In today’s digital age, creating a website has become an essential aspect of any business or individual’s online presence. The process of building a website from scratch may seem daunting, but with the increasing popularity of WordPress, it has become easier than ever. WordPress is a powerful content management system (CMS) that allows users to create and manage websites without any coding knowledge. With over 40% of all websites on the internet being built on WordPress, it has become the go-to platform for building a website.
One important aspect of website design that should not be overlooked is the footer. The footer is a section of the website that appears at the bottom of every page and typically contains important information such as copyright notices, contact information, and links to other pages on the website. The footer can also be used to display social media icons, a search bar, and other elements that users may need to access while browsing the website.
The footer is an essential component of any website as it helps to enhance its overall functionality and aesthetics. A well-designed footer can improve the user experience of a website by providing easy access to important information and improving navigation. It can also increase the credibility of a website by displaying copyright notices and other vital information. Furthermore, including links to important pages in the footer can help to improve the search engine optimization (SEO) of a website.
In this blog post, we will discuss how to edit the footer in WordPress. WordPress offers a wide range of customization options that allow users to edit the footer of their website to suit their specific needs. By following the step-by-step guide outlined in this post, you will be able to customize the footer of your WordPress website and enhance its overall functionality and aesthetics.
What Is WordPress?
WordPress is a content management system (CMS) that allows users to create and manage websites without any coding knowledge. It is one of the most popular CMS platforms in the world, with over 40% of all websites on the internet being built on WordPress. WordPress offers a wide range of customization options, including themes, plugins, and widgets, that allow users to create a website that is tailored to their specific needs.
What Is A Footer?
A footer is the section of a website that appears at the bottom of every page. It typically contains information such as copyright notices, contact information, and links to other pages on the website. The footer can also be used to display social media icons, a search bar, and other important information that users may need to access while browsing the website.
Uses And Benefits Of Footer In WordPress
A footer is an essential component of any website and can offer several uses and benefits in WordPress. It is located at the bottom of each page and can contain information and elements that are valuable to visitors. Here are some of the benefits of using a footer in WordPress:
- Enhancing User Experience: One of the primary uses of a footer in WordPress is to improve user experience. By providing easy access to critical information such as contact details, copyright notices, and links to other pages, visitors can navigate and interact with the website more efficiently. The footer can also include elements such as social media icons, which can increase engagement and improve the user experience.
- Improving Navigation: The footer in WordPress can enhance the navigation of a website. Visitors can use the links in the footer to access pages that may not be included in the main navigation menu. This can lead to a better user experience as visitors can quickly find what they are looking for, increasing their satisfaction with the website.
- Building Credibility: Including a footer in WordPress can help build credibility for a website. Including a copyright notice, privacy policy, or terms of use in the footer can help visitors feel more secure and protected while browsing the site. This can enhance their trust in the website and, ultimately, the brand.
- Boosting SEO: Another benefit of using a footer in WordPress is to boost the website’s search engine optimization (SEO). By including links to important pages in the footer, such as a sitemap or recent posts, search engines can crawl and index the pages more effectively. This can improve the website’s visibility in search engine results, leading to more traffic and higher rankings.
- Providing Additional Design Elements: The footer in WordPress can provide additional design elements that can enhance the aesthetics of a website. For example, including social media icons, a search bar, or a newsletter signup form in the footer can create a cohesive design that adds to the website’s overall appeal.
In conclusion, using a footer in WordPress offers several benefits that can improve the user experience, enhance navigation, build credibility, boost SEO, and provide additional design elements. By using the footer to display critical information and elements, website owners can enhance the overall functionality and aesthetics of their website, creating a better experience for visitors.
How To Edit Footer In WordPress
Editing the WordPress Footer is a crucial task that website owners should know how to perform. It allows them to customize their website and display critical information and elements that visitors may need to access. In this section, we will provide a step-by-step guide on how to edit the footer in WordPress.
Step 1: Access the Footer Editor

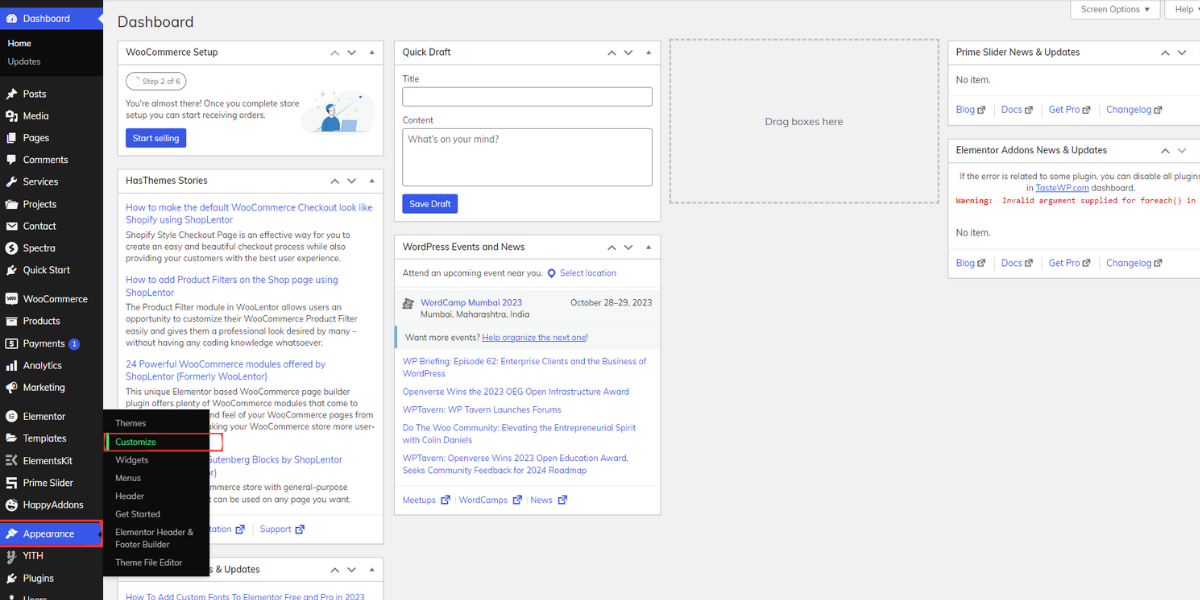
The first step in editing the footer in WordPress is to access the footer editor. To do this, log in to your WordPress dashboard and navigate to Appearance > Customize. From here, click on the Footer tab to access the footer settings.
Step 2: Choose the Footer Layout
Once you have accessed the footer editor, you can choose the footer layout that you want to use. WordPress provides several default footer layouts that you can choose from. You can select a layout by clicking on the Footer Layout option and selecting the layout you want.
Step 3: Customize the Footer Widgets

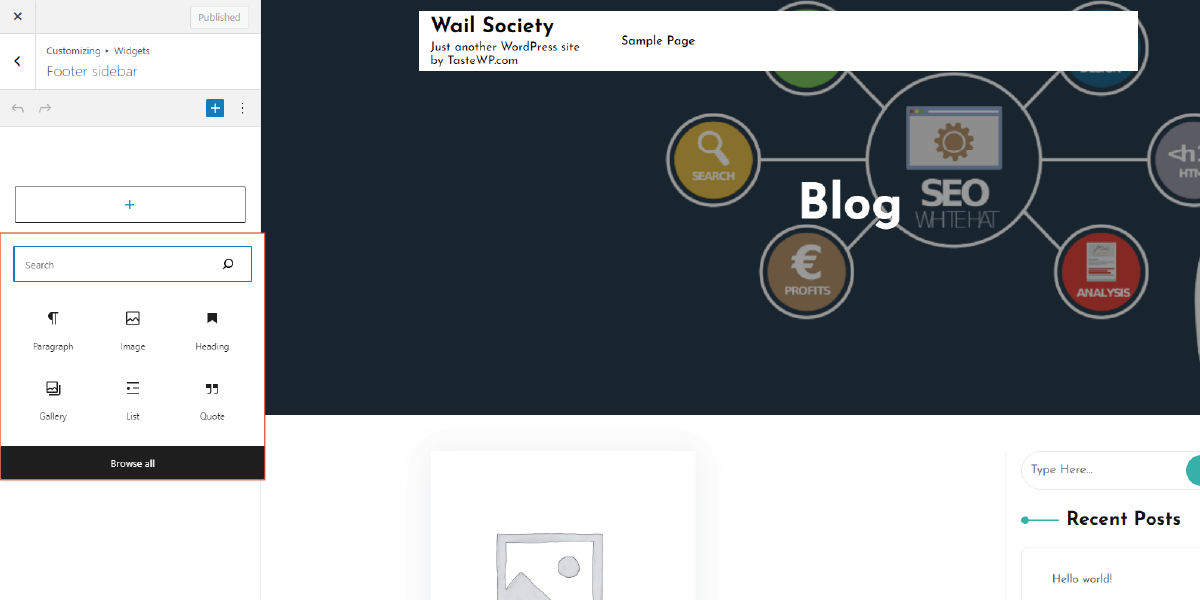
After choosing the footer layout, you can customize the Footer Widgets In WordPress. WordPress allows you to add widgets to the footer section, such as social media icons, recent posts, or a newsletter signup form. To add a widget, click on the Widgets option and select the widget you want to add to the footer.
Step 4: Edit the Footer Text
In addition to customizing the widgets, you can also edit the footer text. To do this, click on the Footer Text option and add the text you want to display in the footer. You can add any information you think visitors may need to access, such as contact details, copyright notices, or terms of use.
Step 5: Add Custom CSS
If you want to add additional customizations to your footer, you can do so by adding custom CSS. To add custom CSS, click on the Additional CSS option and enter your CSS code. This can allow you to make more advanced customizations to your footer, such as changing the font, color, or layout.
Step 6: Preview and Save Changes
After making your customizations, it is essential to preview and save your changes. To preview your changes, click on the Preview option to see how your footer will appear on the website. If you are satisfied with the changes, click on the Save button to apply them to your website.
In conclusion, editing the footer in WordPress is a crucial task that can help website owners customize their websites and display critical information and elements. By following the step-by-step guide outlined above, you can easily edit your footer and improve the functionality and aesthetics of your website. Remember to preview and save your changes to ensure that they are applied to your website correctly.
Conclusion
The footer is an important part of any website, as it provides important information and enhances the user experience. WordPress offers a wide range of customization options that allow users to edit the footer of their website to suit their specific needs. By following the steps outlined in this blog post, you can easily edit the footer of your website using WordPress Elementor themes and enhance its overall functionality and aesthetics.





