When it comes to optimizing your site’s navigation, menus play a pivotal role. They are the virtual signposts that direct visitors to different sections of your website. In our previous blog, we explored the art of creating a custom menu in WordPress using Elementor – a fundamental step towards crafting an exceptional user experience for your website visitors. As we venture deeper into the digital landscape, it becomes abundantly clear that the first few seconds spent on your site can make or break a visitor’s perception. It’s during these initial moments that your website’s navigation must shine, offering a seamless and enjoyable journey through your content.
In the ever-evolving world of web design, basic drop-down menus no longer suffice. Modern users are a demanding bunch, and their expectations for online navigation have soared. They crave more than just simple lists of links; they yearn for dynamic, user-friendly solutions that effortlessly guide them to their desired destinations.
This is where the WordPress Mega Menu steps into the limelight, poised to revolutionize the way you structure and present your website’s navigation. It’s not merely a menu; it’s a game-changer, a robust tool that unlocks a world of possibilities for enhancing your site’s usability, aesthetics, and functionality.
In this blog, we’re going to delve deep into the realm of WordPress Mega Menu, exploring its examples of site benefits, and most importantly, how to harness its power to create a navigation system that will leave your visitors impressed and eager to explore further. So, if you’re ready to take your website’s navigation to the next level, stick with us as we embark on this exciting journey of discovery. Let’s maximize your site’s navigation with WordPress Mega Menu!
What Is WordPress Mega Menu?
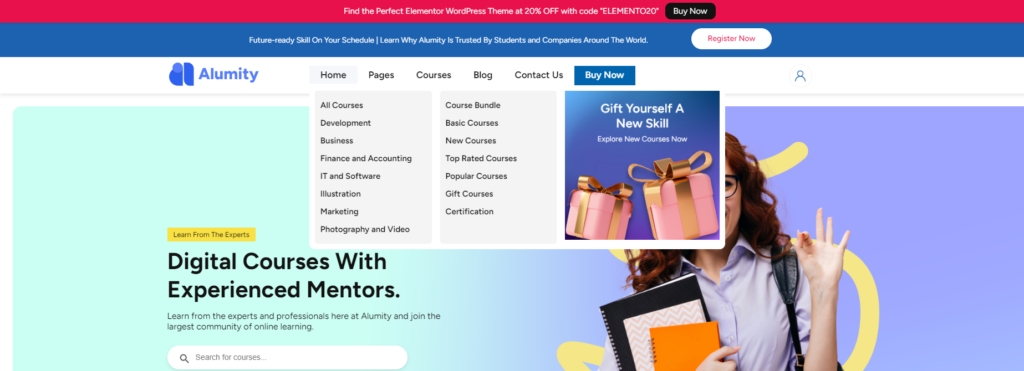
WordPress Mega Menu is a sophisticated navigation Elementor features that empowers website owners to create highly customized and visually appealing menus with advanced functionalities. Unlike traditional menus, WordPress Mega Menu provides users with a more interactive and engaging way to navigate through a website’s content. They often include images, icons, product thumbnails, and interactive elements, making them an excellent choice for websites aiming to improve user experience and showcase a wide range of content and options.
For instance, consider websites like Adidas, eBay, and Evernote, which employ Mega Menus to enhance their user interfaces:
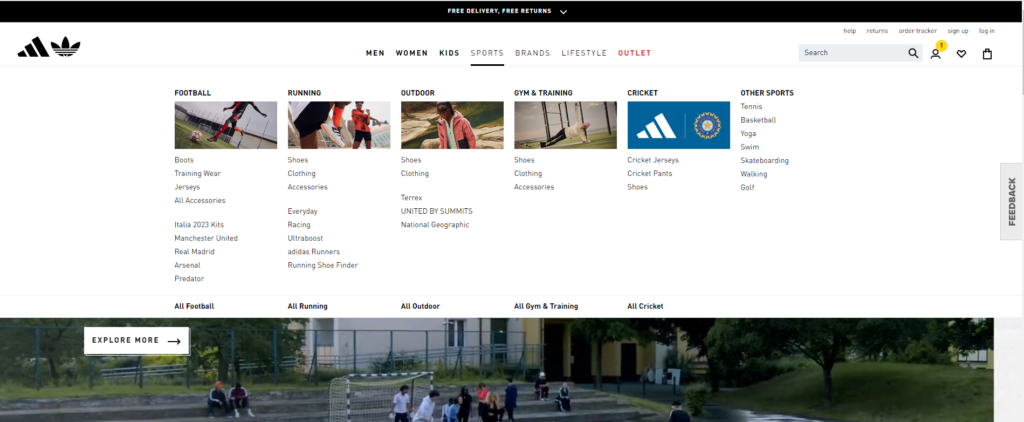
- Adidas: The Adidas website utilizes a Mega Menu to display a variety of product categories, allowing users to quickly access specific shoe types, clothing items, and accessories. The Mega Menu includes images and icons for each category, making it easy for visitors to find what they’re looking for.

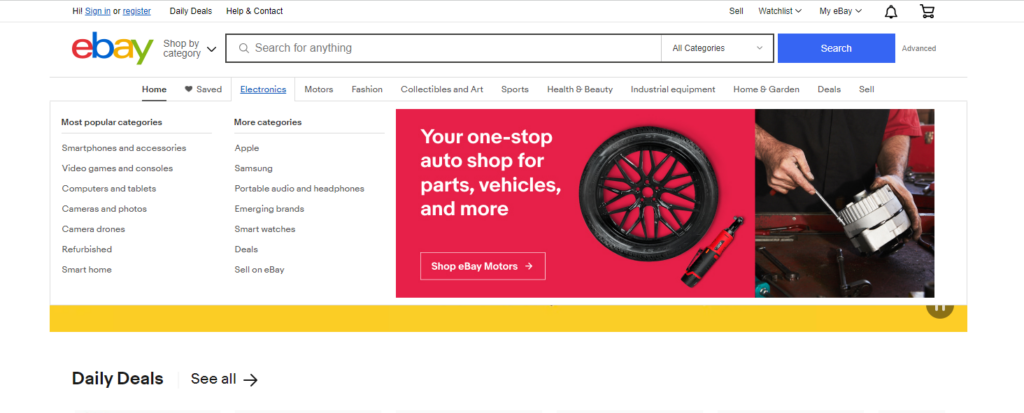
- eBay: eBay’s Mega Menu is a prime example of how this feature can be used in an e-commerce context. It presents users with numerous product categories, each accompanied by product thumbnails and interactive elements such as hover effects and clickable subcategories.

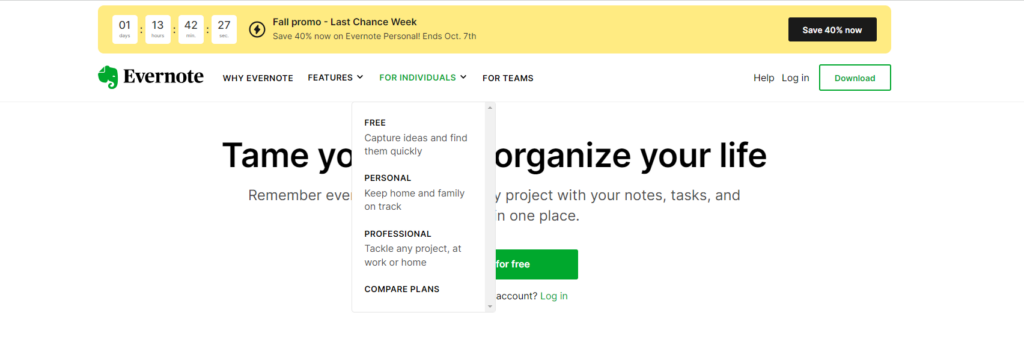
- Evernote: Although not an e-commerce site, Evernote uses a Mega Menu to organize its various offerings, including notes, tasks, and templates. The Mega Menu incorporates icons and clear labels to help users quickly access the different sections of the application.

While these websites may not be built on WordPress, the good news is that you can now create similar Mega Menus for your WordPress site. With the right WordPress themes and plugins, you can design and implement Mega Menus that are just as feature-rich and visually appealing as those used by major brands. This means you can offer your visitors an interactive and content-rich navigation experience, thereby improving engagement and user satisfaction on your WordPress-powered website.
Benefits Of Using Mega Menu On Your Site
Using Mega Menus on your website can offer several advantages, enhancing the user experience and improving the overall functionality of your site. Here are some benefits of using Mega Menus:
- Enhanced Navigation: Mega Menus allow you to display a vast amount of content and options in a structured and visually appealing manner. This makes it easier for users to find what they’re looking for, reducing the chances of frustration or confusion. Complex site structures can be simplified, improving overall navigation.
- Improved User Experience: Mega Menus offer a more interactive and engaging user experience. They often include images, icons, and even interactive elements like hover effects or clickable subcategories. This not only guides users but also makes the navigation process enjoyable and visually appealing.
- Showcase Content: Mega Menus are an excellent way to showcase featured or important content. You can use them to highlight your best-selling products, latest blog posts, upcoming events, or any other content you want to draw attention to. This can lead to increased user engagement and conversions.
- Organized Information: Mega Menus provide an organized structure for presenting information. With categories, subcategories, and visual cues, users can quickly understand the site’s content hierarchy. This organization can help users discover relevant content more easily.
- Efficient Use of Space: Mega Menus efficiently use screen real estate, particularly for websites with extensive content. Instead of forcing users to scroll through long lists or click through multiple pages, Mega Menus can display a wide range of options within a single menu, reducing the need for excessive clicks and scrolls.
- Customization and Branding: Mega Menus are highly customizable, allowing you to align them with your website’s branding and design. You can choose colors, fonts, and layouts that match your site’s aesthetics, reinforcing your brand identity. This level of customization helps create a cohesive and visually pleasing user experience.
Mega Menus ultimately offer a versatile and effective way to improve your website’s navigation, enhance user experience, and showcase important content.
How To Create A WordPress Mega Menu?
Creating a WordPress Mega Menu is a strategic way to enhance navigation and user experience on your website. This comprehensive guide will walk you through the step-by-step process, from choosing the right theme to optimizing your WordPress Mega Menu for maximum impact.
Step 1: Choose A Suitable Theme
The initial step in creating a WordPress Mega Menu involves choosing the right theme for your website. Your theme selection is pivotal because not all themes are equipped with built-in Mega Menu support. It is crucial to opt for a theme that offers this feature, as Mega Menus significantly enhance navigation and user experience.
Many premium themes, especially those tailored for e-commerce or content-rich websites like LMS (Learning Management System), provide built-in Mega Menu functionality. A prime example is the LMS WordPress theme available on platforms like WP Elemento. This theme comes with a built-in Mega Menu, simplifying the process of creating and implementing it on your website.

However, if your preferred theme does not include a Mega Menu by default, there’s no need to worry. You can still incorporate this feature into your site. Look for themes that, while lacking built-in Mega Menus, offer support for them. Platforms like WP Elemento often have such themes in their inventory. With themes like these, you can easily add Mega Menus using popular plugins like Happy Addons, Max Mega Menu, or UberMenu. These plugins empower you to create and customize Mega Menus, even if your theme does not have native support.
Step 2: Install And Activate A Mega Menu Plugin

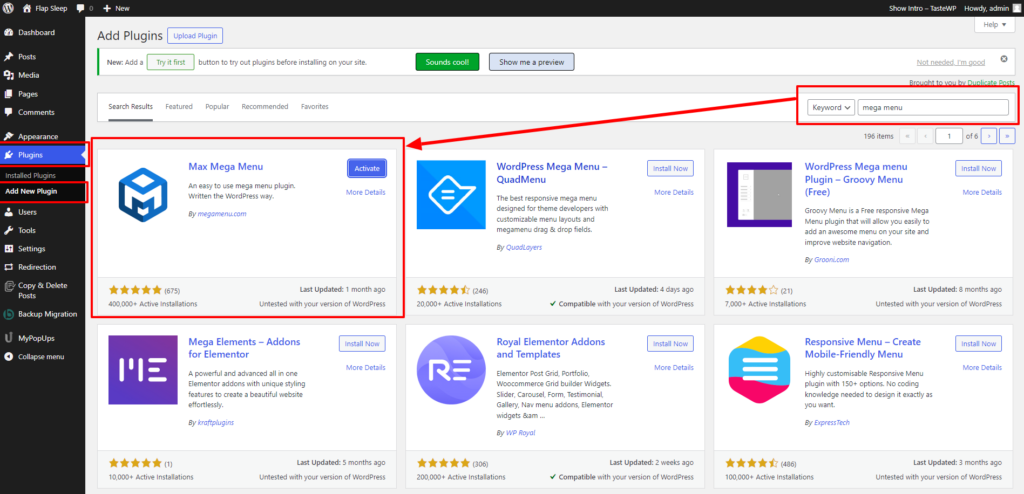
If your chosen WordPress theme doesn’t come with native support for Mega Menus, there’s no need to fret as said. You can still harness the power of this feature by installing a dedicated plugin. WordPress boasts a variety of highly regarded Mega Menu plugins, with “Max Mega Menu” and “UberMenu” being among the most popular choices.
To get started, head over to the WordPress Plugin Directory, which is a vast repository of free and premium plugins. Use the search function to locate your preferred Mega Menu plugin. Once you’ve found it, click the “Install Now” button. WordPress will handle the installation process for you. After installation is complete, don’t forget to click the “Activate” button to unlock the full range of capabilities offered by the plugin.
Activating the Mega Menu plugin transforms your standard menu system into a versatile and visually engaging Mega Menu. This step is pivotal in enabling you to craft complex menus with enhanced functionality and design. With the plugin activated, you’re well on your way to creating a captivating Mega Menu that will elevate your website’s navigation and user experience.
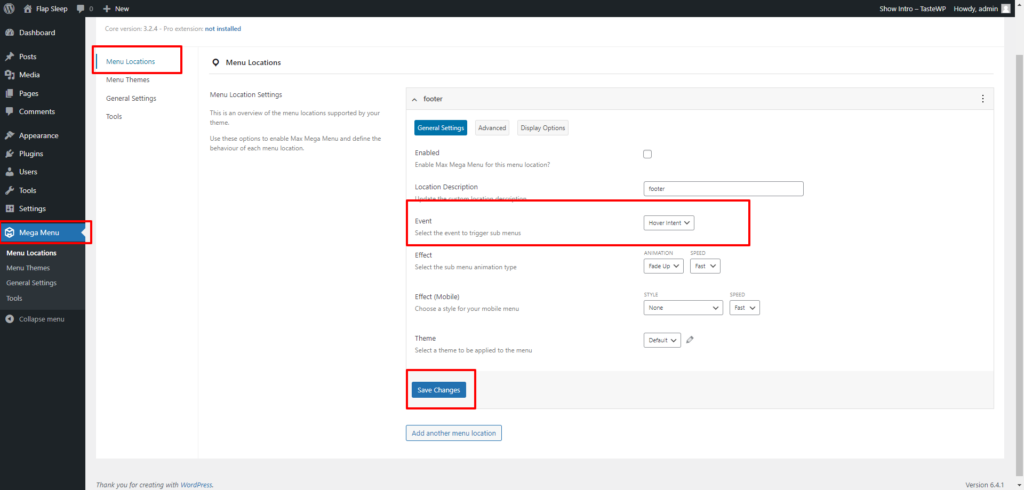
Step 3: Configure Mega Menu Settings

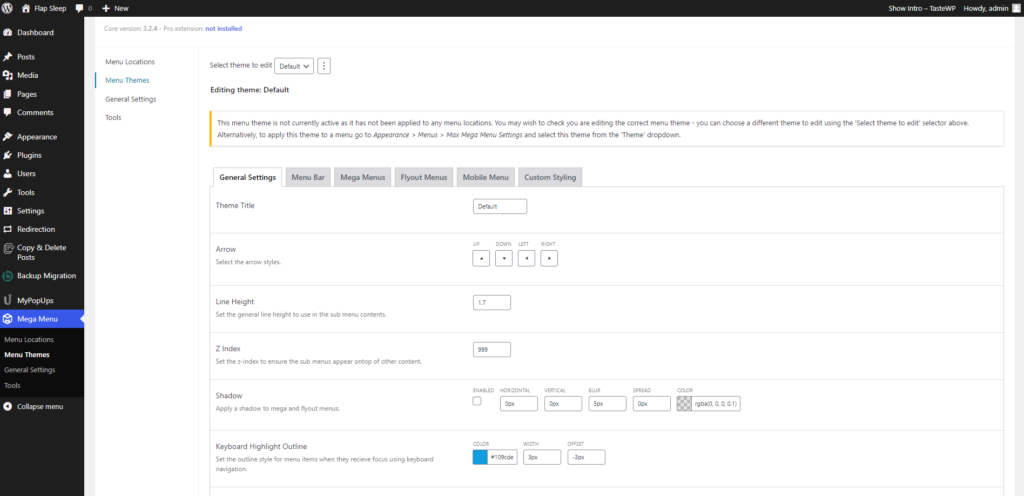
Once you’ve activated the Mega Menu plugin, the next crucial step is to navigate to your WordPress dashboard. Within the dashboard, you’ll find the plugin’s settings, which allow you to fine-tune various aspects of your Mega Menu to align perfectly with your website’s design and user experience objectives.
Customization options within the Mega Menu settings are diverse, catering to the unique needs of your site. These settings often encompass menu animations, styling choices, and menu behavior settings, offering a comprehensive toolkit to craft the ideal Mega Menu for your audience.
- Menu Animations: Menu animations can add an extra layer of visual appeal to your Mega Menu. You may have options to choose from various animation styles such as fade-in, slide-in, or dropdown effects. Selecting the animation that suits your site’s ambiance and purpose can contribute significantly to user engagement.
- Styling Choices: Styling customization allows you to harmonize your Mega Menu with your website’s overall design and branding. This includes options for font selection, color schemes, spacing adjustments, and even the ability to add custom CSS for advanced styling. Consistency in design helps reinforce your site’s identity and professionalism.
- Menu Behavior Settings: Mega Menus offer flexibility in how they behave when users interact with them. You can tailor these behaviors to match your site’s specific requirements. Common behavior settings include configuring how submenus appear (instantly or on hover), whether submenus should be sticky or fixed in place, and if you want to enable touch gestures for mobile users.
Taking the time to configure these options is crucial, as it ensures that your Mega Menu aligns seamlessly with your website’s unique requirements and goals. It’s an opportunity to fine-tune the user experience, making navigation more intuitive and engaging. By carefully customizing animations, styling, and behavior, you can create a Mega Menu that not only looks great but also functions optimally, enhancing the overall usability and appeal of your WordPress site.
Step 4: Create Or Edit A Menu

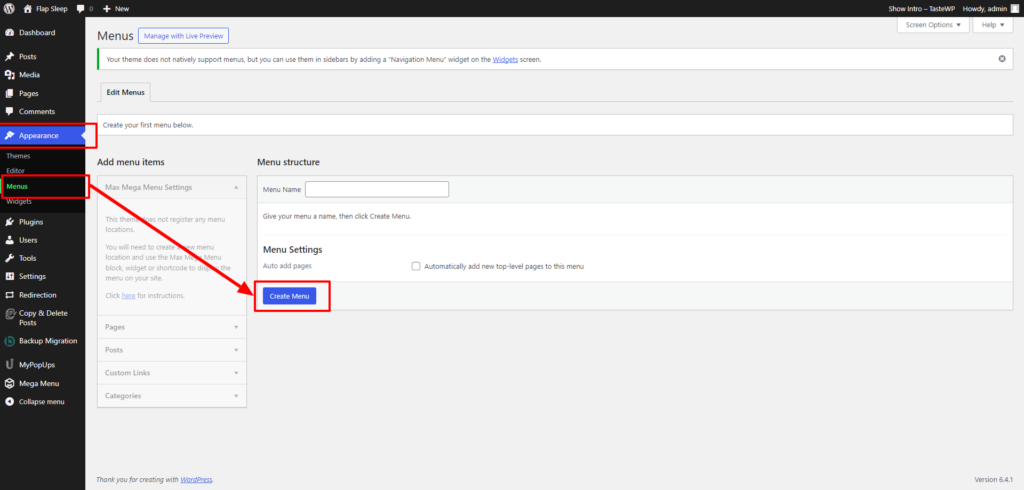
The next crucial step in creating a WordPress Mega Menu is to create or edit a menu using the intuitive menu editor within your WordPress dashboard. To do this, navigate to the WordPress Menus section, which is typically found under “Appearance” > “Menus” in your dashboard.
Here, you have the option to either create a new menu from scratch or edit an existing one, depending on your website’s requirements. If you’re starting fresh, simply give your new menu a name and click the “Create Menu” button.
If you’re editing an existing menu to transform it into a Mega Menu, select the menu you wish to modify from the dropdown list and click the “Select” button.
Once you’ve entered the menu editor, you’ll find that many Mega Menu WordPress plugins provide an intuitive drag-and-drop interface. This user-friendly tool empowers you to arrange your menu items in the desired order effortlessly. You can easily reorder items by dragging and dropping them into the preferred positions.
The beauty of this drag-and-drop interface lies in its flexibility. It enables you to create sub-menus with ease by simply dragging menu items to the right to make them sub-items of a parent menu item. This hierarchical structure is a key feature of Mega Menus, allowing you to organize and categorize your content effectively.
In this menu editor, you have the creative freedom to craft your Mega Menu, tailoring it to your website’s specific needs. You can create visually engaging and content-rich menus by adding images, icons, and interactive elements. Furthermore, you can customize the menu’s appearance, selecting fonts, colors, and spacing options to align with your website’s branding and design.
The ability to edit and structure your menu in this user-friendly manner makes the process of creating a Mega Menu an accessible and enjoyable task, even for those with limited technical expertise. This step is pivotal in setting the stage for a seamless and engaging navigation experience for your website visitors.
Step 5: Add Content And Styling
Once you’ve configured the basic settings and structure of your WordPress Mega Menu, the next crucial step is to add content and styling that make it not just functional but visually engaging. This is where the real magic of Mega Menus happens.
One of the key advantages of Max Mega Menus, or any Mega Menu plugin, is their ability to showcase rich content in a highly organized manner. Within the Mega Menu builder, you have the freedom to incorporate a wide range of elements to enhance user engagement. This might include descriptive text that provides additional information about menu items, eye-catching images or icons to grab users’ attention, product thumbnails that showcase your offerings directly in the menu, and interactive elements like buttons or links that encourage user interaction.
Furthermore, customization plays a pivotal role in making your Mega Menu visually appealing and in line with your website’s branding and design. You can select fonts that match your site’s typography, choose colors that resonate with your brand identity, adjust spacing to create a clean and structured layout, and fine-tune other style-related options. This attention to detail ensures that your Mega Menu seamlessly integrates with your website’s overall look and feel, creating a cohesive and aesthetically pleasing user experience.
Step 6: Configure Mega Menu Triggers

Mega Menus offer versatility not only in their content but also in how they are activated, making them highly adaptable to your website’s user experience preferences. When configuring Mega Menu triggers, consider the user interaction styles that best suit your site.
Common triggers include hover and click actions. Hover-triggered Mega Menus activate when a user hovers their mouse pointer over the menu item, revealing the submenu content. This can provide a seamless browsing experience, as the menu opens instantly upon hovering. On the other hand, click-triggered Mega Menus require users to click on the menu item to reveal the submenu. This method may be preferred for touch devices or to ensure that submenu items are intentionally accessed.
Furthermore, you can define how the menu behaves when users interact with it. For instance, you can specify whether submenus should automatically appear when a parent menu item is selected, or if they should remain hidden until the user clicks or hovers. These options allow you to fine-tune the Mega Menu’s behavior to align with your site’s usability and meet user expectations.
Customizing Mega Menu triggers and behavior ensures a tailored and user-friendly navigation experience on your WordPress site.
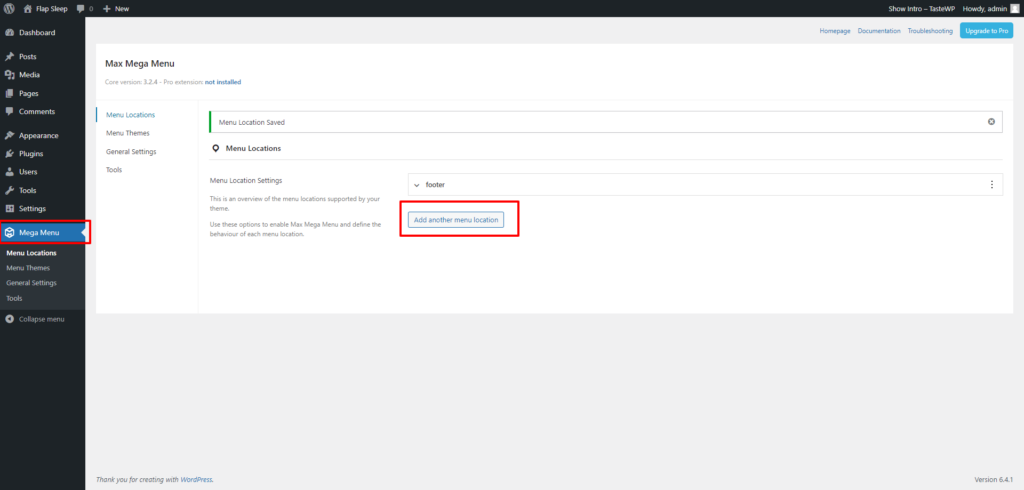
Step 7: Assign The Mega Menu To A Location

Once you’ve meticulously crafted and customized your Mega Menu, the next crucial step in the process is to assign it to a specific menu location on your WordPress website. This step ensures that your Mega Menu replaces the standard menu in the designated area, making it accessible to your site’s visitors.
Assigning the Mega Menu to a location is typically performed within your WordPress theme settings or directly within the Mega Menu plugin settings, depending on the plugin you’ve chosen to use. The exact process may vary slightly depending on your theme or plugin, but the general idea remains the same.
In your theme settings, you’ll likely find an option to select a custom menu location in custom menu in WordPress themes. These locations are predefined by your theme and may include options like “Primary Menu,” “Header Menu,” “Footer Menu,” and more. Choose the menu location where you want your Mega Menu to appear.
If you’re using a Mega Menu plugin, it often provides specific settings for assigning the Mega Menu to a location. These settings might include dropdowns or checkboxes to select the desired menu location.
By correctly assigning your Mega Menu to the appropriate location, you ensure that users will see your enhanced, content-rich menu when they visit your website, providing them with a seamless and visually engaging navigation experience.
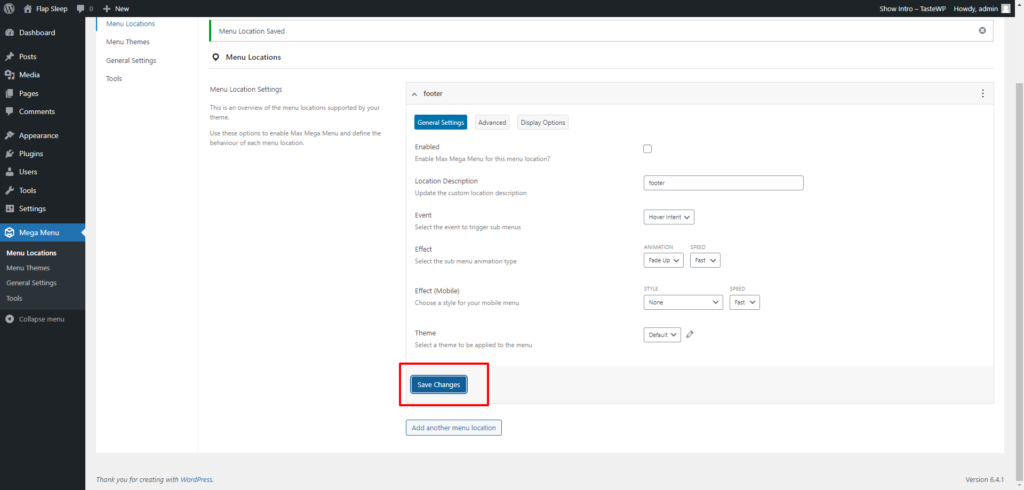
Step 8: Save And Preview

After crafting your WordPress Mega Menu, the next crucial steps involve previewing and making it live on your site. Before taking the menu live, ensure you save all the menu settings you’ve configured. This step is vital to preserve your customizations and ensure that your Mega Menu functions as intended.
Once you’ve saved your menu settings, it’s essential to preview your website to see how the WordPress Mega Menu looks and functions in action. Testing it on various devices and web browsers is critical to ensure that it remains fully responsive and provides a seamless and user-friendly experience across different platforms.
During the preview phase, pay close attention to the Mega Menu’s appearance, behavior, and how it interacts with your site’s content. Check for any issues such as layout problems, broken links, or unexpected behavior that may arise on specific devices or browsers.
After confirming that your WordPress Mega Menu works flawlessly, you can proceed to make it live on your site. Typically, this involves assigning the Mega Menu to a specific menu location on your website through your theme settings or the Mega Menu plugin settings. Once assigned, your Mega Menu will replace the standard menu in the designated area of your website.
Finally, remember that the work doesn’t end with implementation. Continually refine and optimize your Mega Menu based on user feedback and data analysis. Monitor user behavior, track engagement metrics, and gather insights to identify areas for improvement. This iterative approach ensures that your Mega Menu remains a valuable asset, evolving to meet the evolving needs and preferences of your website’s visitors. By maintaining and enhancing your WordPress Mega Menu over time, you can continually improve the user experience and drive better results for your website.
Conclusion
In conclusion, harnessing the power of a WordPress Mega Menu can be a game-changer for your website’s navigation and user experience. We’ve explored the fundamentals of Mega Menus, witnessed how top-notch websites like Adidas, eBay, and Evernote leverage them to enhance user engagement, and delved into the six compelling benefits they offer. Furthermore, we’ve provided a step-by-step guide on creating your very own Mega Menu, ensuring that your site’s navigation seamlessly guides visitors to their desired destinations.
But our journey doesn’t end here. To take your website to the next level, consider exploring our WordPress theme bundle, featuring 32+ Elementor-optimized themes. These themes are not just feature-rich but also include the Mega Menu feature in some of them. With these themes, you can elevate your website’s design, functionality, and navigation, providing your users with a truly exceptional online experience.
Don’t settle for basic navigation when you can offer your visitors a dynamic and engaging journey through your website. With WordPress Mega Menu and our carefully crafted WordPress Elementor Themes, you have the tools to maximize your site’s navigation and leave a lasting impression on your audience. Elevate your website today and unlock its full potential.