As the fitness industry thrives online, providing valuable tools and resources becomes essential for engaging users. One such tool that can elevate your WordPress fitness or gym website to new heights is a Body Mass Index (BMI) calculator.
Understanding and monitoring BMI is a crucial aspect of a holistic fitness approach. By integrating a BMI calculator in WordPress website, you not only enhance user experience but also empower visitors to assess their health status with ease. In this blog, we will walk you through the step-by-step process of adding a BMI calculator to your website, ensuring that your audience can conveniently access this valuable health metric.
Whether you’re a fitness enthusiast, a gym owner, or a wellness blogger, this tutorial is designed to cater to all levels of WordPress users. From choosing the right BMI calculator plugin to customizing the tool’s appearance and functionality, we’ll cover everything you need to know to make your fitness website a go-to resource for health-conscious individuals.
Let’s empower your audience to take charge of their well-being with the click of a button!
What is the BMI Calculator?
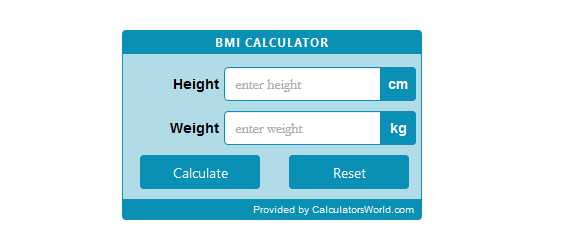
A Body Mass Index (BMI) calculator is a tool used to estimate an individual’s body fat based on their height and weight. It’s a widely accepted metric for assessing whether a person is underweight, normal weight, overweight, or obese, providing a rough indicator of their overall health status. The calculation involves dividing a person’s weight in kilograms by their height in meters squared (BMI = weight / (height * height)). While it doesn’t directly measure body fat percentage, BMI is often used in clinical settings and public health initiatives due to its simplicity and accessibility.
Integrating a BMI Calculator in WordPress website requires the use of plugins specifically designed for this purpose. These plugins typically offer customizable options to fit the website’s design and branding seamlessly. Once installed and activated, users can access the BMI calculator directly on the website. They input their height and weight into the designated fields, and upon submission, the plugin performs the BMI calculation automatically. The result is then displayed, indicating the user’s BMI category (e.g., underweight, normal weight, overweight, or obese) along with a brief interpretation.
Behind the scenes, the functionality of the BMI calculator on a WordPress website is driven by the plugin’s code. This code is responsible for capturing user input, performing the necessary calculations, and presenting the result in a user-friendly format. It may also include additional features such as unit conversion (e.g., switching between metric and imperial units) and interactive visualizations to enhance user engagement. Additionally, the plugin’s WordPress settings panel allows website administrators to configure various aspects of the BMI calculator, such as default units, styling options, and integration with other plugins or services.
Overall, integrating a BMI Calculator in WordPress website enhances its utility as a resource for health-conscious visitors. By providing a convenient tool for assessing BMI, website owners can empower users to take proactive steps towards improving their health and well-being.
Benefits of Adding a BMI Calculator in WordPress Fitness/GYM Website
Adding a BMI calculator in WordPress fitness or gym website can offer a plethora of benefits that contribute to both website growth and business expansion. In the modern digital landscape, where user engagement and interactivity are key to success, integrating such a tool can significantly enhance the overall user experience and drive business growth. Let’s delve into the detailed benefits:
- Enhanced User Engagement: A BMI calculator provides visitors with an interactive tool that encourages engagement with your website. Users are more likely to spend time exploring your site if it offers valuable resources like a BMI calculator. This increased engagement can lead to lower bounce rates and higher page views, signalling to search engines that your website is valuable and relevant, thus potentially improving your search engine ranking.
- Establishes Credibility and Authority: By providing a BMI calculator, your website demonstrates a commitment to helping visitors on their fitness journey. This establishes your website as a credible source of information and positions your business as an authority in the fitness industry. Users are more likely to trust and return to websites that offer valuable tools and resources like BMI calculators.
- Drives Traffic and Increases Visibility: Integrating a BMI calculator can attract new visitors to your website who are searching for resources related to health and fitness. As users share and recommend your site due to the helpful tool it provides, it can lead to increased traffic through word-of-mouth referrals and social media shares. Additionally, optimizing your website for relevant keywords related to BMI and fitness can improve your visibility in search engine results, driving even more organic traffic to your site.
- Encourages Repeat Visits: Users who find value in your BMI calculator are likely to return to your website for future reference or to use other resources you provide. By offering a positive user experience and valuable tools, you increase the likelihood of repeat visits, fostering a loyal user base. Repeat visitors are more likely to explore other areas of your website, engage with your content, and potentially convert into leads or customers.
- Generates Leads and Conversions: Integrating a BMI calculator can serve as a lead generation tool by capturing user data such as email addresses or contact information in exchange for access to the calculator. This data can then be used for targeted marketing campaigns, email newsletters, or follow-up communications to nurture leads and convert them into paying customers. Offering additional services or products related to fitness or wellness can further increase conversion opportunities.
- Differentiates Your Website from Competitors: In a crowded fitness and wellness market, standing out from competitors is crucial for success. Offering a BMI calculator sets your website apart by providing a unique and valuable tool that may not be readily available on other fitness websites. This differentiation can attract users who are seeking comprehensive resources to support their health and fitness goals.
- Promotes User Education and Awareness: A BMI calculator not only provides users with their BMI but also educates them about the importance of maintaining a healthy weight and lifestyle. By offering insights into BMI categories and their implications for health, your website can help users make informed decisions about their fitness journey. This educational aspect builds trust and fosters a deeper connection with your brand.
- Facilitates Personalized User Experience: Integrating a BMI calculator allows you to offer a personalized experience to your website visitors. Based on the user’s BMI results, you can provide tailored recommendations for diet, exercise, or wellness programs that align with their goals and health status. This personalized approach enhances user satisfaction and increases the likelihood of achieving positive outcomes, leading to higher customer retention rates.
- Strengthens Brand Identity: A BMI calculator reinforces your brand’s commitment to promoting health, wellness, and fitness. By aligning your brand with values that prioritize customer well-being, you strengthen brand loyalty and affinity among your target audience. Over time, this can lead to increased brand recognition, word-of-mouth referrals, and a positive reputation within the industry.
Overall, adding a BMI Calculator in WordPress fitness or gym website offers numerous benefits that contribute to website growth and business expansion. From enhancing user engagement and credibility to driving traffic and generating leads, integrating this valuable tool can elevate your website’s performance and contribute to long-term success in the competitive fitness industry. By prioritizing user needs and providing valuable resources, you can position your website as a trusted destination for individuals seeking support on their fitness journey. You should always use a premium WordPress themes for your website, it helps in engaging your users on your website. Talking of WordPress themes choose WP Elemento’s WordPress theme bundle where you can get 40+ Premium WordPress Themes at cost cutting price and also every theme is compatible with Premium WordPress Plugins.
How to Add a BMI Calculator in WordPress Website?
Integrating a BMI (Body Mass Index) calculator into your WordPress website is a straightforward process, thanks to the availability of plugins designed specifically for this purpose. Below are detailed steps to add a BMI Calculator in WordPress site using a plugin:
Step 1: Choose a Suitable BMI Calculator Plugin:

Step 2: Install the Chosen Plugin

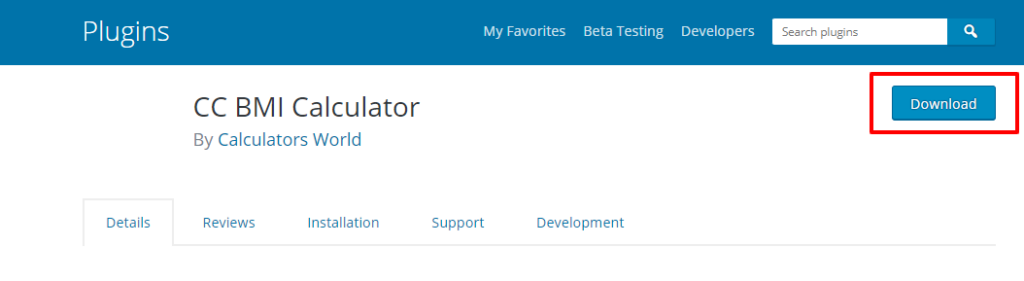
The First step in adding a BMI Calculator in WordPress website is to meticulously choose a suitable plugin that aligns seamlessly with your website’s requirements. Navigate to the WordPress Plugin Directory or explore third-party sources to find an array of BMI calculator plugins. Prominent choices include the CC BMI Calculator By Calculators World, CI BMI Calculator By BMI Calculator, BMI Adult & Kid Calculator By BMI, and others.
Among these options, the CC BMI Calculator by Calculators World stands out as an excellent choice. With over 1000+ active installations, it has gained popularity for its reliability and functionality. This plugin is designed to seamlessly integrate with your WordPress site, offering a user-friendly interface and customizable settings. Before making your selection, it’s essential to review user ratings, read reviews, and assess the compatibility of the plugin with your WordPress version to ensure a smooth integration process. By opting for a reputable BMI calculator plugin like CC BMI Calculator, you set the foundation for a reliable and effective tool that enhances your website’s functionality and engages your audience in their health and fitness journey. Moreover the plugin is compatible with Premium WordPress Elementor themes.
Once you’ve identified a suitable BMI calculator plugin, such as the CC BMI Calculator, the next step is to install it on your WordPress website. Begin by logging in to your WordPress dashboard, where you’ll have access to the backend of your site. From there, navigate to the “Plugins” section, typically found on the left-hand sidebar menu. To proceed with plugin installation, click “Add New”.
In the search bar provided, enter the name of the chosen plugin, in this case, “CC BMI Calculator.” WordPress will then display relevant search results matching your query. Locate the desired plugin from the search results and click on the “Install Now” button located next to it. Plugin files will be downloaded and installed automatically by WordPress.
Once the installation is complete, you’ll see an “Activate” button appear. Click on it to activate the plugin, enabling its functionality on your WordPress site. With the plugin successfully installed and activated, you’re now ready to proceed with configuring its settings and integrating the BMI calculator into your website.
Step 3: Configure Plugin Settings

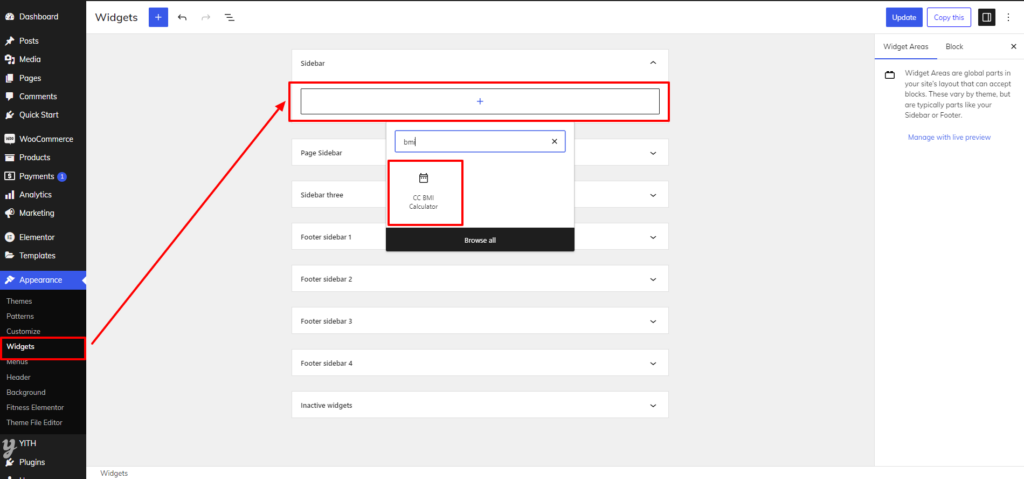
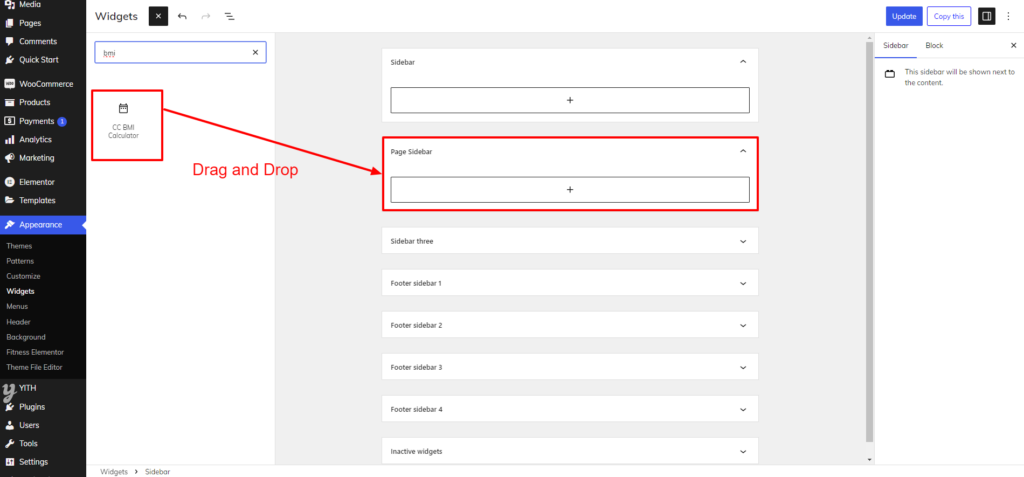
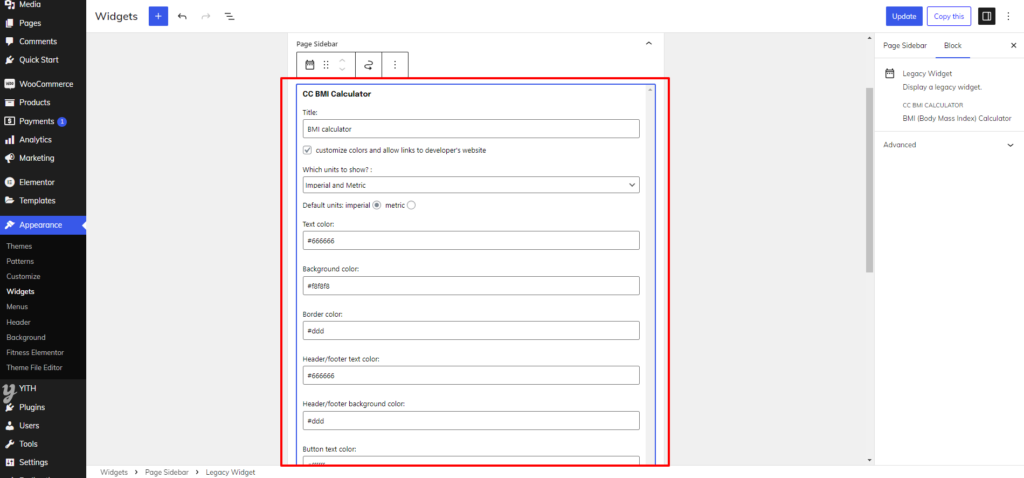
With the BMI calculator plugin successfully activated on your WordPress website, the next crucial step is configuring its settings to ensure seamless integration into your overall design. Navigate to the ‘Widgets’ section found under the ‘Appearance’ menu in your WordPress dashboard. Here, you’ll discover the newly added BMI calculator widget, ready for customization. To prominently feature the BMI calculator, simply drag the widget to your desired sidebar.
Upon placing the widget, a window with configuration options will appear, allowing you to tailor the BMI calculator to match your website’s aesthetic and functional requirements. The provided settings encompass a range of customization options, providing a high degree of flexibility.
Under the title section, you can name the BMI calculator and choose to include links to the developer’s website. This allows you to acknowledge and support the plugin creator while maintaining transparency with your audience.
Determine whether Imperial or Metric units should be displayed in the “Which units to show?” section. You can also set the default units for user convenience.
The customization options extend to visual elements, enabling you to choose text color, background color, and border color for the BMI calculator. This includes specific settings for the header/footer text and background, as well as the button text, background, and border. These color configurations ensure that the BMI calculator seamlessly blends with your website’s color scheme, offering a visually cohesive experience for your users. Once you’ve adjusted these settings to your liking, save your changes, and your BMI calculator is now not only functional but also aesthetically aligned with the overall design of your WordPress website.
Step 4: Add BMI Calculator to a Page or Post

To enhance the accessibility and user interaction with the BMI Calculator in WordPress website, it’s essential to embed it within specific pages or posts. This step ensures that users can engage with the calculator seamlessly while exploring relevant content on your site. Begin by navigating to the editor of the desired page or post where you intend to integrate the BMI calculator.
Once in the editor, locate the ‘Add Widget’ button, typically positioned within the toolbar or sidebar options. Select the BMI calculator widget from the available list, and a preview of the widget will appear within your content editor. This intuitive process enables you to visually position the BMI calculator where it best complements the context of your page or post by this you can create a custom pages in WordPress.
After selecting the BMI calculator widget, proceed to save your changes. This action finalizes the integration of the calculator into the specific page or post, allowing users to interact with it seamlessly within the content. This approach not only provides a more immersive experience but also aligns the BMI calculator with the informative content on your website, offering users a valuable resource directly within the context of their exploration.
By adding the BMI calculator to specific pages or posts, you optimize user engagement and ensure that individuals can easily access and utilize this health assessment tool while navigating your WordPress website.
Step 5: Customize the Look and Feel

After successfully adding the BMI calculator to a page or post on your WordPress website, the next crucial step involves customizing the look and feel using additional CSS. This step is pivotal in ensuring that the BMI calculator seamlessly integrates with your website’s aesthetic and enhances the overall user experience.
Begin by accessing the WordPress dashboard and navigating to the ‘Appearance’ section, then selecting ‘Customize.’ Depending on your chosen BMI calculator plugin, there may be specific customization options within this section. However, for more granular control over the styling, you may need to utilize additional CSS.
In the WordPress Customizer, locate the ‘Additional CSS’ option. Here, you can input custom CSS code to tweak the appearance of the BMI calculator. Common customization options include adjusting colors, fonts, borders, and overall layout. Use your website’s existing design as a reference to maintain a cohesive visual identity.
For example, you can target specific elements of the BMI calculator, such as input fields or result displays, and modify their properties using CSS. This ensures that the calculator aligns with your website’s color scheme and layout preferences.
Regularly preview the changes to assess how they impact the BMI calculator’s appearance, and make adjustments accordingly. Testing on different devices and screen sizes ensures a responsive design that caters to a diverse audience.
By customizing the look and feel of the BMI calculator with additional CSS, you not only enhance its visual appeal but also maintain brand consistency throughout your website. This attention to detail contributes to a polished and professional online presence, fostering positive user interactions and solidifying your website as a reliable resource in the fitness and wellness domain.
Step 6: Test the BMI Calculator
Before making the BMI calculator live on your WordPress website, a critical step is to thoroughly test its functionality. Begin by entering sample data into the calculator, ensuring that it accurately calculates BMI based on the input of height and weight. Pay close attention to the presentation of results, verifying that they are displayed correctly and in a user-friendly format. Test different scenarios, such as extreme values or variations in unit measurements, to identify any potential issues.
This testing phase plays a pivotal role in ensuring a seamless and error-free user experience. By rigorously evaluating the BMI calculator, you can address any glitches, inaccuracies, or user interface concerns before your audience interacts with it. This meticulous approach not only enhances the tool’s reliability but also reflects your commitment to providing users with a high-quality and trustworthy resource on their fitness journey.
By following these steps, you can successfully add a BMI Calculator in WordPress website using a plugin. This process not only enhances user engagement but also provides valuable health-related functionality to your audience. The customizable nature of WordPress plugins allows you to seamlessly integrate the BMI calculator into your website, offering a user-friendly tool for visitors on their fitness and wellness journey.
Conclusion
In conclusion, our exploration into adding a BMI Calculator in WordPress fitness or gym website has been comprehensive. We’ve delved into understanding the significance of BMI, the myriad benefits of integrating a calculator into your site, and the step-by-step process to seamlessly incorporate this tool. Empowering your audience with valuable health insights, the BMI Calculator enhances user engagement and establishes your website as a go-to resource in the fitness sphere.
For those seeking a WordPress theme that not only supports a BMI Calculator but also offers Elementor plugin optimization, consider the Premium Fitness WordPress Theme priced at just $40. This theme is web-optimized for WooCommerce, facilitating the direct sale of gym equipment through your website. Investing in a theme that aligns with your fitness goals ensures a visually appealing and functional platform, providing a holistic experience for your users and potential customers. Elevate your fitness website with this dynamic combination of functionality and aesthetics.




