Customization is the key to creating a website that truly reflects your unique identity. While the default settings offer a solid foundation, there are times when you crave more flexibility, especially when it comes to the layout and content presentation. If you’ve ever wished to break free from the uniformity of a single sidebar for all your WordPress pages and posts, you’re in the right place.
Imagine a scenario where each page or post on your website could have its own distinct sidebar, tailored to complement its specific content and purpose. Picture the ability to showcase relevant widgets, calls-to-action, or supplementary information that seamlessly integrates with the essence of each piece of content. Well, the good news is, you don’t have to imagine any longer.
In this blog, we’ll walk through the step-by-step process of adding and editing custom sidebar in WordPress pages and posts. Say goodbye to the limitations of a universal sidebar, and embrace the power of tailored content presentation. If you’re a WordPress user, this tutorial will equip you with the knowledge and tools to effortlessly enhance the user experience on your site. Because, as the saying goes, one thing cannot fit for all, and in the world of WordPress customization, versatility is the name of the game. Let’s dive in and unlock the potential of Custom Sidebar in WordPress pages and posts.
What Is A Sidebar In WordPress?
In the realm of web design and content management, a sidebar is a designated vertical area typically situated on the left or right side of a webpage. In WordPress, the sidebar is a crucial component of the overall layout, offering a space to display widgets, navigation menus, and other supplementary content. It acts as an efficient means to present additional information or interactive elements without cluttering the main content area.
The default WordPress setup usually assigns a single sidebar for the entire website, ensuring consistency in design and functionality across various pages. This standardized approach simplifies the management of widgets and facilitates a uniform user experience. However, there are instances when a one-size-fits-all approach may not suffice, especially for websites with diverse content and distinct page requirements.
Custom Sidebar in WordPress:
A custom sidebar in WordPress refers to the ability to create and assign unique sidebars to specific pages or posts. Unlike the default setup, where one sidebar rules them all, custom sidebars empower website owners and developers to tailor the supplementary content displayed alongside each page or post. This granular control over the layout enhances user engagement by delivering more contextually relevant information to visitors.
Implementing custom sidebars often involves the use of WordPress plugins or theme customization options. These tools enable users to design, modify, and manage multiple sidebars effortlessly. By embracing custom sidebars, a website can transcend the limitations of a static layout, allowing for dynamic and content-specific presentations.
Benefits Of Having A Custom Sidebar In WordPress Pages Or Posts
Custom sidebar in WordPress offer a plethora of benefits, revolutionizing the way content is presented and enhancing the overall user experience. Here’s an in-depth exploration of the advantages of having custom sidebar in WordPress pages or posts:
- Tailored User Experience: One of the primary advantages of implementing custom sidebars is the ability to provide a tailored user experience for visitors navigating through different pages and posts on your website. Each piece of content can have its own set of widgets, links, and call to action, ensuring that the supplementary information aligns seamlessly with the content’s theme and purpose. This not only enhances user engagement but also adds a personalized touch to the overall browsing experience.
- Relevance and Context: Custom sidebars enable website owners to showcase content that is highly relevant and contextual to the specific information presented on a page or post. For instance, if you have a blog with diverse topics, you can include category-specific widgets in the sidebar, ensuring that readers find additional content that aligns with their interests. This level of precision helps in keeping visitors engaged and encourages them to explore more of your site.
- Promotional Opportunities: In the realm of content marketing, promoting products, services, or specific actions is a common strategy. Custom sidebars provide an excellent space for strategic promotion. For example, if you are running a limited-time offer or want to highlight a specific product on a particular page, you can include promotional banners or links in the custom sidebar associated with that content. This targeted approach increases the visibility of important messages and can lead to higher conversion rates.
- Improved Navigation: Navigation is a crucial aspect of user experience, and custom sidebars can contribute significantly to improving it. By including navigation-specific widgets or links related to the content of a page or post, users can easily find additional information or explore related topics without having to rely solely on the main navigation menu. This streamlined navigation enhances the user journey, making it more intuitive and user-friendly.
- Optimized for Conversions: Websites often have specific pages or posts intended for conversion goals, such as sign-ups, downloads, or purchases. Custom sidebars allow you to optimize these conversion-focused pages by strategically placing widgets and calls-to-action that directly support your objectives. Whether it’s a subscription form, a product showcase, or a compelling call-to-action button, custom sidebars enable you to fine-tune the content surrounding your conversion goals, increasing the likelihood of user interaction.
- Flexible Content Presentation: Different types of content demand distinct presentations. With custom sidebars, you gain the flexibility to experiment with various layouts and content arrangements based on the nature of your pages or posts. For example, a tutorial page might benefit from a sidebar featuring step-by-step navigation or related resources, while a portfolio page could showcase client testimonials or project highlights. This adaptability enhances the visual appeal of your site and optimizes content presentation for maximum impact.
- Enhanced SEO: Search engine optimization (SEO) is a critical aspect of driving organic traffic to your website. Custom sidebars can contribute to SEO efforts by allowing you to incorporate relevant keywords, internal links, and navigation elements specific to each page or post. By tailoring the sidebar content to align with the focus keywords and themes of individual pieces of content, you enhance the overall SEO performance of your site, making it more discoverable and accessible to search engines.
- Diverse Widget Integration: While the default WordPress sidebar comes with standard widgets, custom sidebars open the door to a wider range of widget possibilities. Depending on your site’s goals and functionalities, you can integrate custom widgets that provide social media feeds, related posts, popular tags, or any other feature that adds value to your content. This diversity of widgets allows you to create a more dynamic and engaging user experience.
- Adaptation to Varied Content Types: Websites often host a variety of content types, including blog posts, static pages, landing pages, and more. Each of these content types may have distinct goals and requirements. Custom sidebars enable you to adapt the supplementary content to suit the specific needs of different content types. Whether you’re presenting information, capturing leads, or promoting products, custom sidebars ensure that your approach aligns with the nature of the content.
- Effortless Management: Despite the advanced customization options, managing custom sidebar in WordPress remains user-friendly. Many themes and plugins offer intuitive interfaces that make it easy to create, edit, and assign custom sidebars without requiring extensive technical knowledge. This ensures that even those new to WordPress can leverage the benefits of custom sidebars without feeling overwhelmed by the customization process.
Overall, custom sidebar in WordPress are a versatile tool that goes beyond the standard layout conventions. From enhancing user engagement to optimizing conversions and accommodating diverse content, custom sidebars play a pivotal role in creating a dynamic and user-centric website.
How To Add And Edit A Custom Sidebar In WordPress?
Adding and editing a custom WordPress sidebar can significantly enhance the layout and functionality of your website. There are two methods to add a Custom Sidebar in WordPress one is with plugins and one without plugins. Let’s delve into the intricacies of both methods to provide a comprehensive understanding of how to add a custom sidebar in WordPress.
Custom Sidebar With Plugins
Adding and editing a custom sidebar in WordPress can seem like a complex task, especially for those who are not well-versed in coding. However, there’s a remarkably easy method that utilizes plugins to simplify the process. In this guide, we’ll delve into one of the most user-friendly approaches – creating custom sidebars with plugins, specifically using the Custom Sidebars – Dynamic Sidebar Widget Area Manager, Classic Widget, and Widget Options plugins.
Choosing the Right Plugins:
Before diving into the step-by-step process, it’s essential to choose the right plugins for the task. There are several plugins available for customizing sidebars in WordPress, but we’ll focus on three key ones: Custom Sidebars – Dynamic Sidebar Widget Area Manager, Classic Widget, and Widget Options – The #1 WordPress Widget Control Plugin.
- Custom Sidebars – Dynamic Sidebar Widget Area Manager: This plugin is a powerful tool for adding custom sidebar in WordPress. It allows users to create multiple sidebars and assign them to specific pages or posts. The dynamic functionality ensures that the right sidebar is displayed based on the content being viewed.
- Classic Widget: Classic Widget is an additional plugin that enhances widget management. It brings back the classic widgets screen, making it easier for users who are accustomed to the traditional widget interface. This is particularly helpful when working with themes that may not fully support the new block-based widget system.
- Widget Options – The #1 WordPress Widget Control Plugin: Widget Options is a versatile plugin that provides extensive control over widget settings. It offers features like pages visibility, device restriction, custom alignment, and more. This plugin is crucial for fine-tuning the appearance and behavior of widgets within your custom sidebars.
To embark on this method, follow these detailed steps:
Step 1: Choose a Theme with Widget Customization Support
Begin by selecting a WordPress theme that provides robust support for widget customization. WordPress Elementor Themes by WP Elemento, known for their versatility and user-friendly customization options, offer both free and premium themes that cater to various needs.
Step 2: Install and Activate Essential Plugins
The core plugins you’ll need for custom sidebar management are Custom Sidebars – Dynamic Sidebar Widget Area Manager, Classic Widget, and Widget Options – The #1 WordPress Widget Control Plugin. Install and activate these plugins from the WordPress dashboard.

Step 3: Configure Widget Options Plugin Settings
After activation, navigate to the settings of the Widget Options plugin. This step is crucial for unlocking advanced customization features. Configure settings such as enabling Classic Widgets Screen, Pages Visibility, Devices Restriction, Custom Alignment, Hide Title, Classes & ID, User Login State, Display Logic, Live Widget Search, Move Widget, and support for Elementor Pro Page builder and Advanced Custom Fields.

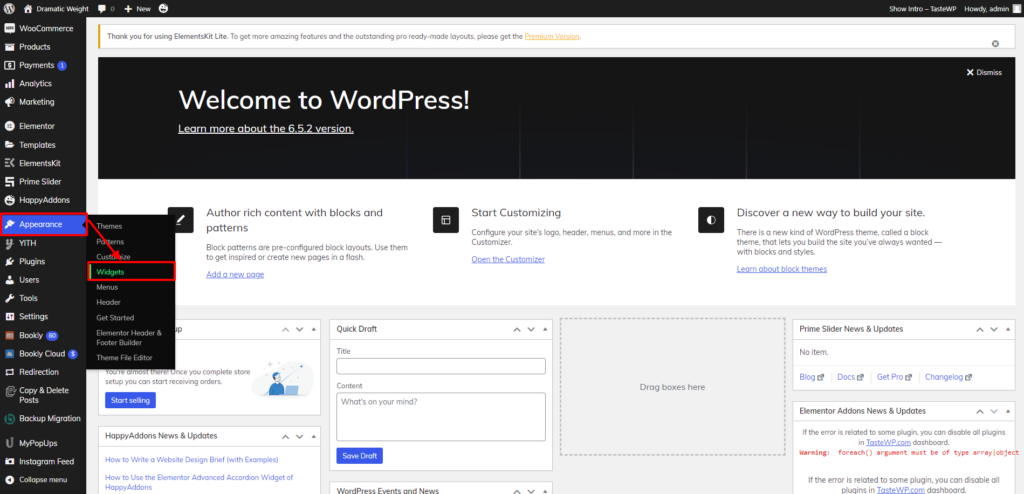
Step 4: Access Sidebar Settings
Go to the WordPress dashboard and navigate to Appearance >> Widgets to access the sidebar settings. Here, you’ll find the tools to create, edit, and manage custom sidebars.

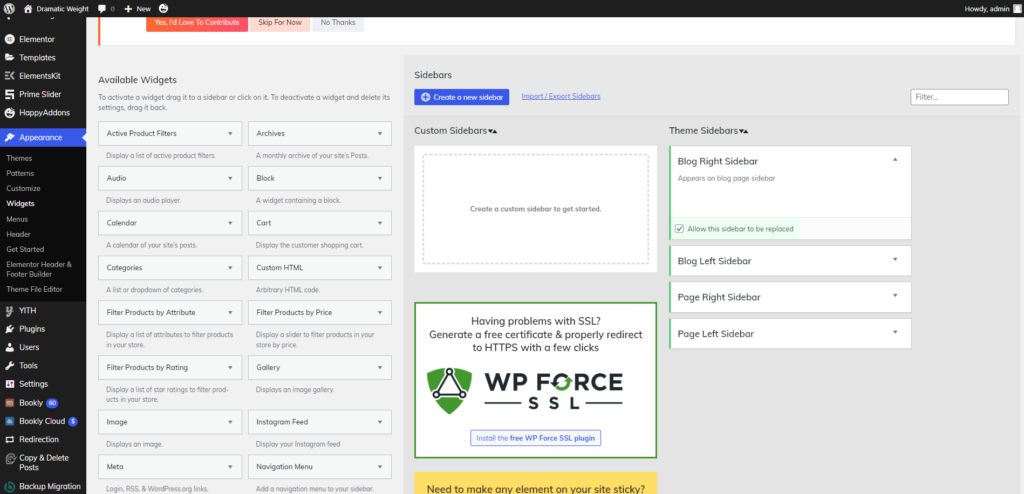
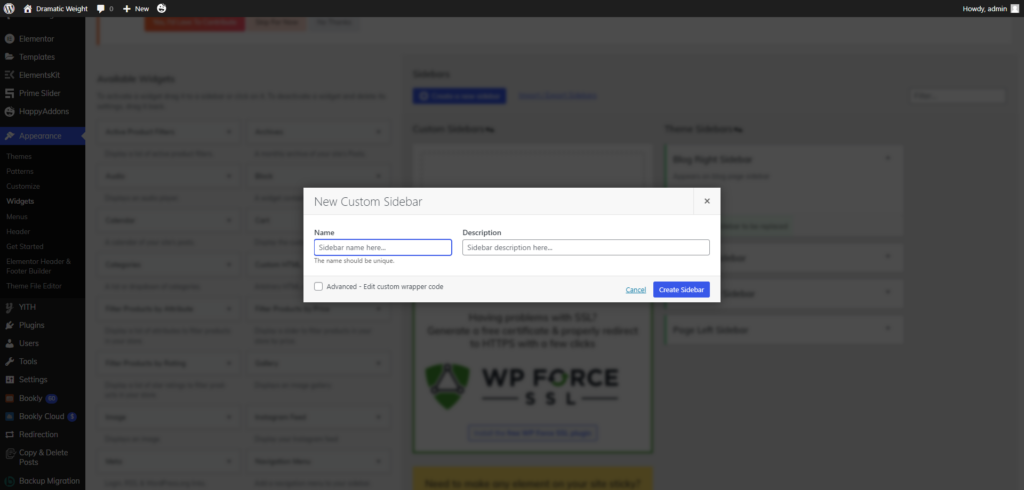
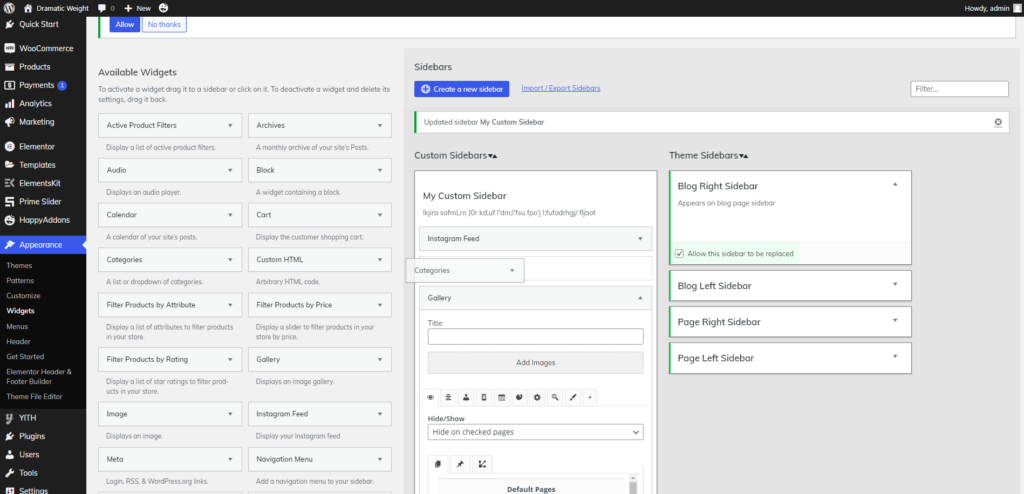
Step 5: Create a New Sidebar
Initiate the process by creating a new sidebar. Give it a descriptive name and provide a brief description to help identify its purpose. This step lays the foundation for organizing your content efficiently.

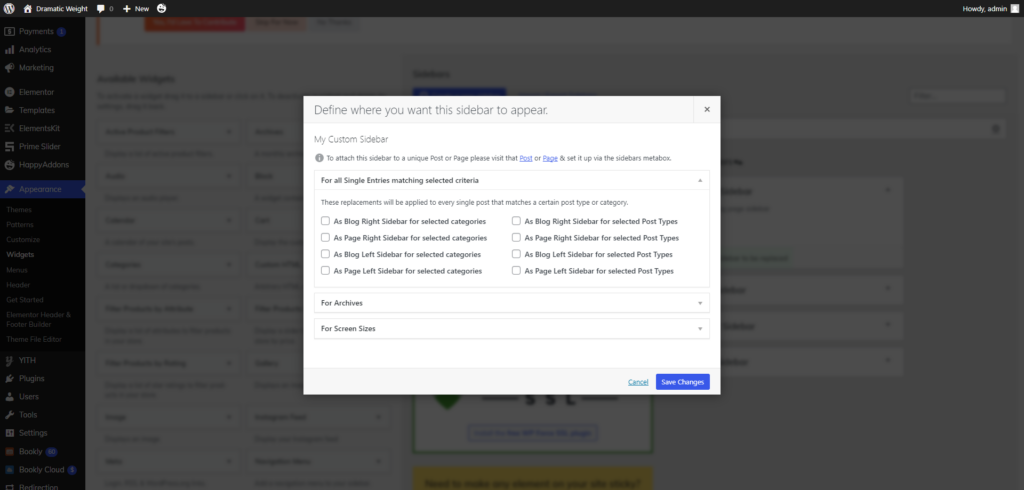
Step 6: Add Sidebar Location
Specify where you want the custom sidebar to appear on your site. You can assign sidebars to specific pages, posts, or categories, ensuring that your content is complemented by contextually relevant information.

Step 7: Add Widgets to the Sidebar
Enhance the functionality of your custom sidebar by adding widgets. Choose from a variety of options such as recent posts, popular categories, social media feeds, or custom HTML. The versatility of widgets allows you to tailor the sidebar content to your specific needs.

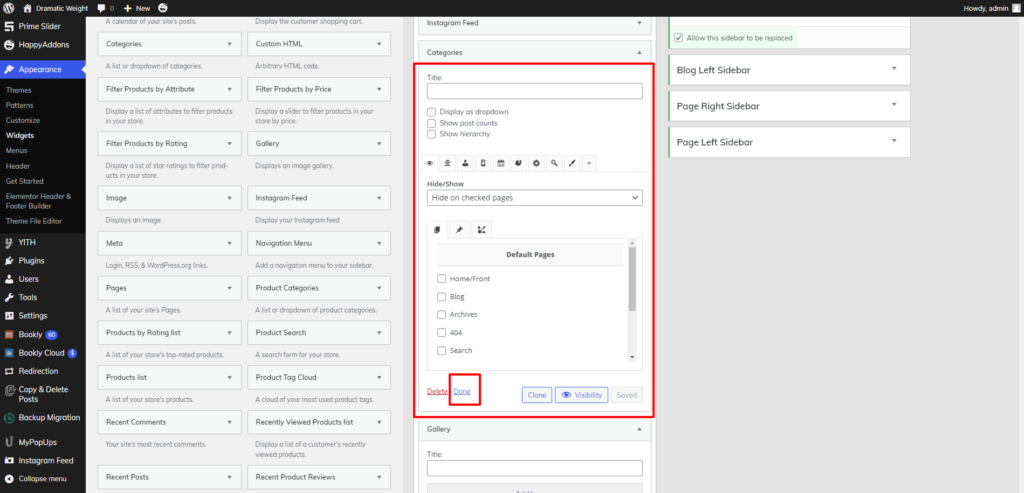
Step 8: Configure Widget Settings
Each widget comes with its own set of settings. Fine-tune the appearance and behavior of each widget according to your preferences. This may include adjusting display options, selecting categories, or specifying the number of items to show.
Step 9: Save and Preview
Once you’ve configured your custom sidebar and widgets, save the changes. Visit your live site to preview the modifications. This step ensures that the custom sidebar is seamlessly integrated into your website and appears as intended.
By following these steps, you’ve successfully added and edited a custom sidebar in WordPress using plugins. The combination of Custom Sidebars – Dynamic Sidebar Widget Area Manager, Classic Widget, and Widget Options provides a comprehensive solution for users seeking a user-friendly yet powerful method to tailor their website’s sidebars. This approach not only enhances the visual appeal of your site but also contributes to a more personalized and engaging user experience. Custom sidebars give you the flexibility to present content in a way that suits the unique characteristics of each page or post, ultimately making your WordPress site stand out in the crowded online landscape.
Custom Sidebar Without Plugins

Creating a custom sidebar in WordPress without plugins provides a hands-on approach to tailoring your website’s layout and functionality. While plugins offer convenience, the manual method allows for a deeper understanding of the inner workings of WordPress themes and a more personalized touch to your site. In this detailed guide, we’ll walk through the step-by-step process of adding a custom sidebar without relying on plugins.
Step 1: Access Theme Files
To initiate the process, log in to your WordPress dashboard and navigate to the “Appearance” section. From the dropdown menu, select “Theme Editor.” Here, you gain access to the various files that constitute your WordPress theme.

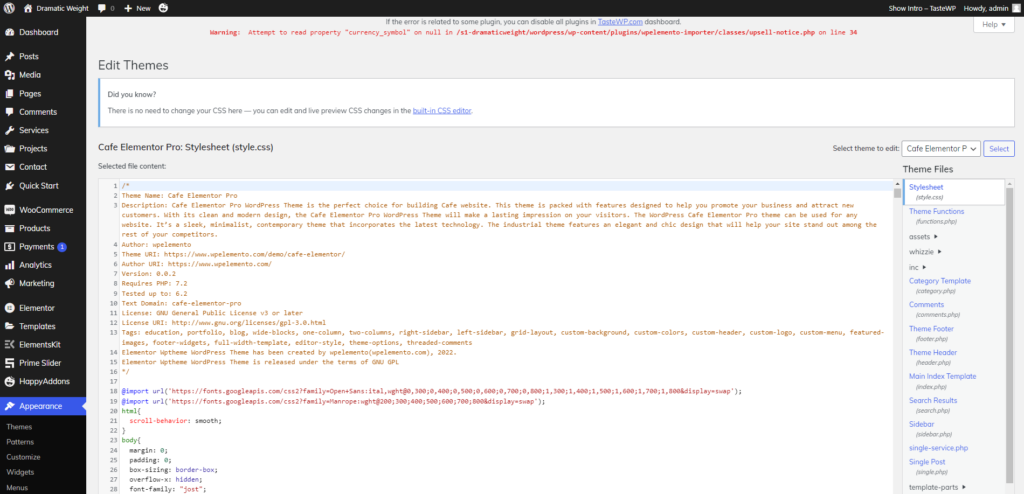
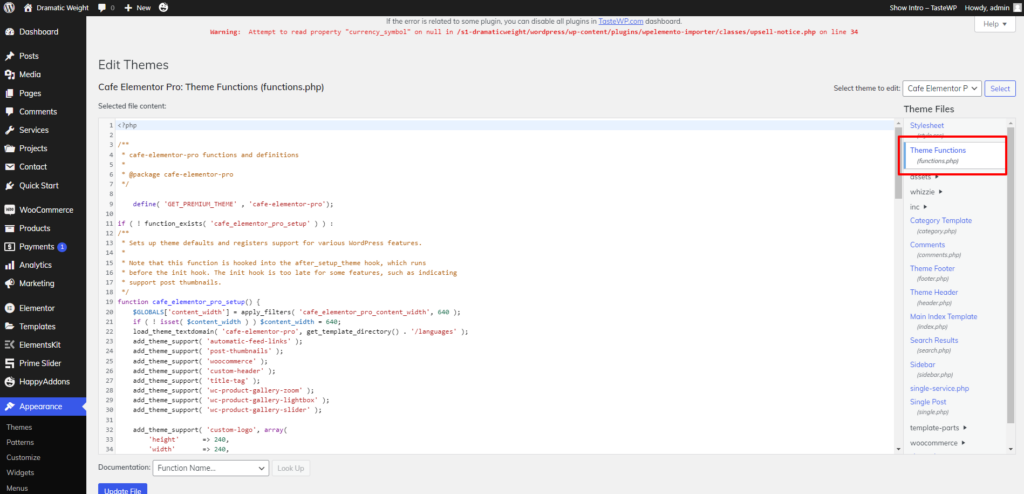
Step 2: Locate Theme Functions File
Within the Theme Editor, the “functions.php” file stands as a pivotal component. This file contains the functions that define the behavior of your theme. Click on “functions.php” to open it for editing.

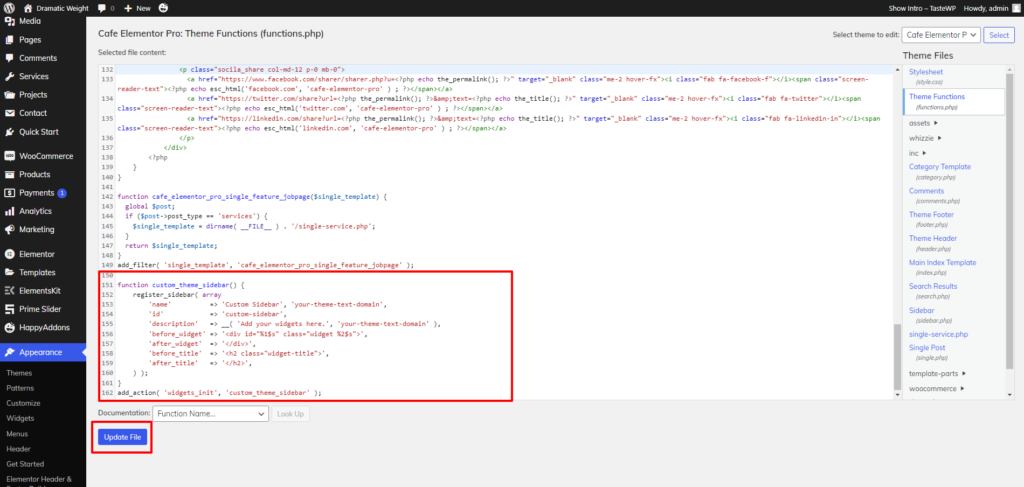
Step 3: Add Code for Custom Sidebar
In the “functions.php” file, scroll to the bottom to make room for the code that registers your custom sidebar. This code is crucial as it informs WordPress about the existence and characteristics of your new sidebar. In order to accomplish this task, we need to use the following code snippet:
function custom_theme_sidebar() {
register_sidebar( array(
‘name’ => __( ‘Custom Sidebar’, ‘your-theme-text-domain’ ),
‘id’ => ‘custom-sidebar’,
‘description’ => __( ‘Add your widgets here.’, ‘your-theme-text-domain’ ),
‘before_widget’ => ‘<div id=”%1$s” class=”widget %2$s”>’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h2 class=”widget-title”>’,
‘after_title’ => ‘</h2>’,
) );
}
add_action( ‘widgets_init’, ‘custom_theme_sidebar’ );
This code establishes a function called custom_theme_sidebar() that registers a new sidebar named “Custom Sidebar.” Adjust the parameters to suit your preferences, such as changing the name, ID, and widget container elements.
Step 4: Save Changes
Once you’ve added the code, click the “Update File” button to save the changes to the “functions.php” file. This step is crucial as it ensures that WordPress recognizes the newly added custom sidebar.

Step 5: Display Custom Sidebar in Theme
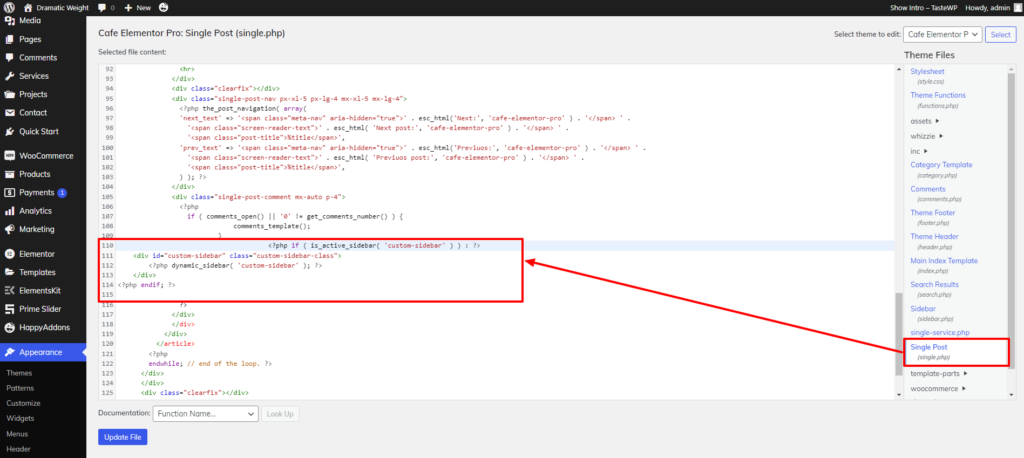
With the custom sidebar registered, you now need to tell WordPress where and how to display it in your theme. This involves modifying the template files, such as “page.php” or “single.php,” depending on where you want the custom sidebar to appear.
Locate the section in the template file where you wish to integrate the custom sidebar. Insert the following code:
<?php if ( is_active_sidebar( ‘custom-sidebar’ ) ) : ?>
<div id=”custom-sidebar” class=”custom-sidebar-class”>
<?php dynamic_sidebar( ‘custom-sidebar’ ); ?>
</div>
<?php endif; ?>
This code checks if the “Custom Sidebar” is active and, if so, dynamically generates its content. Customize the HTML structure and class names according to your design preferences.
Step 6: Save Changes
Save the modified template file to apply the changes. This step is integral to ensuring that the custom sidebar appears as intended in the specified sections of your theme.
Step 7: Add Widgets
Return to your WordPress dashboard and navigate to “Appearance” > “Widgets.” Here, you’ll find the newly created sidebar named “Custom Sidebar” in the available widgets area. Drag and drop desired widgets into this sidebar to populate it with content.
Step 8: Check on Live Site
Visit your website and navigate to the pages or posts where you integrated the custom sidebar. Verify that the custom sidebar appears as expected, showcasing the configured widgets in the designated sections.
By meticulously following these steps, you’ve successfully added a custom sidebar to your WordPress site without relying on plugins. This manual approach provides a comprehensive understanding of WordPress theme structure, offering greater control over the appearance and functionality of your website.
Conclusion
In conclusion, mastering the art of custom sidebar in WordPress opens up a world of possibilities for tailoring your website’s layout and enhancing user engagement. Understanding the significance of sidebars, exploring the benefits of customization, and learning two distinct methods – with plugins and without plugins – empowers you to take control of your site’s presentation.
Whether you opt for the convenience of plugins like Custom Sidebars – Dynamic Sidebar Widget Area Manager or choose the manual approach by delving into theme files, the goal remains the same: creating a website that reflects your unique vision and meets the diverse needs of your audience.
For a seamless experience, consider exploring the free or premium WordPress themes offered by WP Elemento also you can look for the WordPress theme bundle. These themes not only facilitate sidebar and widget customization but are also optimized for Elementor, ensuring a comprehensive approach to website customization. As you embark on the journey of customizing sidebars, remember that your choices play a pivotal role in shaping the user experience, so make them with intention and creativity.