Breadcrumbs are a small but powerful feature that can make a big difference in the user experience of your website. They are a type of navigation tool that helps users understand where they are on your site and how to get back to where they came from.
The concept of breadcrumbs is based on the idea of leaving a trail of breadcrumbs behind you as you move through a forest. In the same way, breadcrumbs on a website allow users to follow a trail of links that lead them back to the main pages of your site. This is especially useful for users who have landed on a deep page within your site, as they can easily navigate back to the main pages without having to use the back button on their browser.
There are several different ways to implement breadcrumbs on your website. Adding breadcrumbs on a website is relatively easy and can be done with the use of a plugin or through coding. Using Elementor, the Best WordPress website builder, the process is even simpler as it has a built-in feature for adding breadcrumbs without the need for coding or additional plugins. The user-friendly interface allows for easy customization and placement of the breadcrumbs within the website design. Overall, adding breadcrumbs with Elementor is a quick and straightforward process.
In this blog post, we’ll be taking a closer look at Elementor breadcrumbs, and how they can be used to improve the user experience and search engine optimization of your website. We’ll explain what breadcrumbs are, why they’re important, and how they can be implemented in your Elementor-based website.
What Are Breadcrumbs?
Elementor Breadcrumbs are a navigation tool that is used to show the hierarchical structure of a website. They are typically displayed at the top of a webpage and consist of a series of links that indicate the user’s location within the website. Breadcrumbs are used to help users understand the structure of the site and to make it easier for them to find their way around. They are also used by search engines to understand the structure of the site and to improve the website’s search engine rankings.
An Elementor Breadcrumb trail typically starts with a link to the homepage of the website and then includes links to each of the parent pages leading up to the current page. The links are usually separated by a “>” or “/” character. For example, if a user is on a page about “Elementor breadcrumbs” on a website called “Example.com”, the breadcrumbs might look something like this: “Home > Blog > Elementor breadcrumbs”.
What Is The Purpose Of Elementor Breadcrumb?
The purpose of Elementor Breadcrumbs is to provide users with a clear and easy-to-follow path through a website, while also helping search engines understand the structure of the site.
From a user perspective, Elementor Breadcrumbs help users understand the structure of the website and make it easy for them to find their way around. They show the user’s current location within the website, and the path they took to get there. This improves the user’s experience by making it easier for them to find the information they are looking for and also helps them retrace their steps if they need to.
From a search engine optimization perspective, Elementor Breadcrumbs help search engines understand the hierarchy of the website, which can improve search engine rankings. By providing clear and consistent information about the structure of the website, search engines can better understand the content and relevance of the website.
Additionally, Elementor Breadcrumbs allow users to add microdata to the breadcrumbs, which can help search engines understand the structure of the website and improve search engine rankings. Microdata is a set of tags that are added to the HTML of a website, which provides additional information about the content of the website.
In summary, the purpose of Elementor Breadcrumbs is to improve user navigation and search engine optimization of a website by providing a clear and easy-to-follow path through the site and helping search engines understand the structure of the website.
What Are The Benefits Of Breadcrumbs?
The benefits of breadcrumbs are many, including:
- Improved Navigation: Breadcrumb trails provide a clear and intuitive way for users to navigate through a website. They show users the hierarchical structure of the site and make it easy to return to previous pages.
- Increased Usability: Breadcrumb trails help users understand the context of the current page they are on and make it easier to find related content. This improves the overall usability of a website and makes it more user-friendly.
- Better SEO: Breadcrumb trails can also improve search engine optimization (SEO) by providing more context for search engines to understand the structure of a website. This can help search engines index and rank a website more effectively.
- Increased Accessibility: Breadcrumb trails can also improve accessibility for users with disabilities by providing a clear and consistent way to navigate a website. This can make a website more inclusive for all users.
- Better User Experience: Breadcrumb trails can provide a better user experience by helping users understand where they are on a website and how to navigate back to previous pages. This can increase user engagement and reduce bounce rates.
- Better tracking: Breadcrumb also helps in tracking the user’s journey on the website. It helps in understanding how users are navigating the website and what pages are the most popular. This information can then be used to improve the website’s design and functionality.
Overall, the breadcrumb is a useful tool for website navigation that can improve usability, accessibility, and SEO, leading to a better user experience.
How To Add Elementor Breadcrumbs To Your Website?
There are a few different methods for adding Elementor breadcrumbs to your website, including using the built-in breadcrumb widget, custom coding, or using a plugin.
Using the Built-in Breadcrumb Widget
The breadcrumb widget is a built-in feature of Elementor and is available in the Pro version of the plugin. Here are the steps to add Elementor Breadcrumbs Using the Built-in Breadcrumb Widget,
- Open the page or post in Elementor where you want to add the breadcrumbs: Go to your WordPress dashboard and navigate to the page or post where you want to add the breadcrumbs. Click the “Edit with Elementor” button to open the page or post in Elementor.
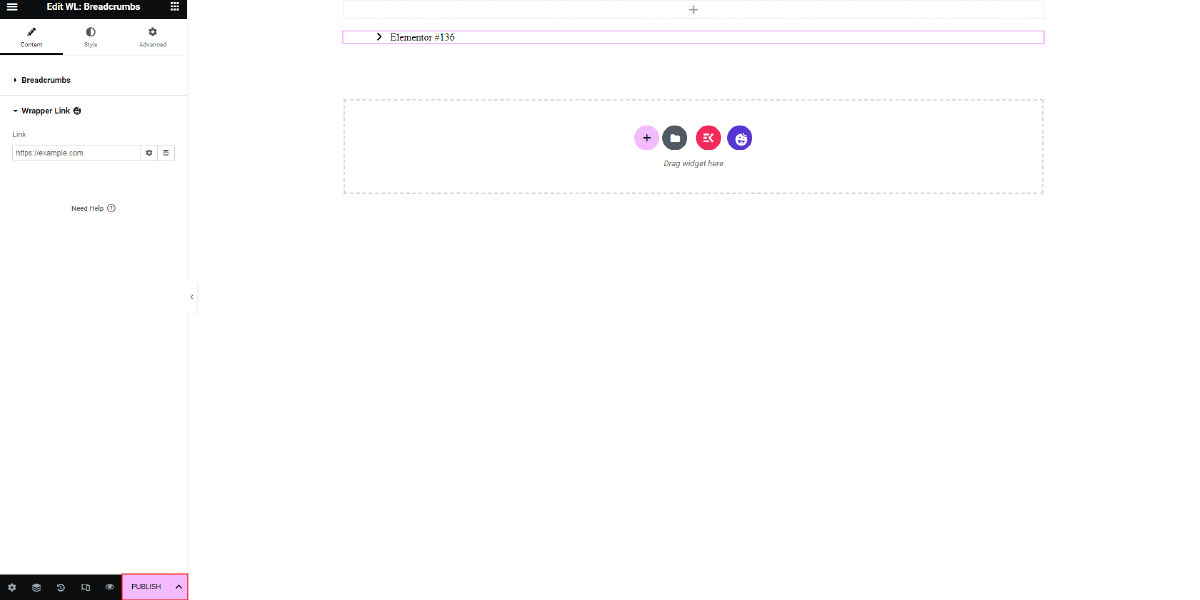
- Drag and drop the “Breadcrumbs” widget from the Elementor widgets panel onto the page: In the Elementor editor, navigate to the widgets panel on the left side of the screen. Search for the “Breadcrumbs” widget and drag and drop it onto the page where you want the breadcrumbs to appear.
- Customize the appearance of the breadcrumbs by editing the widget settings: Once you have added the breadcrumb widget to the page, click on it to open the widget settings. Here, you can customize the appearance of the breadcrumbs by changing the font size, color, and alignment. You can also choose to show or hide the home page link and the separator.
- Save and publish your changes: Once you are satisfied with the appearance of the breadcrumbs, click the “Save” button in the Elementor editor to save your changes. Then, click the “Publish” button to make the changes live on your website.
- Test the breadcrumbs on different pages and posts: To make sure that the breadcrumbs are working correctly, navigate to different pages and posts on your website and check if the breadcrumbs are displayed correctly.
Note: If you are using a customized WordPress theme, make sure that your theme supports the breadcrumb feature, otherwise, it will not work.
Using The Custom Coding
Adding Elementor breadcrumbs to your website using custom coding can be a bit more advanced, but it allows for more flexibility and customization options. Here is a step-by-step guide for adding breadcrumbs using custom coding:
- Open the header.php file of your theme in a code editor. This file can typically be found in the “wp-content/themes/your-theme-name” directory.
- Locate the section of the header.php file where you want to add the breadcrumbs. It is usually before the main content container.
- Add the following code to your header.php file to display the breadcrumbs:
<?php if ( function_exists( ‘elementor_the_breadcrumbs’ ) ) : ?>
<div class=”elementor-breadcrumbs”>
<?php elementor_the_breadcrumbs(); ?>
</div>
<?php endif; ?>
- This code checks if the function “elementor_the_breadcrumbs” exists and if it does, it displays the breadcrumbs wrapped in a div with the class “elementor-breadcrumbs”.
- To style the breadcrumbs, you can add CSS to your theme’s style.css file. For example, to change the font size and color of the breadcrumbs, you can use the following CSS:
.elementor-breadcrumbs {
font-size: 14px;
color: #333;
}
- Save and upload the updated header.php file to your website.
- Test the breadcrumbs on different pages and posts to ensure they are working correctly and displaying as desired.
It’s important to note that this method may not work for all themes. If you are not familiar with editing theme files, it’s best to consult with the theme author or a web developer before making any changes. If you aren’t familiar with the coding or anything you can always go for a third party website that provides Premium WordPress themes, We recommend using themes for WP Elemento. These premium themes are easy to customize and are made solely for elementor made website, we also have WordPress theme bundle, just incase you are a developer you may need a whole bunch of theme under a single package of 38+ themes.
Using A Plugin
There are several plugins that can be used to add breadcrumbs to your website built with Elementor. Some popular options include:
- Breadcrumb NavXT: This plugin is one of the most popular breadcrumb plugins for WordPress. It is easy to use and offers a variety of settings and options for customizing the breadcrumb trail.
- Yoast SEO: This plugin not only helps with SEO but also includes a breadcrumb feature. It allows you to easily add breadcrumbs to your website without any additional coding.
- Breadcrumb Trail: This plugin provides an easy way to add breadcrumbs to your website. It offers a simple interface for customizing the breadcrumb trail and also includes support for custom post types and taxonomies.
- Advanced Breadcrumbs: This plugin is a powerful option for adding breadcrumbs to your website. It offers a variety of options for customizing the breadcrumb trail and also includes support for custom post types and taxonomies.
- Breadcrumb by BestWebSoft: This plugin is easy to use and offers a variety of settings and options for customizing the breadcrumb trail. It also includes support for custom post types and taxonomies.
All the above-mentioned plugins are compatible with Elementor and can be easily integrated with the WordPress page builder. Here are the detailed steps to add breadcrumbs to your website using a Yoast plugin,
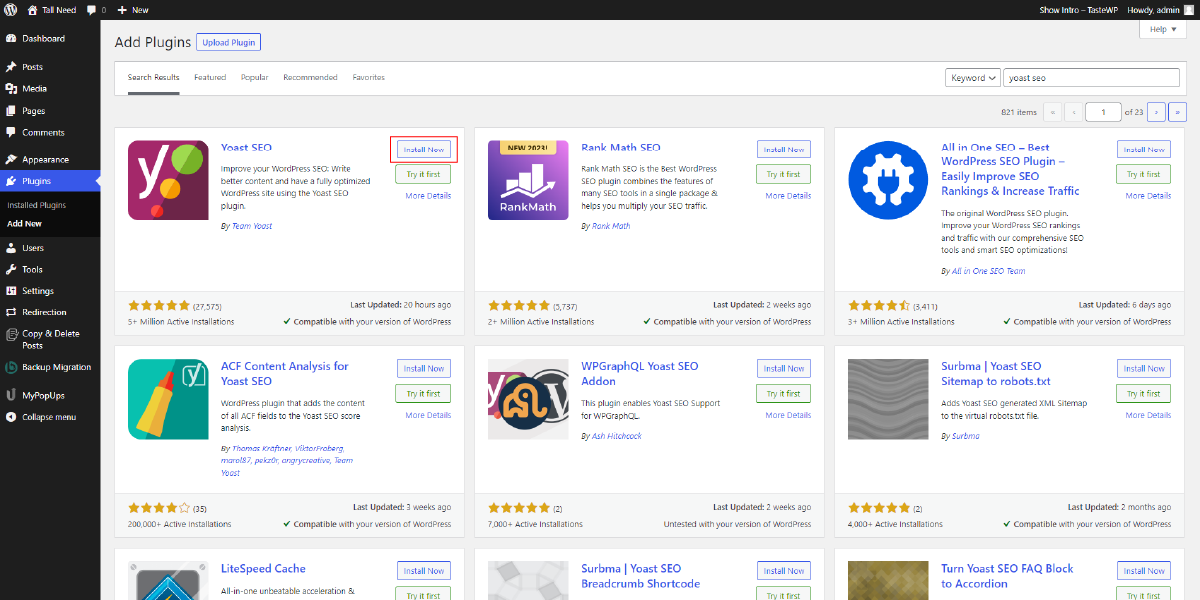
- Install the Yoast SEO plugin: The first step in adding breadcrumbs to your website using Elementor is to install the Yoast SEO plugin. This plugin is one of the most popular and widely used SEO plugins for WordPress and it includes a built-in breadcrumb feature. To install the plugin, go to the WordPress plugin repository and search for Yoast SEO. Click on the “Install Now” button and wait for the installation to complete.

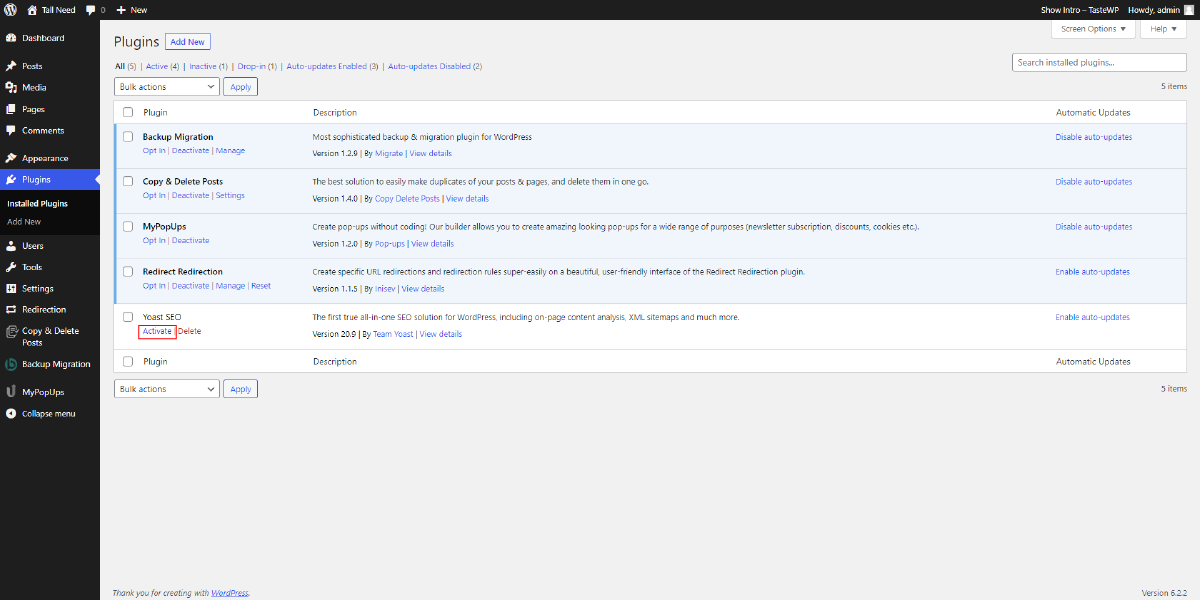
- Activate the plugin: Once the plugin is installed, go to the WordPress dashboard and navigate to the “Plugins” section. Find Yoast SEO in the list of installed plugins and click on the “Activate” button.

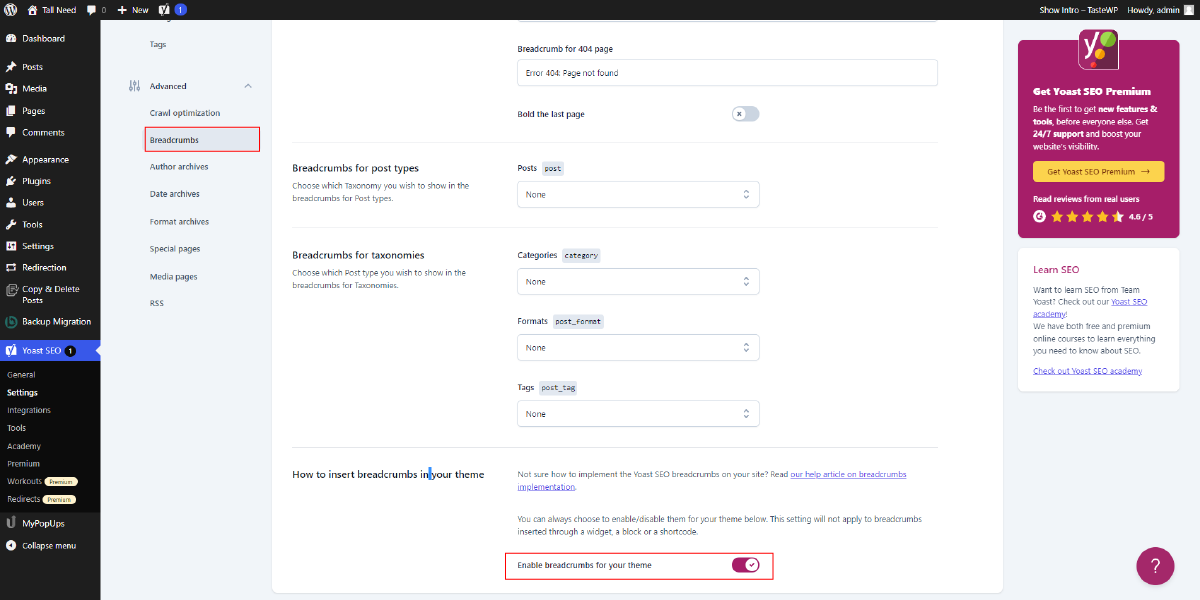
- Configure the plugin settings: After activating the plugin, go to the Yoast SEO settings page and navigate to the “Features” tab. Find the “Breadcrumbs” option and make sure it is enabled.

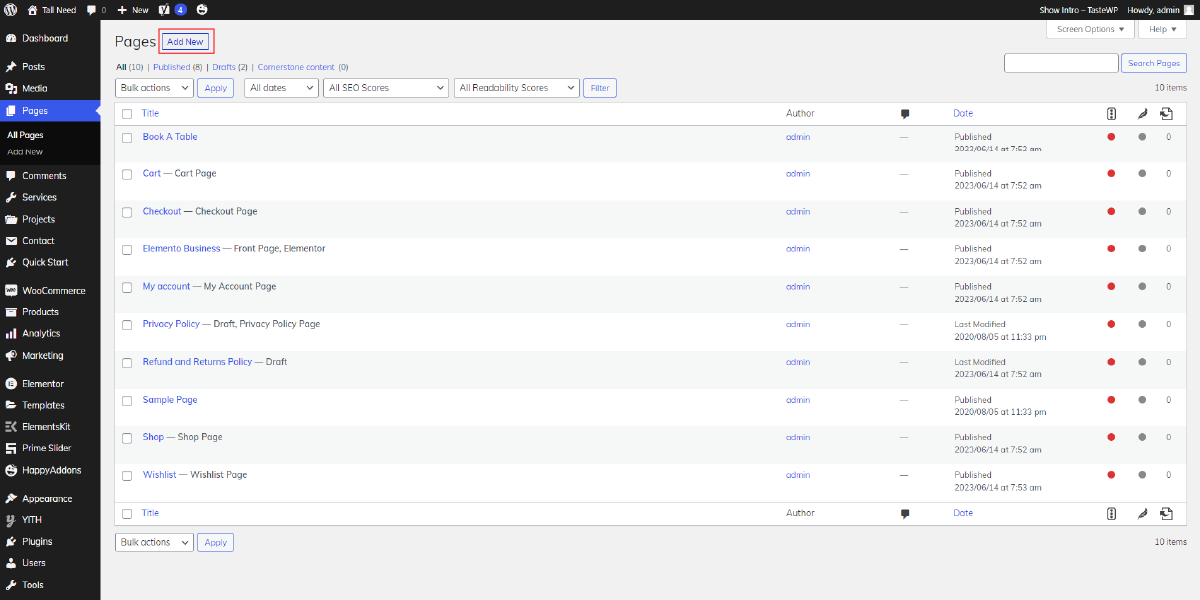
- Create a new page or post: To add breadcrumbs to your website using Elementor, you will need to create a new page or post. To do this, go to the WordPress dashboard and navigate to the “Pages” or “Posts” section. Click on the “Add New” button to create a new page or post.

- Add the breadcrumb element: Once you have created a new page or post, go to the Elementor editor and add a new section to your layout. In the section settings, you will see an option to add a “Breadcrumb” element. Click on this option to add the breadcrumb element to your layout.
- Customize the breadcrumb element: The breadcrumb element will automatically display the path of your page or post. You can customize the appearance of the breadcrumb element by changing the font, color, and alignment. You can also choose to show or hide the home page link in the breadcrumb.
- Publish your page or post: Once you have finished customizing the breadcrumb element, make sure to save your changes and publish your page or post. The breadcrumbs will now be displayed on your website, making it easier for your visitors to navigate through your site.

- Repeat the process for other pages: If you want to add breadcrumbs to other pages on your website, repeat the process for each page or post. Make sure to customize the breadcrumb element for each page or post to ensure a consistent look and feel throughout your site.
Note: If you are using some other plugins then the steps might slightly vary.
Conclusion
In conclusion, Elementor breadcrumbs and WordPress Elementor themes are a great way to improve the navigation, design, and SEO of your website. With Elementor, adding breadcrumbs to your website is a simple and straightforward process. By using the built-in breadcrumb widget, you can easily customize the appearance of your breadcrumbs and display them in any location on your website. Additionally, by using breadcrumbs, you can help search engines understand the structure of your website, which can lead to better indexing and improved search rankings. Overall, incorporating breadcrumbs into your website design is a small but powerful step you can take to enhance the user experience and optimize your website for search engines. Whether you’re a beginner or an experienced web designer, Elementor makes it easy to add breadcrumbs to your website and take your design to the next level.




