A compelling online presence is the cornerstone of success for freelance developers, marketing agencies, and professionals alike. Crafting a captivating portfolio website on WordPress has never been more crucial. Whether you’re showcasing your coding prowess or highlighting your agency’s creative campaigns, a well-designed portfolio is your virtual business card.
This comprehensive guide is tailored for freelancers and marketing agencies seeking to establish a formidable online presence in just seven simple steps. From choosing the right theme to showcasing your best work, we’ll walk you through the entire process, demystifying the intricacies of WordPress along the way. Our step-by-step approach is designed to empower both novices and seasoned users, ensuring that you not only create a website but an impactful online identity.
As a freelance developer or marketing professional, your portfolio is more than just a collection of projects; it’s a testament to your skills and a gateway to potential clients. We’ll explore the art of customization, the importance of user-friendly navigation, and the nuances of effective content presentation. Get ready to transform your digital narrative and elevate your career with a stunning portfolio website that speaks volumes about your expertise and creativity. Let’s dive into the world of WordPress and shape your online success in just 3 steps.
What Exactly Is A Portfolio Website?
A portfolio website serves as a virtual showcase for individuals, businesses, and professionals to exhibit their work, skills, and accomplishments in a visually appealing and organized manner. It acts as a digital portfolio or resume, offering visitors a comprehensive overview of one’s capabilities and past projects. For freelance developers, marketing agencies, and other creatives, a portfolio website is an indispensable tool for making a lasting impression on potential clients, employers, or collaborators.
Creating a portfolio website is made remarkably accessible with WordPress, a powerful and user-friendly content management system. WordPress provides an extensive array of themes and WordPress plugins that are specifically designed to cater to the unique needs of portfolio websites. The platform’s themes offer visually striking designs that can be customized to suit individual preferences, ensuring a professional and polished appearance. Additionally, the abundance of plugins allows users to integrate various functionalities seamlessly, from image galleries and sliders to contact forms and interactive elements.
Benefits Of Having A Portfolio Website:
Beyond serving as a visual showcase of your work, a portfolio website offers a myriad of benefits that can significantly impact your professional success and online presence.
- Credibility and Professionalism: A well-crafted portfolio website enhances your credibility and professionalism. It provides a centralized and controlled platform for potential clients, employers, or collaborators to learn about your skills, experience, and accomplishments. This professional presentation can instill confidence and trust in your abilities.
- Personal Branding: Your portfolio is an opportunity to establish and reinforce your personal brand. Through consistent visual elements, messaging, and overall design, you can convey a cohesive brand identity. This helps you stand out in a crowded market and creates a memorable impression.
- Control Over Your Narrative: A portfolio website allows you to control the narrative surrounding your work. You can choose which projects to highlight, the way they are presented, and the story you want to tell. This control is invaluable in shaping how others perceive your skills and expertise.
- Increased Visibility: An online presence is crucial in today’s digital landscape. A portfolio website ensures that you are easily discoverable by potential clients or employers through search engines and social media. It serves as a hub for all your professional information, making it convenient for others to find and connect with you.
- Showcasing Diverse Skills: Beyond a simple resume, a portfolio website lets you showcase the depth and diversity of your skills. Whether you’re a designer with expertise in various design software or a developer proficient in multiple programming languages, your portfolio can reflect the range of your capabilities.
- Engagement and Interaction: Interactive elements on your portfolio, such as contact forms or comment sections, encourage engagement with your audience. This interaction can lead to valuable connections, feedback, and potential opportunities.
- Adaptability and Evolution: A portfolio website is a dynamic tool that can evolve with your career. You can easily update it with new projects, skills, or achievements, keeping your audience informed about your latest work and accomplishments. This adaptability ensures that your online presence remains relevant and up-to-date.
- Networking Opportunities: Your portfolio serves as a virtual networking tool. By including social media links, testimonials, or case studies, you can encourage visitors to connect with you on other platforms and build a broader professional network.
Overall, a portfolio website is not merely an online gallery but a strategic asset that can elevate your professional profile, enhance your brand, and open doors to new opportunities in the digital landscape.
How To Create A Portfolio Website On WordPress?
Creating a portfolio website on WordPress involves a series of steps that begin with essential prerequisites and culminate in the design and customization of your online showcase.
Prerequisites:

1. Get Domain and Hosting
The foundational step in creating a portfolio website on WordPress is obtaining a domain name and securing reliable hosting. Your domain serves as the unique address for your website, aligning with your brand or personal identity. Choosing a domain that reflects your professionalism and creativity is essential. This is the web address that users will type into their browsers to access your portfolio.
Once you’ve selected a domain, the next crucial element is hosting. Hosting providers store the files that make up your website and ensure they are accessible to users worldwide. It’s imperative to opt for a reputable hosting service to guarantee the reliability and performance of your portfolio. Among the widely acclaimed hosting platforms are Bluehost, known for its user-friendly interface and excellent customer support; SiteGround, praised for its speed and security features; and HostGator, offering affordable plans with robust services.
These Elementor hosting providers offer various plans to cater to different needs, from personal portfolios to more extensive business websites. Consider factors like server reliability, customer support, and scalability when making your choice. Securing a domain and reliable hosting lays the essential groundwork for your WordPress portfolio, setting the stage for subsequent customization and content creation.

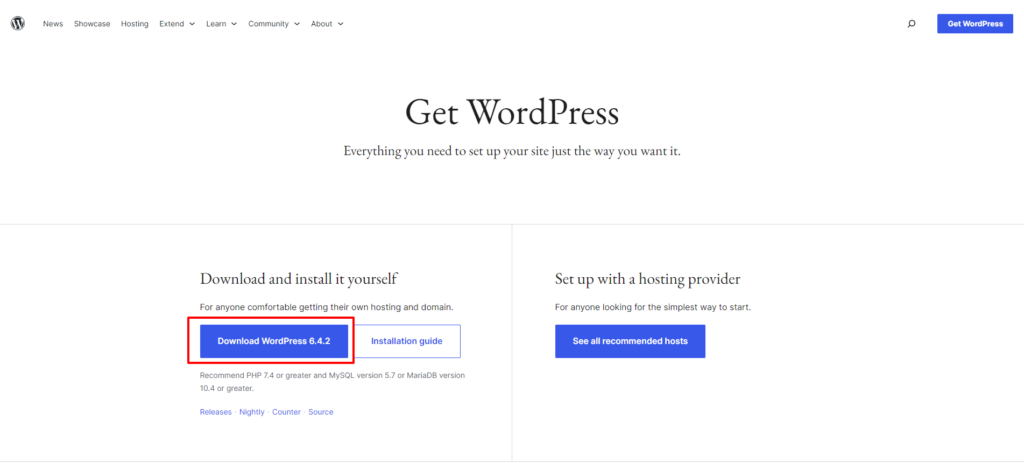
2. Install WordPress
After securing your domain name and hosting, the next crucial step in creating a portfolio website on WordPress is installing the platform itself. Fortunately, most hosting providers simplify this process, making it accessible even for those with limited technical expertise. Typically, the installation can be accomplished with just a few clicks through your hosting account’s control panel.
Once you log into your hosting account, you’ll find an option to install WordPress. This may be presented as a one-click installation or through a guided setup process. The hosting provider’s interface will guide you through selecting your domain, configuring essential settings, and initiating the installation. The automated nature of this process eliminates the need for manual file uploads or complex configurations, streamlining the setup for users. Upon completion, you gain access to the robust and user-friendly WordPress dashboard. This dashboard serves as the command center for your website, allowing you to manage content, customize the appearance with themes, and install plugins to enhance functionality. Its intuitive interface empowers users to control every aspect of their website without delving into intricate technicalities. From this point, you are ready to embark on the exciting journey of shaping your portfolio, utilizing WordPress’s versatile features to showcase your work in a visually compelling and professional manner.
3. Selecting the Perfect Theme
Choosing the perfect theme is a pivotal step in creating a compelling portfolio website on WordPress. With a vast array of themes available, this decision significantly influences the visual appeal and functionality of your online showcase. It’s crucial to opt for a theme that not only aligns with your personal or brand aesthetic but is also designed with portfolios or creative professionals in mind. Moreover you can go for the WordPress theme Bundle instead of choosing a single theme. By using the bundle you can also save a lot of money.
Key considerations while selecting a WordPress theme for your portfolio include:
- Design Aesthetics: Choose a theme with a design that aligns with your personal or brand aesthetic. Look for clean layouts, easy navigation, and a design that complements the type of work you showcase.
- Responsiveness: Ensure the theme is responsive, meaning it adapts seamlessly to different devices and screen sizes. It is crucial to design a mobile-friendly website if you want to reach a wider audience.
- Customization Options: Make sure the theme you choose allows for plenty of customization. The ability to tweak colors, fonts, and layout elements allows you to tailor the theme to your specific preferences and brand identity.
- Portfolio Features: Look for themes that offer dedicated portfolio features. This may include grid layouts, filters, and project details presentation. These features enhance the visual appeal and functionality of your portfolio.
- Compatibility with Page Builders: If you plan to use page builders like Elementor, ensure the theme is compatible. Page builders simplify the customization process and empower you to create a unique and engaging website.
WP Elemento, offering a range of Premium and Elementor Optimized Portfolio WordPress Themes, caters to diverse professional needs:
- Digital Agency WordPress Theme: Tailored for marketing agencies, this theme is a comprehensive solution for showcasing projects, case studies, and team members. Its Elementor compatibility ensures easy customization for a personalized touch.
- Web Development WordPress Theme: Ideal for developers and designers, this theme offers features to highlight skills, past projects, and expertise. Elementor optimization adds flexibility to the design process.
- Graphic Designer WordPress Theme: Crafted for graphic designers, this theme provides a platform to showcase projects, skills, and previous works. Elementor optimization facilitates easy customization for a unique presentation.
- Photographer Studio WordPress Theme: Designed specifically for photographers, this theme is equipped with everything needed to showcase a photography portfolio, including projects, skills, and past works. Elementor optimization allows for effortless customization.
The selection of a theme is a pivotal step in shaping the visual identity and functionality of your WordPress portfolio. The considerations mentioned, along with the specialized offerings of themes like those from WP Elemento, contribute to a seamless and impactful portfolio creation process. Armed with a chosen theme, you’re ready to move on to the next steps in crafting a compelling and personalized online showcase.
Steps To Create A Portfolio Website On WordPress:
Step 1: Install Your Chosen Theme

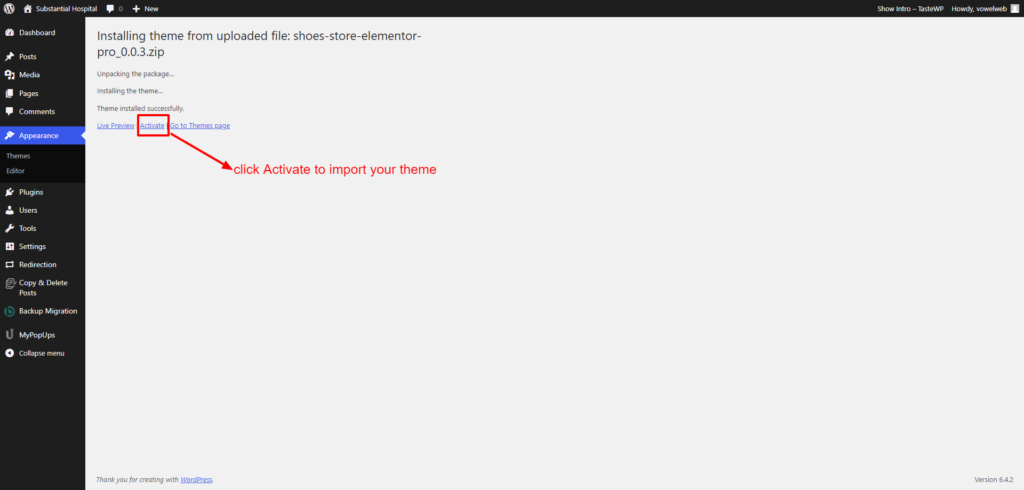
After successfully securing a domain, obtaining reliable hosting, and selecting the perfect theme for your portfolio website on WordPress, the next crucial step is to install and activate the chosen theme. Begin by logging in to your WordPress dashboard, which is typically accessed through your domain’s URL followed by “/wp-admin.” This grants you access to the backend of your website, where you can manage and customize its various elements.

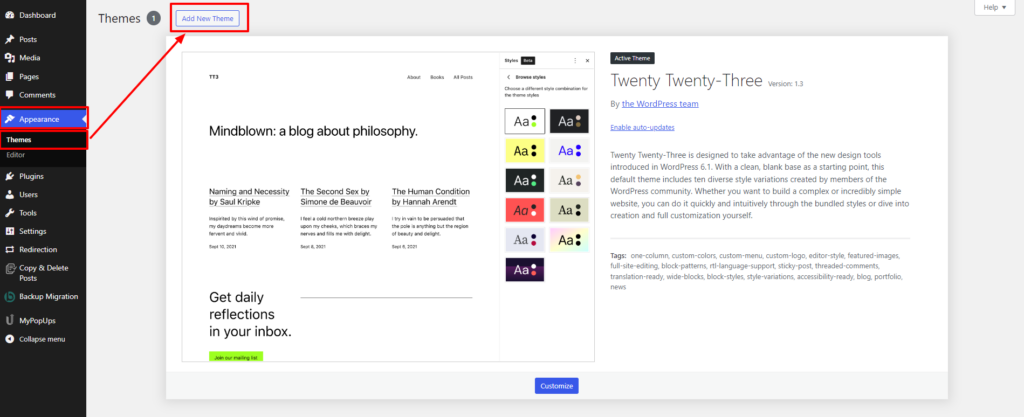
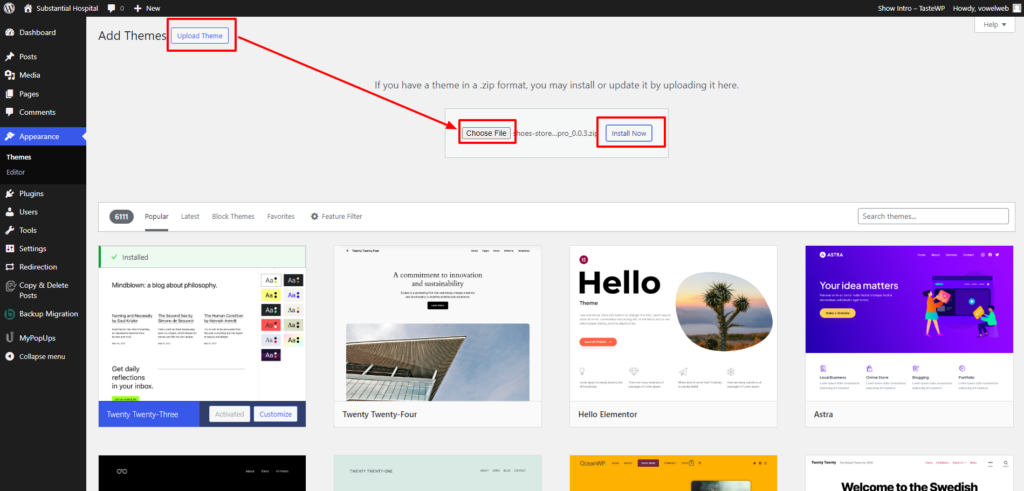
Navigate to the “Appearance” section within the dashboard and click on “Themes.” This will lead you to the Themes page, where you can view your currently installed themes and upload new ones. To install your chosen theme, click on the “Add New” button, and then select the “Upload Theme” option. Here, you can upload the theme file you obtained when you purchased or downloaded it.

After the theme is uploaded, click the “Activate” button to make it the active theme for your portfolio website. Best WordPress Themes often come with documentation to guide you through the installation and setup process. It’s advisable to follow this documentation to ensure that you make the most of the theme’s features and customization options.
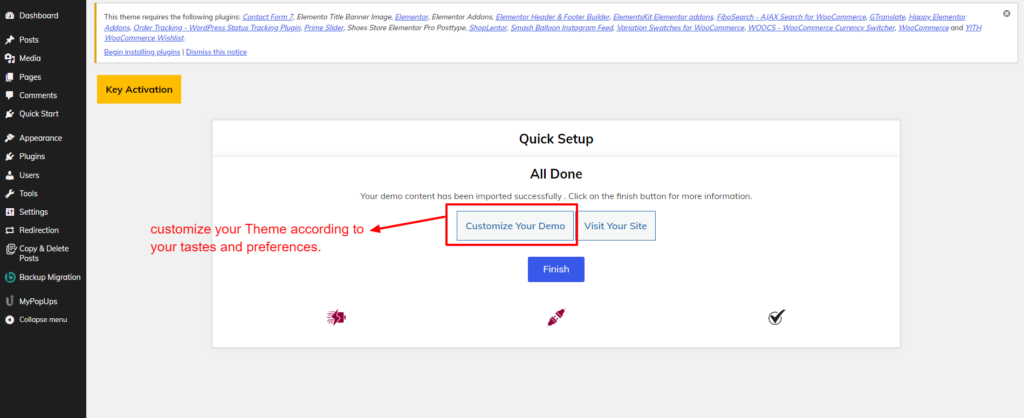
If you’ve chosen a theme from WP Elemento, you’re in luck. WP Elemento themes typically come with a one-click demo importer, streamlining the setup process. This feature allows you to import all the sample data and settings showcased in the theme’s demo with just a single click. This is a significant advantage, especially for those looking to replicate the theme’s layout and design effortlessly.
Step 2: Customize Your Portfolio Website

Once you’ve installed and activated your chosen theme, and imported the relevant data, the next crucial step in creating a portfolio website on WordPress is to customize it according to your preferences. Access the customization options within the WordPress dashboard, where you’ll find a range of settings that allow you to tailor the visual elements of your site.
Start by replacing the imported data with your actual content. Depending on your theme, you can modify colors, fonts, and layout structures to create a cohesive and personalized look. This step is essential in ensuring that your portfolio reflects your unique style and brand identity.
At a minimum, your portfolio website should include key pages such as “Home,” “Portfolio,” “About Me,” and “Contact.” Craft compelling content for these pages, providing visitors with insights into your skills, experience, and contact information. Use engaging language and visuals to capture their attention and communicate your professional story effectively.
Utilize the portfolio functionality integrated into your chosen theme or consider installing a portfolio plugin if needed. This feature enables you to showcase your work seamlessly. Upload images, videos, or links to your projects and include descriptive text to provide context and highlight your contributions. This section is the heart of your portfolio, where potential clients or employers can gauge the depth and quality of your expertise.
Make it easy for visitors to connect with you by incorporating a contact form on your website. WordPress offers various plugins, such as Contact Form 3 or WPForms, to simplify this process. Streamlining communication enhances user experience and increases the likelihood of engagement.
To improve your website’s search engine visibility, optimize each page and project for relevant keywords. Use descriptive titles, headings, and meta descriptions to enhance your portfolio’s discoverability. This SEO optimization ensures that your portfolio is easily found by those searching for specific skills or services, expanding your reach and potential opportunities.
By customizing your portfolio website with attention to these details, you create a compelling and professional online presence that effectively showcases your skills and sets the stage for a successful digital career.
Step 3: Test And Launch
The final step in creating a portfolio website on WordPress involves meticulous testing and the official launch of your online showcase. Before making your portfolio public, it’s imperative to conduct thorough testing to ensure optimal functionality and appearance across various devices. This includes checking that all links lead to the intended destinations, images load correctly and promptly, and contact forms submit as expected. Testing across different browsers ensures a seamless user experience for all visitors.
Once satisfied with the comprehensive testing, it’s time to officially launch your portfolio website for the world to see. This marks the culmination of your efforts in crafting a professional and visually striking online presence. By diligently following these steps, you not only ensure a flawless user experience but also effectively showcase your skills and accomplishments to a global audience, making a lasting and positive impression in the digital realm.
Conclusion
In conclusion, the journey to create a compelling portfolio website on WordPress unfolds in just three essential steps, each contributing to a seamless and impactful online showcase. We’ve delved into the significance of a portfolio website, extending beyond a mere display of work to serve as a powerful tool for credibility, personal branding, and professional networking. The three prerequisites—securing a domain and hosting, installing WordPress, and selecting the perfect WordPress Elementor themes—lay a robust foundation for your online presence. These steps ensure not only functionality but also visual appeal and user-friendly navigation.
Embarking on the creation of a WordPress portfolio involves thoughtful consideration of themes optimized for specific professions, like those offered by WP Elemento. Finally, the imperative testing phase ensures a flawless user experience across devices before the official launch. Through these meticulously outlined steps, you’ve gained the knowledge to successfully create a professional and visually striking portfolio website on WordPress, poised to leave a lasting impression on a global audience.




