Nowadays, incorporating rich media like videos has become a cornerstone of engaging user experiences. Not only do videos enhance your site’s appeal, but they also play a pivotal role in bolstering your search engine rankings. However, to truly harness the SEO potential of your video content, it’s essential to implement structured data in the form of Video Schema Markup.
If you’re a WordPress user looking to boost your site’s visibility and click-through rates, according to a study by Moz, having a Schema Markup can result in a 30% increase in click-through rates. This blog will guide you to integrating Video Schema Markup into your pages seamlessly. In the next few minutes, we’ll explore two straightforward methods that will elevate your WordPress site’s SEO game.
Unravelling the intricacies of Schema Markup might sound daunting, but fear not – we’ve got you covered. From the basics of what Video Schema Markup is to step-by-step instructions on implementing it in your WordPress pages, this blog is designed to demystify the process. Whether you’re a seasoned WordPress user or a novice navigating the digital landscape, these 2 methods cater to all skill levels.
Let’s transform your content strategy and propel your website to new heights in the ever-evolving digital landscape.
What Is Video Schema Markup?
Video Schema Markup is a specialized code embedded in the HTML of a webpage that provides search engines with additional information about the video content on that page. This structured data helps search engines understand the context of the video, leading to improved search result displays and potentially higher rankings.
For example, consider a cooking website featuring a video recipe for chocolate cake. By implementing Video Schema Markup, the website can provide detailed information such as the video’s title (“Decadent Chocolate Cake Recipe”), description, duration, and even the chef’s name. When a user searches for “chocolate cake recipe,” Google may use this structured data to display a rich snippet at the top of the search results, showcasing the video’s thumbnail, title, and other relevant details. This not only makes search results more visually appealing but also offers users a quick preview of the video’s content.
In this way, Video Schema Markup enhances the discoverability and presentation of video content, creating a win-win situation for both content creators and users. The structured data not only aids search engines in understanding the video but also elevates the user experience by providing richer and more informative search results.
SEO Benefits Of Adding Video Schema Markup In WordPress Site Pages
Implementing Video Schema Markup in WordPress site pages comes with a multitude of Elementor SEO and other benefits, making it a valuable strategy for content creators and website owners. Here are some of their benefits in more detail:
- Improved Search Engine Visibility: Implementing Video Schema Markup in WordPress site pages enhances search engine visibility by providing structured data that search engines, like Google, can easily interpret. According to studies, pages with Schema Markup are more likely to appear in rich snippets, leading to a 30% increase in click-through rates (Moz).
- Enhanced Click-Through Rates (CTR): Video Schema Markup contributes to more engaging and informative search results, leading to higher click-through rates. Users are more likely to click on visually appealing and well-presented videos showcased in rich snippets. This not only improves user interaction but can also positively impact the site’s overall SEO performance.
- Rich Snippets for Visual Appeal: One of the tangible benefits of Video Schema Markup is the potential for rich snippets, which provide an enriched visual preview of the video in search results. This visually attractive presentation, including a thumbnail and key details, captures user attention and encourages them to click. Websites incorporating Schema Markup have reported a 20% boost in search visibility (Search Engine Journal).
- Better User Experience: Structured data, facilitated by Video Schema Markup, results in more informative and visually appealing search results. This not only benefits search engines but significantly enhances the user experience. Users can quickly assess the relevance and content of the video before clicking, leading to a more satisfying interaction with the website.
- Increased Search Engine Rankings: Search engines increasingly prioritize structured data, and by incorporating Video Schema Markup, websites signal relevance and provide additional context for their video content. This can positively influence search engine rankings, leading to improved positioning on SERPs. Higher rankings correlate with increased visibility and organic traffic.
- Mobile-Friendly Benefits: With the rising trend of mobile searches, Video Schema Markup becomes even more crucial. Rich snippets and structured data improve the mobile user experience, as users can quickly evaluate and choose relevant video content. Websites optimized for mobile users often see higher rankings, and Video Schema Markup contributes to this optimization.
These advantages are not just theoretical; they are supported by concrete numbers and statistics, emphasizing the importance of leveraging structured data for optimizing video content in the digital landscape.
Many premium themes come with pre-designed templates that are optimized for schema markup. These templates are specifically crafted to include the necessary schema markup in key areas such as headers, footers, breadcrumbs, and more, making it easier for search engines to interpret your content. You can find such premium WordPress Elementor themes at WP Elemento, where you can easily implement your schema markup of any type in any particular page your want.
How To Add Video Schema Markup In WordPress?
There are multiple approaches for incorporating Video Schema Markup into WordPress site pages. In this discussion, we’ll explore the two most widely used and user-friendly methods to add Video Schema Markup in WordPress: leveraging WordPress Plugins for streamlined integration and opting for manual implementation through HTML. Let’s delve into the step-by-step procedures for each method.
Method 1: WordPress Plugins For Simplified Integration
The first and perhaps the most straightforward method for adding Video Schema Markup in WordPress involves leveraging specialized plugins designed to simplify the implementation process. Popular plugins like Yoast SEO in WordPress, All in One SEO Pack, Schema Pro, and Rank Math offer intuitive interfaces that make incorporating structured data seamless, eliminating the need for manual coding. This approach is particularly beneficial for users who may not possess extensive technical knowledge.
Taking Schema Pro as an illustrative example, this plugin stands out for its focus on structured data and its support for various schema types, including VideoObject specifically tailored for videos. With Schema Pro, users can effortlessly integrate Video Schema Markup by entering crucial details about their video content. The plugin ensures that the videos are not only recognized by search engines but also optimally presented in search results.
Schema Pro offers two plans – a one-year subscription priced at $69 and a lifetime plan at $229. Both plans provide an array of top features, such as unlimited website usage, display rules flexibility, support for advanced schema types, guidelines for articles, compatibility with Advanced Custom Fields (ACF), live schema testing, regular product updates, premium support, and a risk-free guarantee.
To implement Video Schema Markup using Schema Pro, follow these steps:

Step 1: Purchase and Install Schema Pro Plugin
Begin by visiting the official website of Schema Pro, choose the desired plan that aligns with your requirements and purchase the plugin. Once the purchase is complete, download the plugin file. In your WordPress dashboard, navigate to Plugins > Add New, click on the “Upload Plugin” button, and upload the Schema Pro plugin file. After successful installation, activate the plugin.

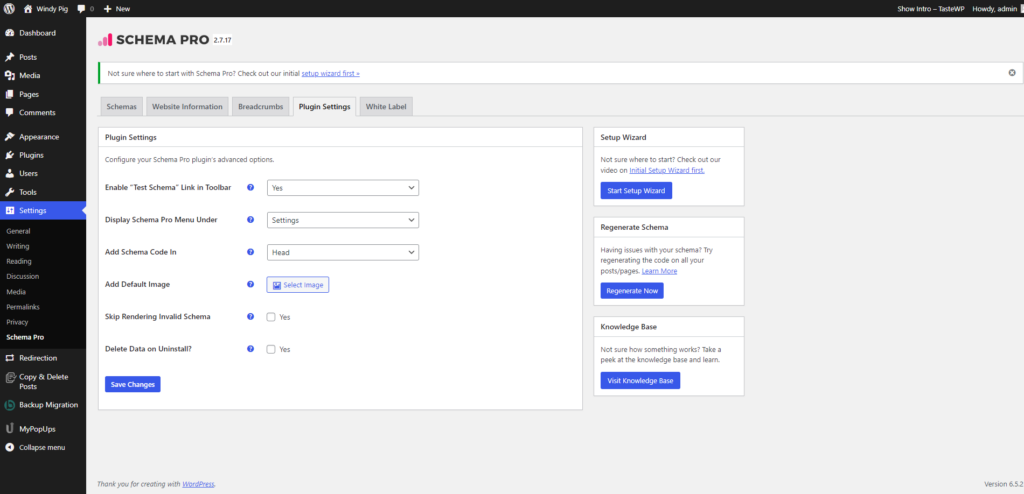
Step 2: Access Schema Pro Plugin Settings
With Schema Pro now installed and activated, access the plugin settings from the WordPress dashboard. You should see a new menu item labeled “Schema Pro.” Click on it to go to the plugin settings page.

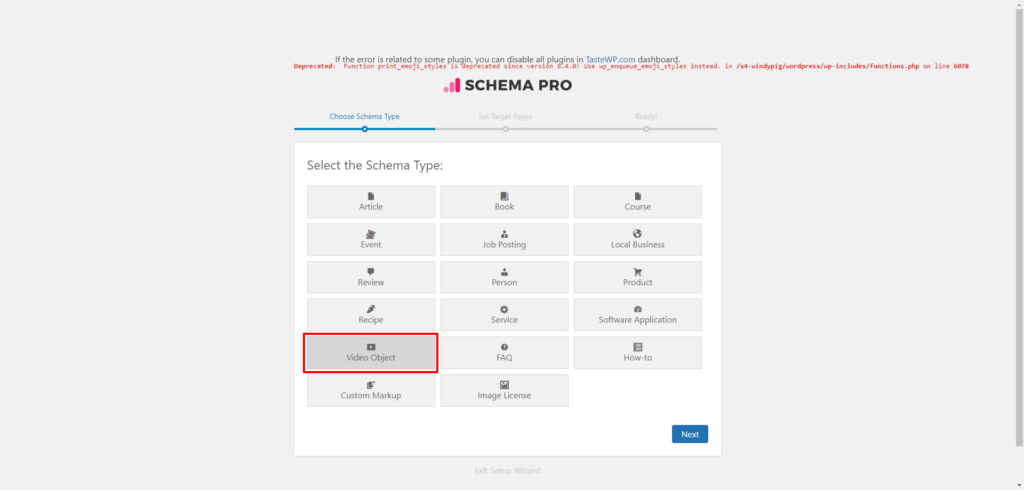
Step 3: Add New Schema Type (Video Object)
Within the Schema Pro settings, locate the “Add New” button. Click on it to start creating a new schema. Choose the schema type as “Video Object.” This selection ensures that you are configuring the schema specifically for video content.

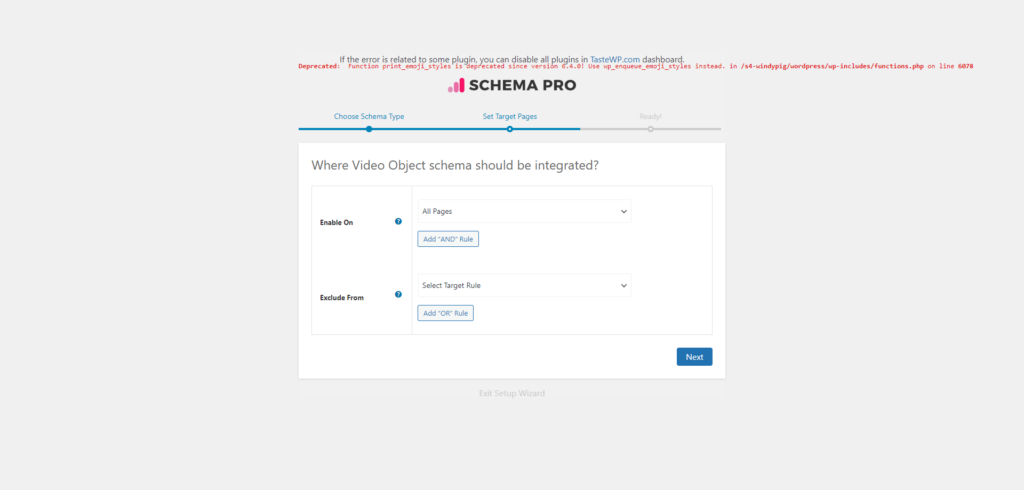
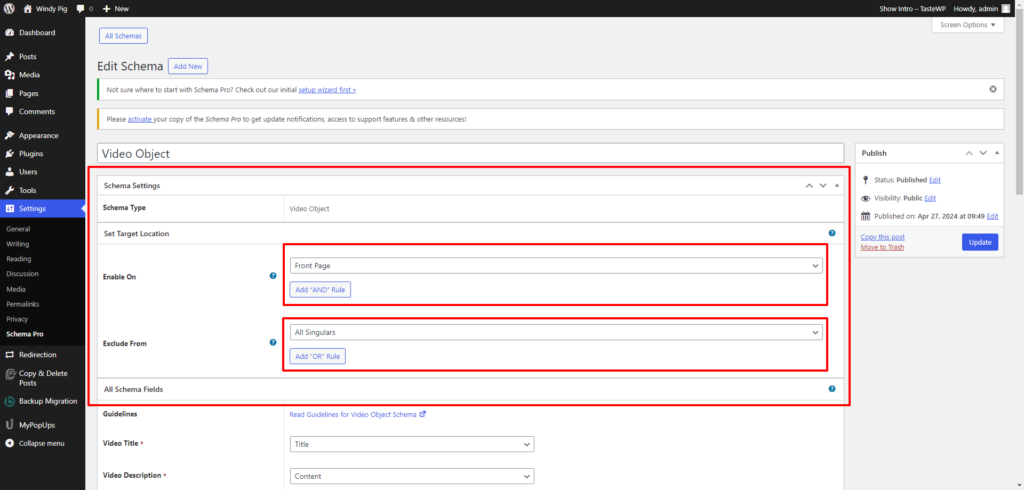
Step 4: Select Integration Location
After choosing the Video Object schema type, Schema Pro allows you to specify where the Video Object schema should be integrated. You can select the integration location based on your preferences. Options may include integrating the schema in the header, footer, or both.

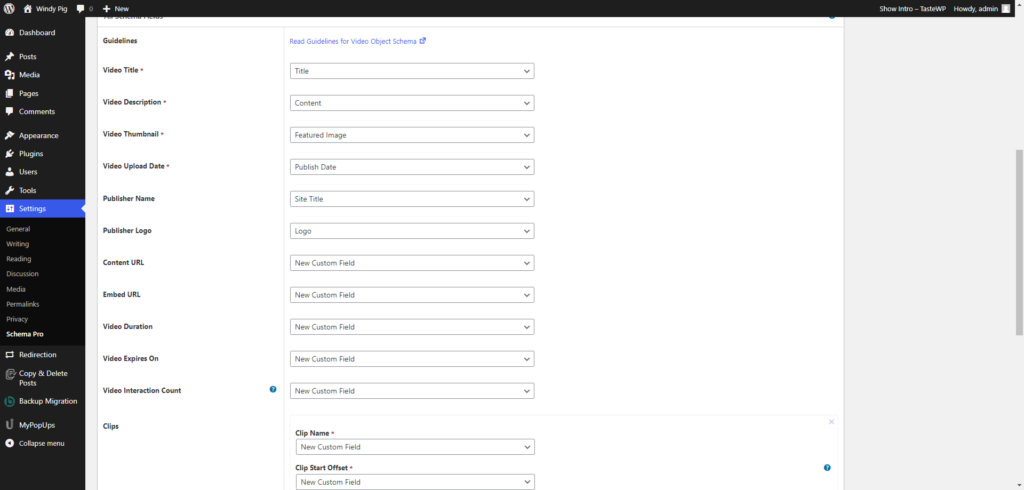
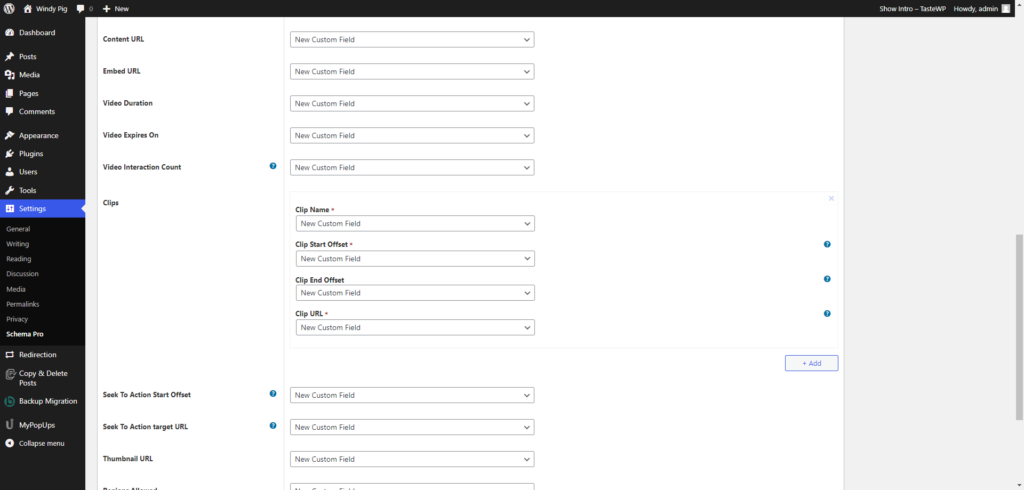
Step 5: Configure Video Schema Markup Settings
Proceed to configure the Video Schema Markup settings. Schema Pro provides a user-friendly interface where you can input essential details about your video, such as the video URL, title, description, duration, and thumbnail URL. Take the time to fill in these details accurately to ensure that search engines understand and display your video content correctly.

Step 6: Apply Video Schema Markup to Page/Post
Once the Video Schema Markup settings are configured, save your changes. Now, navigate to the specific page or post where you want to add Video Schema Markup. In the post editor, you should find a dedicated section related to Schema Pro. Here, you can select the schema you created (Video Object) and customize it for the specific video content on that page or post.

Step 7: Edit Video Details and Save
Within the Schema Pro section of the post editor, you’ll have the opportunity to edit the details of the Video Schema Markup. This includes refining the title, description, and any other relevant information. Make sure that the details accurately represent the content of the video. Once edited, save the changes to apply the Video Schema Markup to the specific page or post.
Step 8: Validate the Schema Markup
Validation is a crucial step to ensure that your Video Schema Markup has been implemented correctly. Validate your schema with the Structured Data Testing Tool provided by schema.org. Simply enter the URL of the page or post where you applied the Video Schema Markup and analyze the results. Validating the schema ensures that search engines interpret the structured data accurately.
By following these steps, you can effortlessly leverage Schema Pro to add Video Schema Markup in WordPress, enhancing your video content’s search engine visibility and providing a more engaging experience for your audience.
Method 2: Manual Implementation Through HTML Tags
Adding Video Schema Markup in WordPress through manual implementation using HTML tags provides a more hands-on approach to optimizing your video content for search engines. This method involves embedding specific code directly into the webpage where the video is hosted, allowing for a tailored and detailed representation of the video for search engines. However, it requires a basic understanding of HTML and a willingness to work with website code.
To manually implement Video Schema Markup, you start by accessing the HTML code of the webpage where you embed video on WordPress. Typically, this involves navigating to the backend of your WordPress site and locating the post or page editor. Once there, switch to the HTML editor mode to directly manipulate the HTML code.
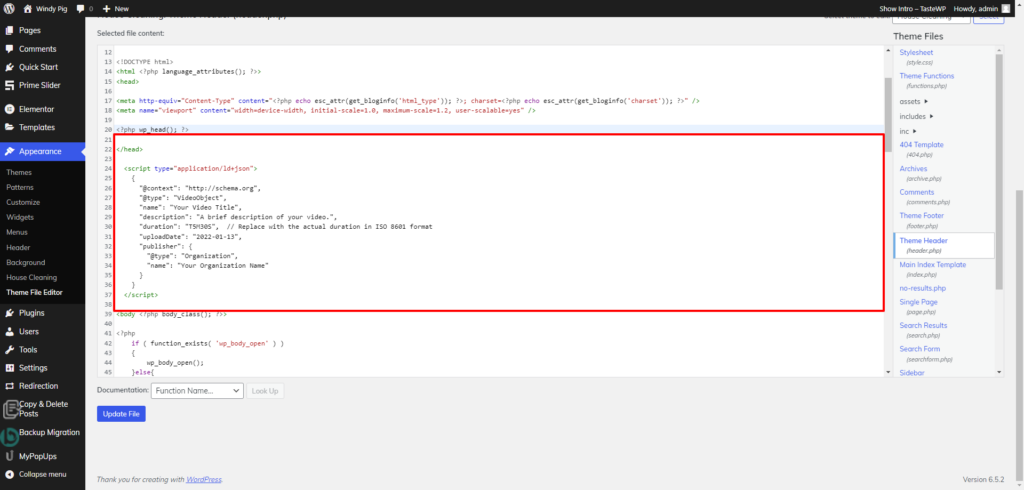
The essential part of adding Video Schema Markup manually is placing the necessary code within the <head> section of your HTML. This section is crucial for conveying metadata and structured data to search engines. An example of the code would be as follows:

<head>
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “VideoObject”,
“name”: “Your Video Title”,
“description”: “A brief description of your video.”,
“duration”: “T5M30S”, // Replace with the actual duration in ISO 8601 format
“uploadDate”: “2022-01-13”,
“publisher”: {
“@type”: “Organization”,
“name”: “Your Organization Name”
}
}
</script>
</head>
In this example, the script encapsulates a JSON-LD object containing key metadata about the video. Let’s break down the components:
@context and @type: These define the context and type of schema being used, indicating that it’s a VideoObject.
name: Specifies the title of the video.
description: Provides a brief description of the video content.
duration: Represents the duration of the video in ISO 8601 format (hours, minutes, seconds).
uploadDate: Indicates the date when the video was uploaded.
publisher: Describes the organization or entity responsible for publishing the video, providing additional context.
While this method offers unparalleled precision in conveying video details to search engines, it requires a hands-on approach to coding. Users comfortable with HTML and website code will find this manual implementation approach suitable, as it allows them to fine-tune the structured data to meet specific criteria and preferences.
By choosing this method, website owners gain complete control over the information presented to search engines, ensuring accuracy and relevance. However, it’s crucial to update the HTML markup whenever there are changes to the video details, such as a new upload date or modified content. This method caters to those who value customization and have the technical expertise to navigate and modify HTML code effectively.
Overall, manual implementation of Video Schema Markup in WordPress through HTML provides a powerful means for users to precisely define and control the structured data associated with their video content. While it demands a certain level of HTML proficiency, the payoff is a tailored and accurate representation of video details in search engine results, contributing to improved visibility and user engagement.
Conclusion
In conclusion, unlocking the full potential of your video content in WordPress involves strategic implementation of Video Schema Markup. We’ve explored the significance of Video Schema Markup, understanding its role in SEO benefits and enriching the user experience. Delving into the practicalities, we outlined two accessible methods for WordPress users.
Firstly, the use of Schema Pro and similar WordPress plugins streamlines the integration of Video Schema Markup. These tools offer user-friendly interfaces, making it easy for both seasoned and novice users to enhance their video visibility with rich snippets.
Secondly, for those seeking precise control and customization, the manual implementation through HTML tags stands as a formidable option. This method, though requiring some familiarity with HTML, empowers users to fine-tune every aspect of their video’s structured data.
Whichever path you choose, incorporating Video Schema Markup is a pivotal step toward optimizing your WordPress site. Elevate your content, improve search engine visibility, and offer an enriched experience to your audience with these two user-friendly methods.




