In the world of website design, every tiny detail contributes to the overall user experience. One such small yet impactful element is the favicon – that tiny icon that appears in the browser tab, representing your website. It may seem like a minor detail, but a well-designed favicon can enhance your site’s professionalism and brand identity. If you’re a WordPress user looking to add or change your site’s favicon but find yourself overwhelmed by technicalities, worry not! In this blog post, we’ll guide you through 3 easy and accessible methods to add or change favicon on WordPress sites.
Whether you’re a web developer or just starting with WordPress, these methods cater to all skill levels. We’ll explore both manual methods for those comfortable with code and plugin-based solutions for those who prefer a user-friendly approach. By the end of this blog, you’ll not only have a customized favicon that aligns with your brand but also a newfound confidence in managing this crucial aspect of your website’s appearance.
So, let’s elevate your WordPress site’s visual appeal with these three straightforward methods to add or Change Favicon on WordPress site, and make sure your site stands out!
What Is The Favicon Icon?
The favicon, short for “favorite icon,” is a small but impactful element in web design that holds significant relevance in the digital landscape. This tiny icon, typically measuring 16×16 pixels or 32×32 pixels, appears in the browser’s address bar and tab when a user visits a website. Though often overlooked, the favicon serves a crucial role in enhancing the overall user experience and reinforcing brand identity.
From a visual perspective, the favicon is the digital representation of a website, acting as a condensed logo or symbol that encapsulates the essence of the brand. This small graphical element plays a vital role in brand recognition, providing users with a visual cue that helps them easily identify and remember a website. It serves as a silent ambassador for your brand, making an immediate visual impact and contributing to the overall aesthetics of your site.
In terms of technical implementation, the favicon is usually a .ico file, though other formats like .png and .gif are also supported. The favicon.ico file is placed in the root directory of a website, allowing browsers to locate and display it when a user accesses the site. This simple yet effective feature requires minimal effort to implement, making it accessible to website owners of all skill levels.
Benefits Of Adding A Favicon To Your Site:
Adding a favicon to your website comes with a plethora of benefits that extend beyond its diminutive size. Here’s a comprehensive list of advantages:
- Brand Recognition: A favicon serves as a condensed representation of your brand, reinforcing its visual identity. This tiny icon can evoke brand recognition in a split second, helping users associate the favicon with your website and fostering a sense of familiarity. In the vast ocean of the internet, where countless tabs vie for attention, a distinctive favicon can make your site stand out.
- Professionalism: Incorporating a favicon into your website adds a touch of professionalism. It reflects attention to detail and showcases a commitment to creating a polished and user-friendly online presence. Visitors are more likely to view your site as credible and trustworthy when it exudes a professional image, and the favicon contributes to this perception.
- User Experience Enhancement: The favicon plays a practical role in user experiences by improving navigation. When users have multiple tabs open, the favicon serves as a visual identifier, allowing them to quickly locate and switch to the tab associated with your site. This small convenience contributes to a smoother and more user-friendly browsing experience.
- Enhanced Visual Appeal: Websites with a favicon simply look more appealing. The absence of a favicon can make a site appear incomplete or generic. Adding a visually appealing favicon contributes to the overall aesthetic charm of your website, creating a positive first impression that encourages visitors to explore further.
- Tab Identification: In a browser filled with open tabs, the favicon aids in easy tab identification. Users can swiftly identify your website among others, even when multiple tabs are open simultaneously. This feature becomes particularly valuable for users who engage in multitasking or research, where quick tab recognition is essential.
- Bookmark Recognition: When users bookmark your site, the favicon becomes a visual marker in their bookmarks bar. This adds a layer of visual distinction, making your bookmark easily recognizable among others. It reinforces the connection between the visual symbol and the website, facilitating faster access and retrieval.
- Consistency Across Platforms: The favicon ensures consistency in your brand representation across various platforms and devices. Whether users access your site from a desktop computer, laptop, tablet, or smartphone, the favicon remains a constant visual element. This consistency reinforces brand identity and contributes to a cohesive online presence.
- Search Engine Recognition: While not a direct ranking factor, having a favicon can contribute to a more polished appearance in search engine results. Some search engines, like Google, display favicons alongside search results, adding a visual element to your site’s listing. This can catch the eye of users and potentially influence click-through rates.
Overall, the favicon may be small in size, but its impact on web design and user experience is substantial. From reinforcing brand identity to enhancing visual appeal and user navigation, the favicon is a versatile tool that every website owner should leverage. Adding this seemingly modest icon to your site is a simple yet effective way to elevate your online presence and make a lasting impression in the competitive digital landscape.
How To Add Or Change Favicon On WordPress Site?
The Process to add or change favicon on WordPress site is a straightforward process, and there are three commonly used methods to achieve this. A detailed explanation of each method follows:
Method 1: Using The WordPress Customizer
The WordPress Customizer stands out as a user-friendly interface that empowers site owners to effortlessly modify various aspects of their website’s appearance. One of the pivotal features within the Customizer is the ability to add or change the favicon – that small but significant icon that graces the browser tab and contributes to brand recognition. Now let’s take a closer look at the steps involved.
Before diving into the steps, it’s noteworthy that many free or premium WordPress themes come equipped with Customizer settings, making the favicon modification process even more seamless. If you’re on the lookout for such themes, a recommendation is to explore the premium WordPress themes by WP Elemento. These WordPress Elementor themes are well-optimized for Elementor, a popular page builder, ensuring a smooth and efficient customization experience.
Now, let’s walk through the steps of adding or changing a favicon using the WordPress Customizer:
1. Log in to Your WordPress Dashboard:
The journey begins by logging into the backend of your WordPress site. Enter your credentials and gain access to the administrative dashboard.

2. Navigate to the Customizer:
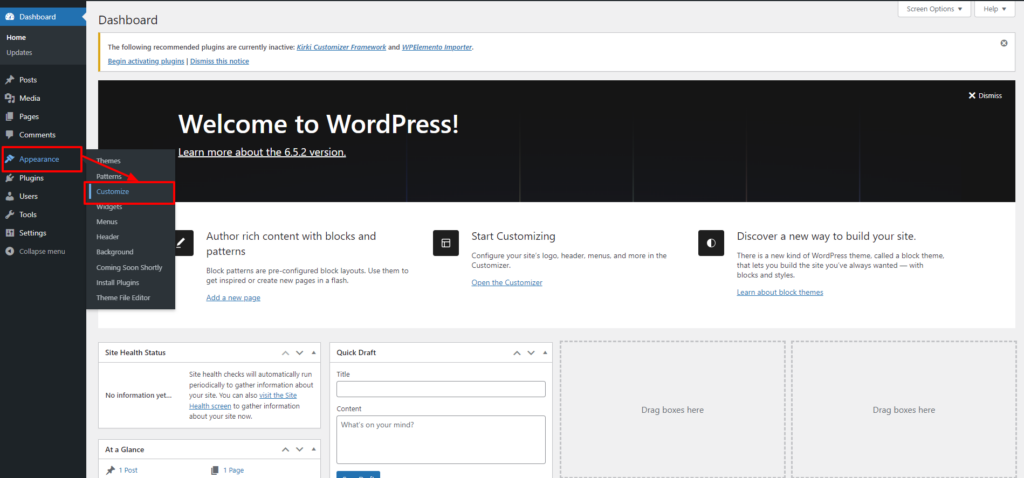
Once you’re in the WordPress Dashboard, head over to the “Appearance” tab located in the left-hand menu. Within the “Appearance” menu, select the “Customize” option. This action will launch the WordPress Customizer, providing a real-time preview of your site.

3. Access Site Identity Settings:
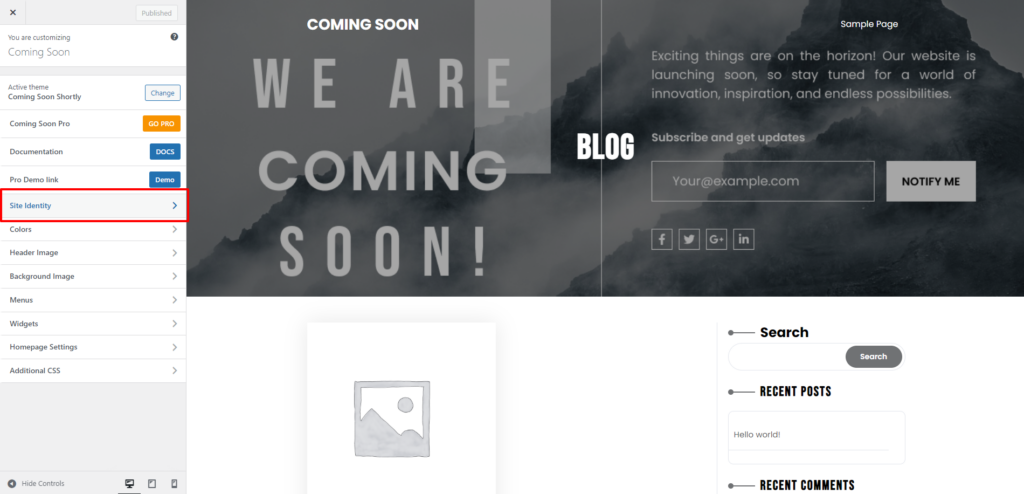
Within the WordPress Customizer, look for the “Site Identity” option. This setting is often found near the top of the customization options. Click on “Site Identity” to reveal additional settings related to your site’s branding and appearance.
4. Upload or Change Favicon:
Within the “Site Identity” settings, you’ll find a specific option to upload or change the site icon, commonly referred to as the favicon. Look for the “Select Site Icon” button and click on it to proceed.

5. Upload or Choose an Existing Image:
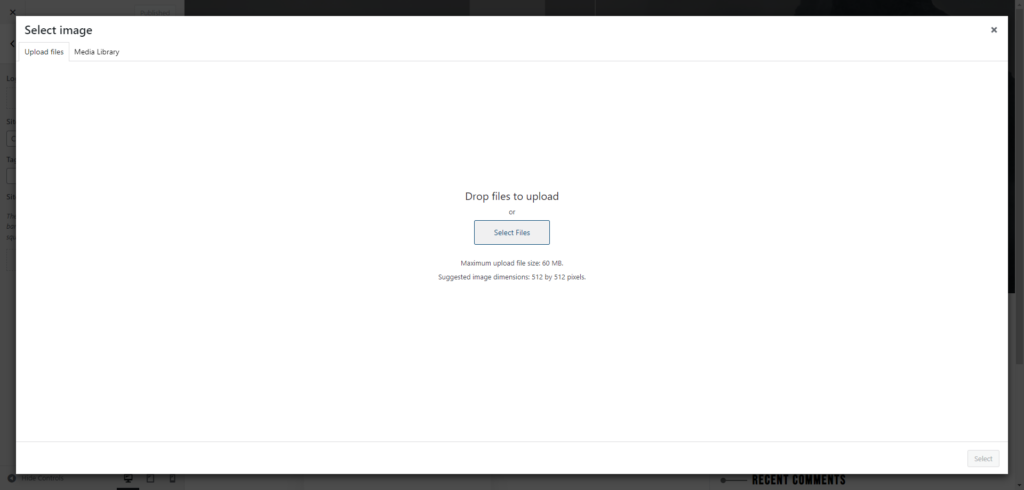
A new window will appear, presenting you with the option to upload a new image for your favicon or select an existing one from your media library. It’s essential to ensure that the chosen image is square and meets the recommended dimensions, typically around 512×512 pixels. In this way, various devices are compatible and the display is optimized also by which you can optimize website images.
6. Crop and Save:
Depending on the dimensions of the selected image, WordPress may prompt you to crop the image to fit the favicon dimensions precisely. Use the cropping tool to adjust the image as needed, ensuring that the essential elements of the image are preserved. Once you have cropped the image, click the “Crop Image” button to continue.
7. Save & Publish:
With the image successfully selected and cropped, it’s time to save and apply the changes. Click on the “Save & Publish” button within the WordPress Customizer. This action ensures that the new favicon is not only added but also published live on your website.
8. Check Your Site:
To confirm that the favicon has been successfully added or changed, open your website in a new tab. The changes may take a few minutes to propagate across all devices, so be patient. Once the new favicon is in place, you’ll see it gracing the browser tab, contributing to your site’s visual identity.
Overall, the process to add or change favicon on WordPress site using the Customizer is a straightforward and user-friendly endeavor. This method allows website owners, regardless of their technical expertise, to make impactful modifications to their site’s visual elements. With the WordPress Customizer, the power to enhance brand recognition and refine the aesthetic appeal of your website is conveniently at your fingertips.
Method 2: Using A Favicon Plugin
Among the various methods to add or change favicon on wordpress available, using a Favicon Plugin is another most popular and user-friendly options. WordPress provides a range of WordPress plugins like Favicon by RealFaviconGenerator, All In One Favicon, Pk Favicon Manager, and more, which simplify the favicon management process. Here are detailed steps on how to use a Favicon Plugin to add or change favicon on WordPress site:
1 Install a Favicon Plugin:
The first step is to log in to your WordPress Dashboard. Once logged in, navigate to the “Plugins” section, located in the left sidebar. Click on “Add New” to explore and install a favicon plugin.
In the “Search Plugins” bar, type the name of a popular favicon plugin, such as “All in One Favicon” or “RealFaviconGenerator.” Press “Enter,” and the search results will display relevant plugins.
Choose the desired plugin, ensuring it has positive reviews and is compatible with your WordPress version. After choosing a plugin, click the “Install Now” button.

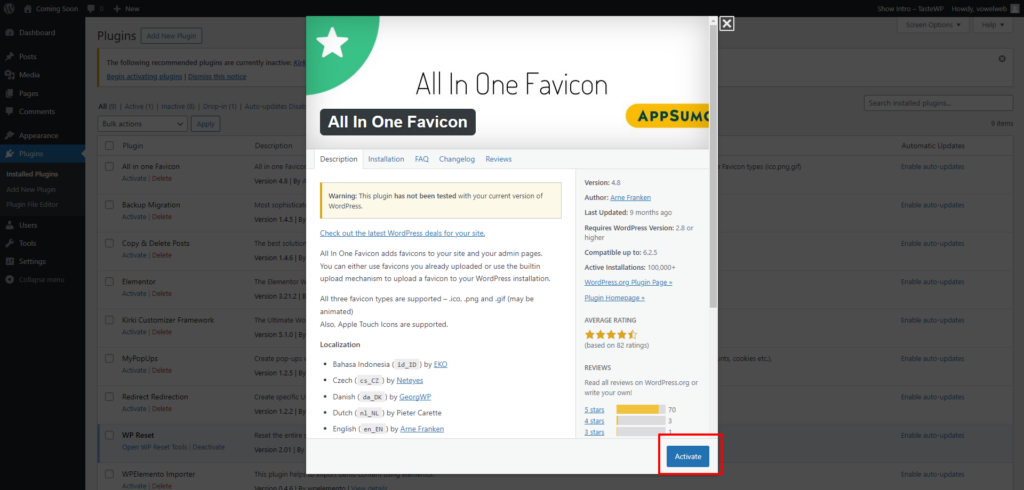
2. Activate the Plugin:
After the installation is complete, activate the plugin by clicking on the “Activate” button. Once activated, the plugin becomes functional, and you can access its settings to configure the favicon.
Plugin settings can typically be found in the main menu or under the “Settings” section of the WordPress Dashboard. Some plugins might create a dedicated menu item, like “Favicon” or “Site Icon,” depending on the plugin you’ve chosen.
3. Configure Favicon Settings:
Access the plugin settings to configure the favicon options. The settings page will usually provide a user-friendly interface with options for uploading a new favicon or selecting one from the media library.
Upload a square favicon image with recommended dimensions (16×16 pixels or 32×32 pixels). Some plugins might offer additional customization options, allowing you to create favicons tailored for different devices, ensuring a consistent branding experience across various platforms.
Explore the settings thoroughly, as different plugins may provide unique features, such as favicon previews, color customization, and advanced options for touch icons or Apple icons.
4. Save Changes:
After configuring the favicon settings according to your preferences, save the changes. Look for a “Save” or “Update” button usually located at the bottom of the plugin settings page. This step ensures that the changes you’ve made are applied to your WordPress site.
5. Check Your Site:
Open your website in a new tab to confirm that the favicon has been successfully added or changed. It might take a few minutes for the changes to take effect, as the new favicon needs to propagate across servers and cache systems.
While checking your site, examine different pages to ensure the favicon appears consistently across the entire website. Verify that the favicon is visible in the browser tab, bookmarks bar, and any other relevant locations.
If the new favicon is not immediately visible, try clearing your browser cache or waiting for a bit longer, as caching mechanisms might influence the display speed.
Using a Favicon Plugin streamlines the process to add or change favicons on WordPress site, offering a user-friendly interface and additional features for customization. This method is particularly advantageous for those who prefer a hassle-free solution without delving into manual coding. As favicons are integral to brand recognition and user experience, leveraging a plugin simplifies the task and ensures a visually appealing and consistent representation of your brand across the web.
Method 3: Using Manual Coding

The process to Add or change favicon on a WordPress site through manual coding provides a level of control and customization favored by those comfortable with delving into the intricacies of website development. This method allows direct manipulation of files and code, ensuring a hands-on approach to implementing the favicon. Below is a detailed step-by-step guide on how to add or change the favicon using manual coding.
1. Access Your WordPress Files:
To initiate the manual coding process, access your WordPress site’s root directory. You can achieve this through an FTP (File Transfer Protocol) client or the file manager provided by your hosting service. FTP clients like FileZilla or Cyberduck are popular choices for securely connecting to your server.
- Open your FTP client and enter your FTP credentials (host, username, password, and port).
- You can now navigate to the root directory of your WordPress installation once you’re connected.
2. Prepare Favicon Image:
Before proceeding, ensure you have a square favicon image ready. The standard dimensions for a favicon are typically 16×16 pixels or 32×32 pixels. It’s crucial to maintain this square aspect ratio for optimal display. Save the favicon image in the .ico format, which is the preferred format for favicons due to its compatibility with various browsers.
3. Upload Favicon to Root Directory:
Now, upload the prepared favicon.ico file directly to your WordPress site’s root directory. This is where critical files like wp-config.php and wp-admin are located.
- To access the root directory, navigate to it in your FTP client.
- Locate the file named “favicon.ico” on your local machine, and drag it into the root directory on the server.

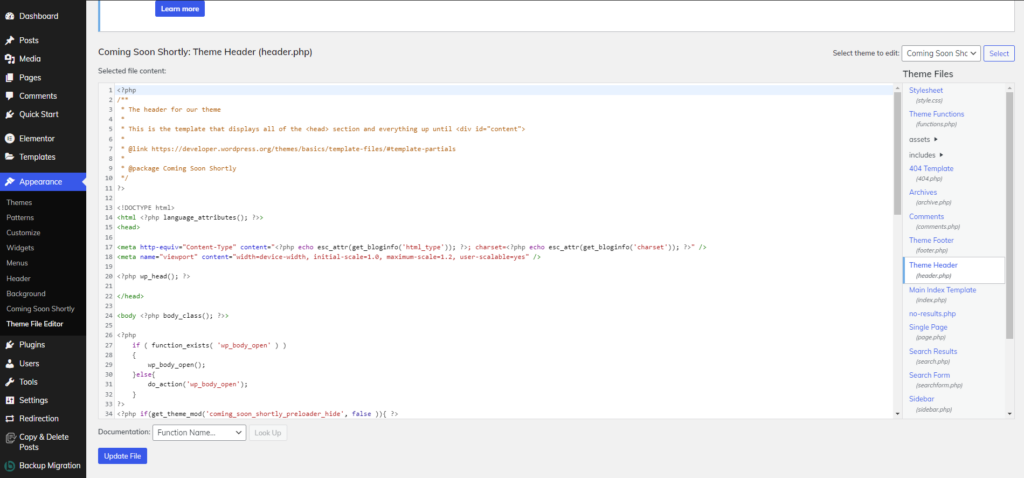
4. Edit Header.php File:
The next step involves modifying the header.php file of your WordPress theme. This file is responsible for defining the structure of the head section of your website, where metadata and link tags, including the favicon, are declared.
- Using your FTP client, locate and download the header.php file associated with your active WordPress theme. Commonly, this file is found within the wp-content/themes/ directory.
- Open the header.php file using a text editor of your choice (e.g., Notepad, Sublime Text, or Visual Studio Code).
- Look for the <head> section, which contains various meta tags and other head elements. The file’s topmost section usually contains this information.
5. Add Favicon Code:
Within the <head> section, add the following line of code between the opening and closing <head> tags:
<link rel=”icon” href=”/favicon.ico” type=”image/x-icon”>
This line of code informs the browser where to locate the favicon.ico file for your site.
6. Save Changes:
Once you’ve added the favicon code, save the changes to the header.php file. If you’re using a code editor, simply save the file. If you’ve made changes locally, upload the modified header.php file back to your server, replacing the original file.
7. Check Your Site:
Now, open your website in a new browser tab to verify that the favicon has been successfully added or changed. Keep in mind that changes may not be immediately visible due to browser caching. If the favicon doesn’t appear initially, try clearing your browser cache and refreshing the page.
Additional Tips:
- Backup Files: Before making any manual changes, it’s advisable to create backups of your files. This ensures that you can easily revert to the previous state if any issues arise during the process.
- Child Theme Usage: If you’re working with a custom theme, consider using a child theme. This way, your modifications won’t be lost when the theme is updated.
- Browser Compatibility: While the .ico format is widely supported, some browsers also accept other image formats such as .png or .gif. Check browser compatibility if you decide to use a different image format.
Overall, manual coding offers a direct and powerful approach for those who prefer hands-on control over their WordPress site. By navigating the site’s files, preparing the favicon image, and making targeted modifications to the header.php file, you can ensure a customized and visually appealing favicon that aligns with your website’s identity. Remember to exercise caution, make backups, and enjoy the enhanced branding and user experience that a well-crafted favicon brings to your WordPress site.
Conclusion
In conclusion, enhancing your WordPress site with a distinctive favicon is a small yet impactful step towards a more polished and recognizable online presence. Understanding the importance of the favicon as a visual ambassador for your brand and its role in user experience sets the stage for success. We explored 3 accessible methods to seamlessly add or change favicon on WordPress site: utilizing the WordPress Customizer for a user-friendly approach, opting for a Favicon Plugin for added convenience, and embracing Manual Coding for those with a penchant for hands-on customization.
Whether you’re a developer or a website owner, these methods empower you to effortlessly elevate your site’s aesthetics and brand identity. By implementing these easy steps, you not only contribute to a positive user experience but also leave a lasting impression in the vast and competitive digital landscape. So, go ahead, make your mark, and let your favicon speak volumes about your brand. Adding a Favicon icon to your website gives your site an identity and optimizes your website but what makes your website more optimized is using a Premium WordPress theme. you can look for the best WordPress themes on WP Elemento’s Website or also you can go for the WordPress theme bundle, where you can get access to 45+ Premium WordPress themes.




