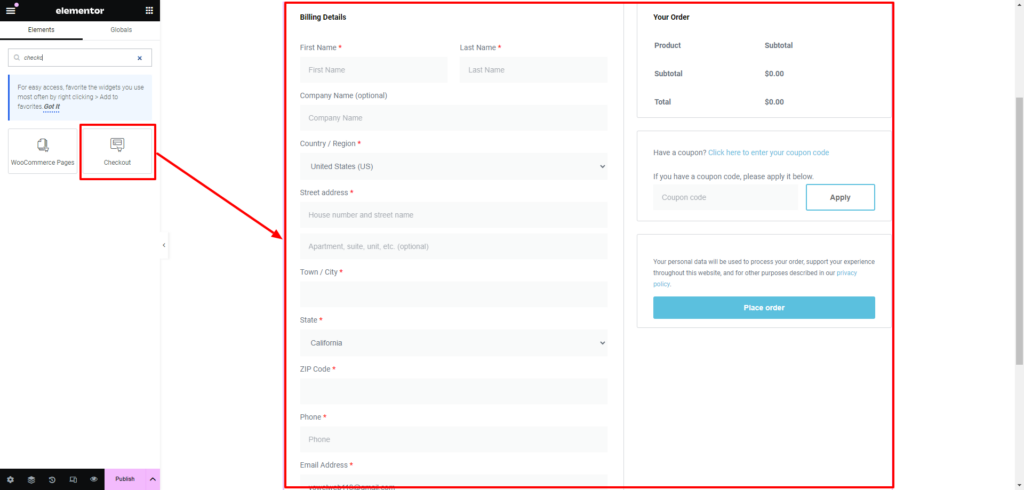
7. Check Out

The Check Out widget in Elementor is a game-changer when it comes to crafting a seamless and visually appealing checkout process for an eCommerce site. In the Content settings, users are granted an array of customization options to fine-tune the Woocommerce checkout page layout and appearance. The General section allows for adjustments in layout and the option to make the right column sticky, ensuring a user-friendly navigation experience.
Moving to the Billing Details and Additional Information sections, users can precisely control the alignment, form items, and order notes, allowing for a tailored presentation that aligns with the overall design aesthetic. The Your Order section permits modifications to the title and alignment, providing flexibility in how the order details are displayed. The Coupon and Payment sections, with their various customization options, further contribute to optimizing the checkout experience.
In the Style settings, users have the power to customize sections, typography, forms, order summaries, and purchase buttons. This extensive customization includes adjusting colors, shadows, typography styles, padding, margins, and spacing, ensuring a harmonious blend with the website’s overall design.
While the Advance settings offer even more customization possibilities, such as layout, motion, effects, background, border, and responsive settings, users can delve into these options to further refine the checkout page’s appearance and functionality. With its intuitive design and seamless navigation, this Elementor WooCommerce Widget provides users with all the tools they need to create a checkout process that not only reduces cart abandonment but also enhances the overall shopping experience for their customers by integrating a variety of Content and Style settings.
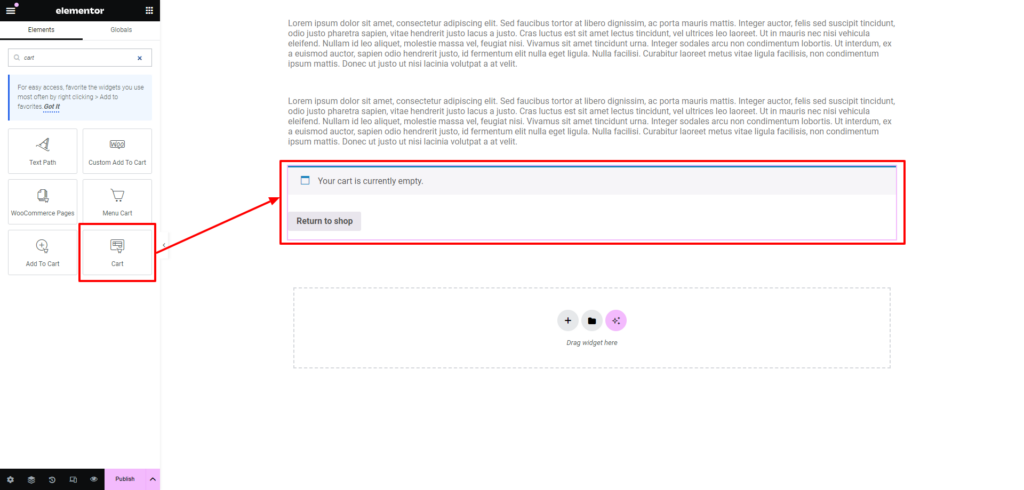
8. Cart

The Cart widget in Elementor revolutionizes the user’s shopping experience by offering a dynamic and customizable display of their selected items. Positioned strategically on any page, it provides users with a persistent view of their shopping cart, encouraging a seamless transition to checkout. Within the Content settings, users gain control over the General layout, allowing customization of the cart’s appearance, including the option for a Sticky Right Column for continuous accessibility.
The Order Summary section provides extensive customization options, such as updating the cart button’s text and alignment, enabling/disabling coupon display, and adjusting the Apply Coupon Button’s text and alignment. The Totals section further refines the cart’s visual elements, allowing users to tailor the Section Title, Alignment, and the text and alignment of buttons like Update Shipping and Checkout.
In the Style settings, a plethora of customization options are available, spanning Sections, Typography, Forms, Order Summary, Totals, and Checkout Button. Users can fine-tune colors, shadows, typography, padding, margins, and spacing to ensure the cart seamlessly integrates with the site’s overall design.
The Advance settings offer even more refinement, including options for Layout, Motion, Effects, Transform, Background, Border, Mask, Responsive design, and Attributes. While offering a wealth of customization, the Cart widget in Elementor ensures a harmonious blend of functionality and aesthetics for an optimized eCommerce experience.
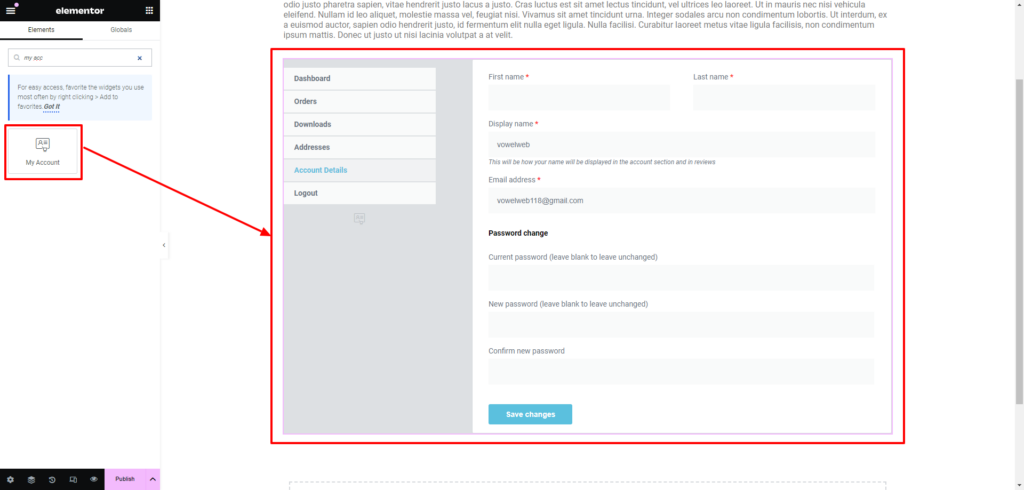
9. My Account

The My Account Elementor WooCommerce Widget presents an invaluable tool for crafting a tailored and user-friendly account management page within WooCommerce. This widget grants users extensive control over the design and customization of the account page, offering a personalized hub for registered users to oversee and manage their information, track orders, and update preferences. The widget’s Content settings are robust, allowing customization of the tabs’ layout, spacing, names, and alignment, ensuring a seamless integration into the overall site design.
In the Style settings, users can delve into the finer details, adjusting the appearance of tabs, sections, typography, forms, and order details. This includes the ability to fine-tune colors, shadows, typography choices, padding, margin, and spacing, providing a comprehensive suite of options for creating a cohesive and visually appealing user interface.
The Additional Options, such as customizing the dashboard, further enhance the user experience, allowing for a unique and brand-aligned presentation. The widget’s advanced settings, although extensive, provide additional customization options, including layout adjustments and motion effects, ensuring that the My Account page not only meets but exceeds user expectations in both functionality and aesthetics.
10. Purchase Summary

Elementor’s Purchase Summary widget emerges as a dynamic and indispensable tool within the WooCommerce arsenal, providing a meticulous glimpse into the user’s order details. Within the Content settings, users can toggle the Confirmation Message on or off, tailoring the display to suit their preferences. The ability to craft a personalized Confirmation Message enhances the user experience by adding a touch of brand identity.
The Payment Details section enables meticulous customization, allowing users to control the appearance of critical order information, such as Order Number, Date, Email, Total, and Payment specifics. This granular control extends to the Billing and Shipping Address sections, providing a seamless integration of essential details with the site’s overall design. Users can precisely align and design titles, ensuring a harmonious visual flow.
Venturing into the Style settings, a plethora of customization options awaits. From color palettes and shadows to typography nuances, users can refine each section’s visual presentation. This includes Payment Details, Bank Details, Order Details, and other pivotal components. The flexibility to tweak padding, margins, and spacing ensures that the Purchase Summary widget seamlessly aligns with the site’s aesthetic.
Although the Advance settings offer a myriad of options, including layout adjustments, motion effects, and background customization, the focus here remains on the user-friendly interface. This Elementor WooCommerce Widget ensures that the purchase summary not only meets functional needs but becomes an integral part of the overall design, fostering confidence and trust in customers by providing a transparent and visually appealing order overview.
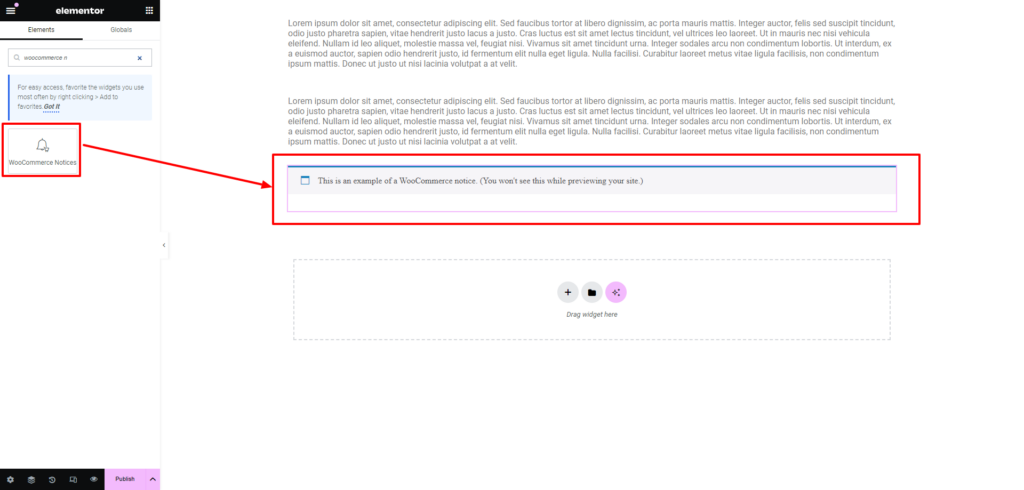
11. WooCommerce Notices

The WooCommerce Notices Elementor WooCommerce Widget is an invaluable tool that addresses the critical need for effective communication with users throughout the shopping process. It plays a pivotal role in keeping customers informed by displaying important messages, whether it’s to confirm a successful order placement, provide updates on product availability, or convey other essential information. The widget’s significance lies in its ability to contribute to a transparent and informative shopping experience, fostering trust and confidence among users.
What sets the WooCommerce Notices widget apart is its seamless integration with Elementor’s customization capabilities. Users can effortlessly drop this widget anywhere on the page or template where notices need to appear. The straightforward integration makes it a user-friendly feature for website owners looking to enhance communication without intricate setup procedures. Furthermore, the customization options allow users to tailor the appearance of these notices, ensuring they are not only noticeable but also align with the overall design aesthetics of the site. This customization feature adds a layer of branding to the notices, creating a cohesive and visually appealing shopping journey for users.
It’s worth noting that the Notices widget is unique in that it can only be added once per page. This limitation, however, doesn’t diminish its effectiveness; rather, it emphasizes the strategic placement of crucial information. In the WooCommerce Settings, users can further refine the design of these notices, ensuring they harmonize with the overall theme and branding of the online store. While the Advanced settings provide additional customization options, such as layout, motion, effects, and more, the simplicity of dropping the widget onto the page exemplifies Elementor’s commitment to user-friendly design and seamless integration of powerful eCommerce features. In essence, the WooCommerce Notices widget is a communication bridge that enhances the shopping experience by keeping users well-informed in a visually appealing and customizable manner.
Conclusion
In conclusion, the 11 Most Popular Elementor WooCommerce Widgets discussed here revolutionize the landscape of eCommerce site design. From sleek product grids to streamlined checkout processes, Elementor empowers users to create visually stunning and highly functional online stores. These widgets not only enhance the user experience but also provide a level of customization that ensures your eCommerce site stands out in the crowded online market. Whether you’re a seasoned developer or a business owner managing your site independently, these widgets offer a robust toolkit to elevate your online store’s performance.
For those who are planning to create an eCommerce store, the synergy of Elementor and WooCommerce is unmatched. And if you’re looking for optimized premium WordPress themes tailored for Elementor and WooCommerce, explore our offerings at WP Elemento. Our WordPress Elementor themes are crafted to seamlessly integrate with Elementor and WooCommerce, providing a solid foundation for building a successful and visually captivating online presence. Elevate your eCommerce game with Elementor and WooCommerce, and explore our premium themes to embark on a journey of seamless design and functionality.