As digital marketers and website owners, we understand the importance of data and analytics in making informed decisions for our online ventures. Tracking user behavior, understanding audience engagement, and measuring the effectiveness of marketing campaigns are essential aspects of running a successful website.
In this blog post, we will dive into the world of Google Tag Manager (GTM) and how it seamlessly integrates with Elementor, one of WordPress’s most popular page builders. Google Tag Manager is a powerful tool that allows you to manage various tracking codes and tags on your website without having to directly edit your site’s code. The combination of GTM and Elementor opens up a realm of possibilities for tracking and optimizing your website’s performance.
By the end of this guide, you’ll clearly understand why using Google Tag Manager with Elementor can streamline your tracking process and provide valuable insights into your website’s performance. We’ll explore the benefits of this integration, discuss the types of tags you can deploy, and highlight some best practices to get the most out of these powerful tools.
So, whether you’re a seasoned webmaster or just starting your online journey, read on to discover how to leverage Google Tag Manager and Elementor for enhanced site tracking and data-driven success. Let’s get started!
What Is Google Tag Manager?
Google Tag Manager (GTM) is a free tag management system offered by Google that simplifies the process of managing and deploying various tracking codes, known as tags, on your website. These tags are snippets of code provided by different third-party tools and platforms that help track user interactions and collect data about how visitors engage with your website. Common examples of tags include Google Analytics tracking code, Facebook Pixel, Google Ads conversion tracking, and more.
Instead of manually editing your website’s code every time you want to add or modify a tag, Google Tag Manager acts as a centralized platform that allows you to implement and control all your tags from one place. Once you’ve installed the GTM container code on your website (a single piece of code that you place in the header of your site), you can add, edit, and disable tags through the GTM user interface without requiring any technical coding skills.
Here are some key reasons why you should use Google Tag Manager:
- Simplified Tag Management: GTM streamlines the process of managing multiple tags, making it easy to add and update them without needing to involve a developer for every change.
- Faster Implementation: With GTM, you can deploy tags in real time, reducing the time it takes to implement new tracking codes and launch marketing campaigns.
- Reduced Site Performance Impact: Traditional methods of directly inserting tracking codes into your website’s code can slow down your site. GTM loads tags asynchronously, minimizing performance issues.
- Version Control and Testing: GTM provides versioning features, allowing you to test and preview changes before publishing them live. This ensures that you can verify everything works correctly before deployment.
- Error Prevention: GTM has built-in error checking, which helps prevent misconfigurations or missing tags, ensuring accurate data collection.
- Cross-Domain Tracking: GTM facilitates cross-domain tracking, enabling you to track user behavior seamlessly across different subdomains or related websites.
- Enhanced Collaboration: It allows marketing teams and developers to collaborate efficiently. Marketers can manage tags, while developers can focus on other critical website tasks.
- Custom Triggers and Variables: GTM offers a wide range of triggers and variables, enabling you to customize when and where tags fire based on specific user interactions or conditions.
Overall, Google Tag Manager simplifies the process of implementing and managing various tracking codes on your website, providing you with better control, flexibility, and data accuracy. By using GTM, you can optimize your website’s performance, gain valuable insights into user behavior, and make data-driven decisions to enhance your online presence and marketing efforts.
Elementor, a popular page builder plugin for WordPress, empowers users to visually create and design web pages without any coding required. With its intuitive drag-and-drop interface, website owners, marketers, and developers can effortlessly craft custom layouts and designs to enhance their online presence.
When it comes to integrating Google Tag Manager (GTM) into a website, Elementor proves to be a game-changer. By utilizing Elementor for this purpose, website owners and marketers can tap into the full potential of GTM without getting entangled in complex technical procedures. Elementor’s user-friendly interface simplifies the setup process, making it a seamless experience to implement GTM and other tracking codes. This streamlined approach enables website owners to focus their efforts on gathering valuable data and fine-tuning their digital strategies for optimal performance.
How To Set Up Google Tag Manager With Elementor?
Setting up Google Tag Manager In WordPress Elementor involves a few steps to ensure a smooth integration of the two tools. By following these steps, you’ll be able to implement GTM on your Elementor-built website and start tracking user interactions and data effectively.
Step 1: Set Up An Account With Google Tag Manager
To begin the process of setting up Google Tag Manager (GTM) with Elementor, the first step is to create a Google Tag Manager account. To do this, simply visit the Google Tag Manager website at https://tagmanager.google.com. Your existing Google account credentials will work if you already have one. However, if you don’t have one, you’ll need to create a new Google account, which is a straightforward process that requires providing some basic information.
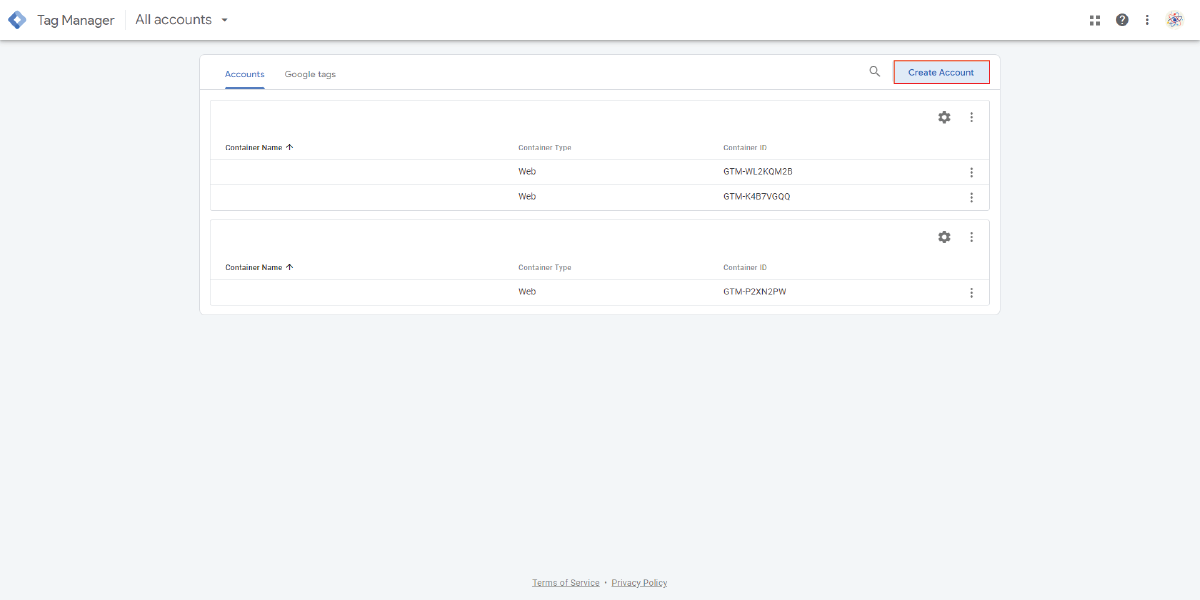
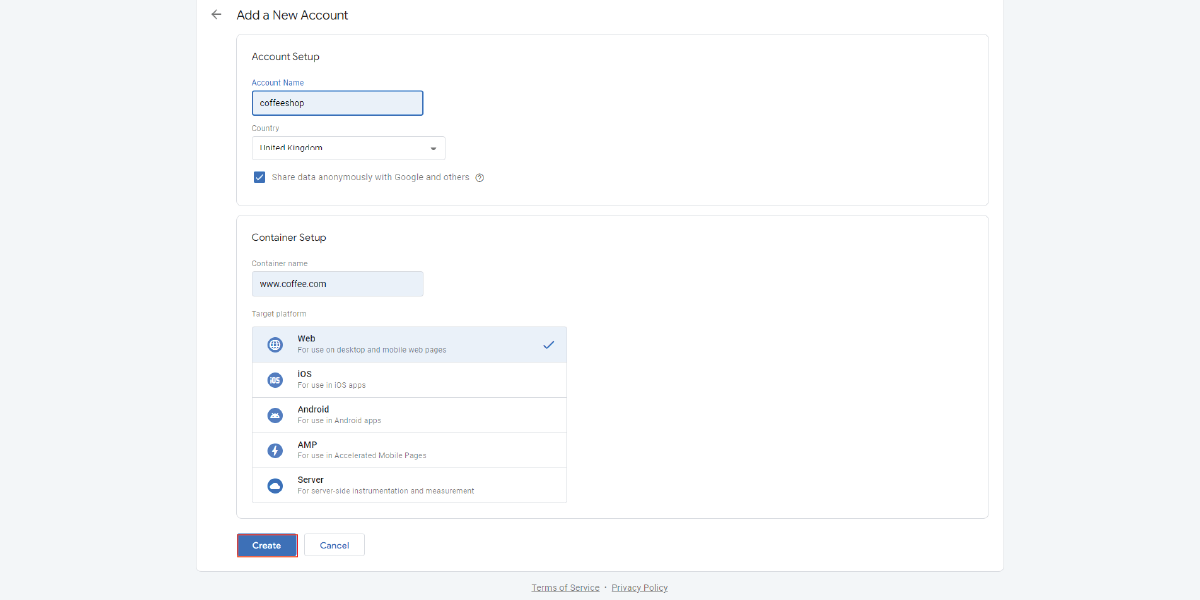
After signing in or creating a new account, you’ll be taken to the Google Tag Manager dashboard. Here, you’ll see a “Create Account” button, which initiates the account setup process. Clicking on this button will prompt you to input a few key details to configure your GTM account. Firstly, you’ll need to provide a name for your account, which can be anything that helps you identify it easily, especially if you manage multiple websites or clients.

Next, you’ll need to specify your country. This step is crucial for ensuring that the data collected and reported by GTM aligns accurately with your geographical location and local time. Once you’ve filled in the necessary information, proceed by clicking “Create” to finalize the setup.

Creating a Google Tag Manager account is a fundamental step in the integration process, as it serves as the foundation for managing all your tracking codes and tags efficiently. With the account established, you can now move on to the subsequent steps of setting up Google tag manager with Elementor, enabling you to streamline the tracking and data collection process for your website.
Step 2: Set Up A GTM Container
Once you’ve successfully created your Google Tag Manager (GTM) account, the next crucial step is to set up a GTM container. The container is a pivotal component of GTM that enables it to function effectively on your website. Think of it as a virtual container that holds all your tracking tags, allowing you to manage and deploy them easily without having to edit your website’s code directly.
Upon creating your GTM account, you will be prompted to set up a container. This is the starting point to kickstart your website’s enhanced tracking capabilities and gain valuable insights into user behavior. To begin, you need to give your container a descriptive name that reflects your website’s identity and purpose. Consider using a name like “YourWebsiteName-GTM” to make it easy to identify and manage multiple containers if you have several websites.
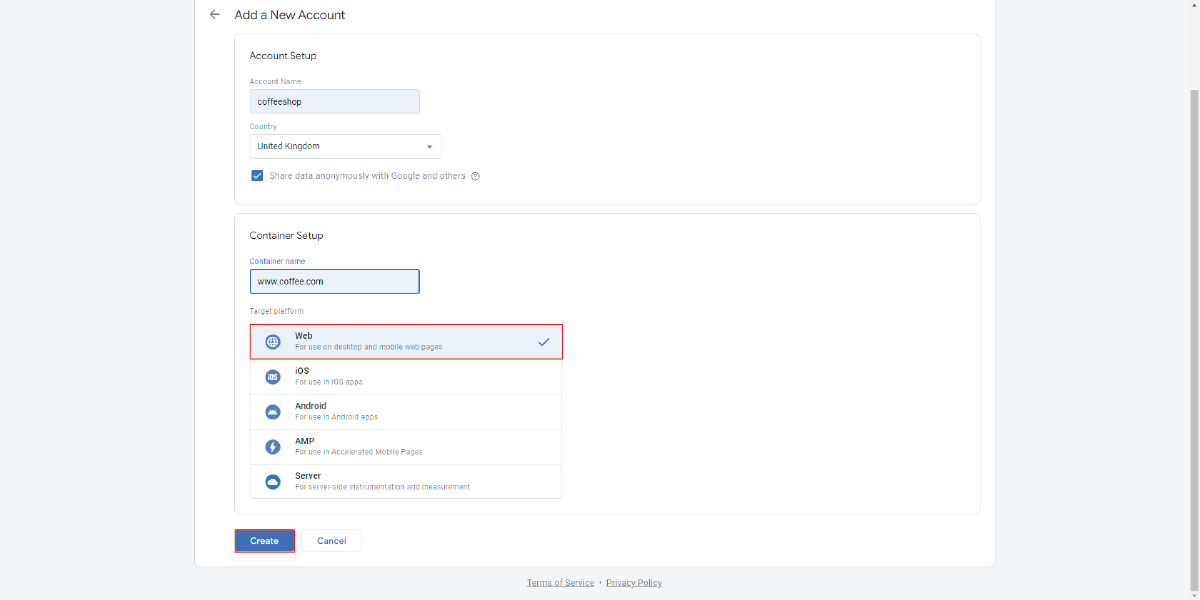
Next, you’ll be asked to choose the target platform for your container. Since you’re integrating GTM with Elementor on your WordPress website, select “Web” as the target platform. This ensures that the container is optimized for your specific website’s environment.
With the target platform set as “Web,” click on the “Create” button to finalize the container setup. At this stage, you may be presented with the terms of service, which you should review and accept to proceed with the configuration.

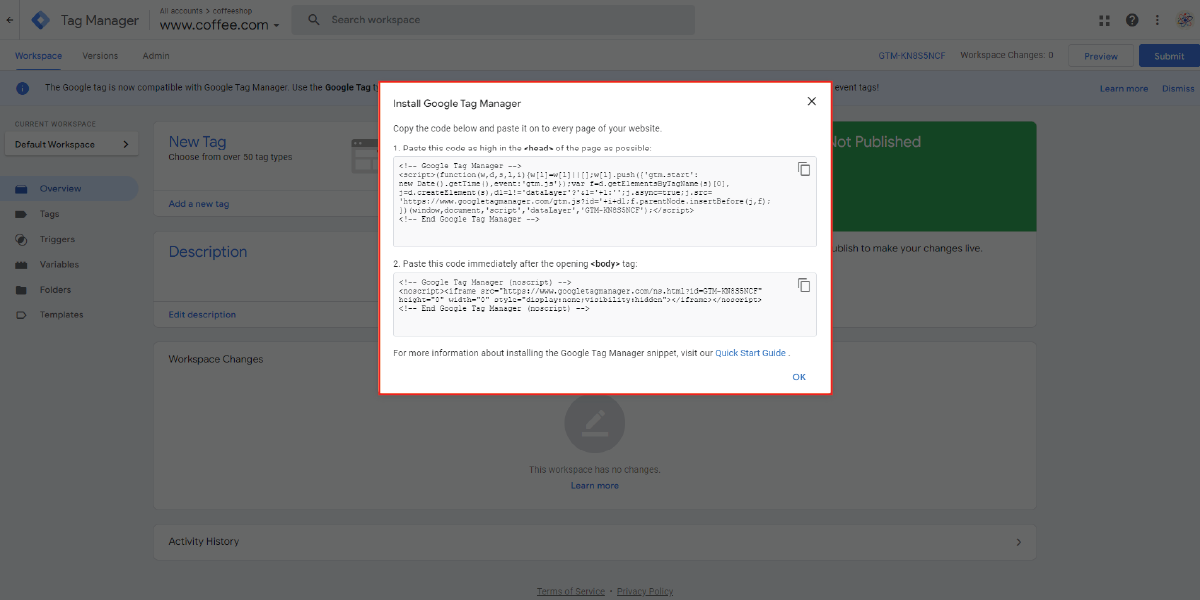
Once the container is created, you’ll gain access to the container code snippets. There are two parts: one for the <head> section and the other just after the opening <body> tag of your website. These code snippets are what you need to add to your website to enable GTM functionality.
Copy the provided GTM container code snippets carefully, as accuracy is crucial for seamless integration. The code for the <head> section allows GTM to load and function properly, while the code for the opening <body> tag ensures that it works efficiently and tracks user interactions effectively.
Now, you’re all set to proceed to the next step of integrating Google Tag Manager with Elementor.

Step 3: Paste Google Tag Manager With Elementor
After successfully setting up a GTM container and generating the container code, the next step is to integrate it with Elementor, the page builder plugin for WordPress. Before proceeding, ensure that you have the Elementor Page Builder plugin installed and activated on your WordPress website.
Integrating custom code, including tracking codes like Google Tag Manager, Google Analytics, or Facebook Pixel In WordPress, is a premium feature offered by Elementor. With this feature, you can add any custom code to your website without having to touch a single line of code in your website’s theme files.
However, please note that this custom code integration feature is available only in Elementor Pro. If you haven’t already purchased Elementor Pro, you’ll need to do so to access this advanced functionality.
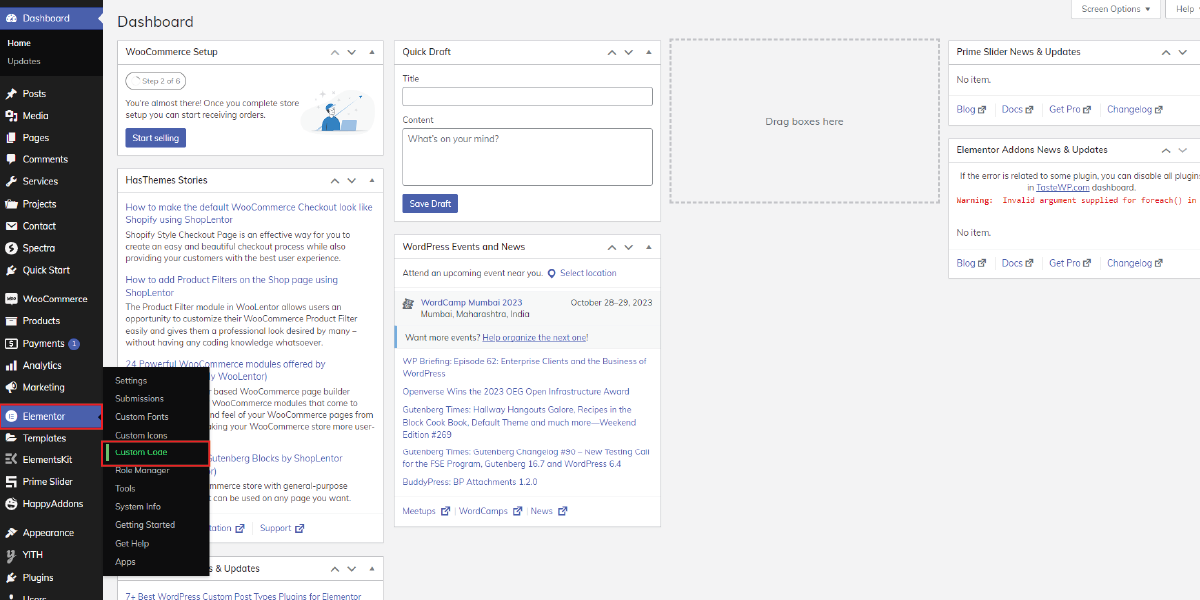
Once you have purchased and activated Elementor Pro on your website, the next step in setting up Google Tag Manager with Elementor is to navigate to the Elementor Custom Code section. To do this, go to your WordPress dashboard and click on “Elementor” in the left-hand menu, then select “Custom Code.”

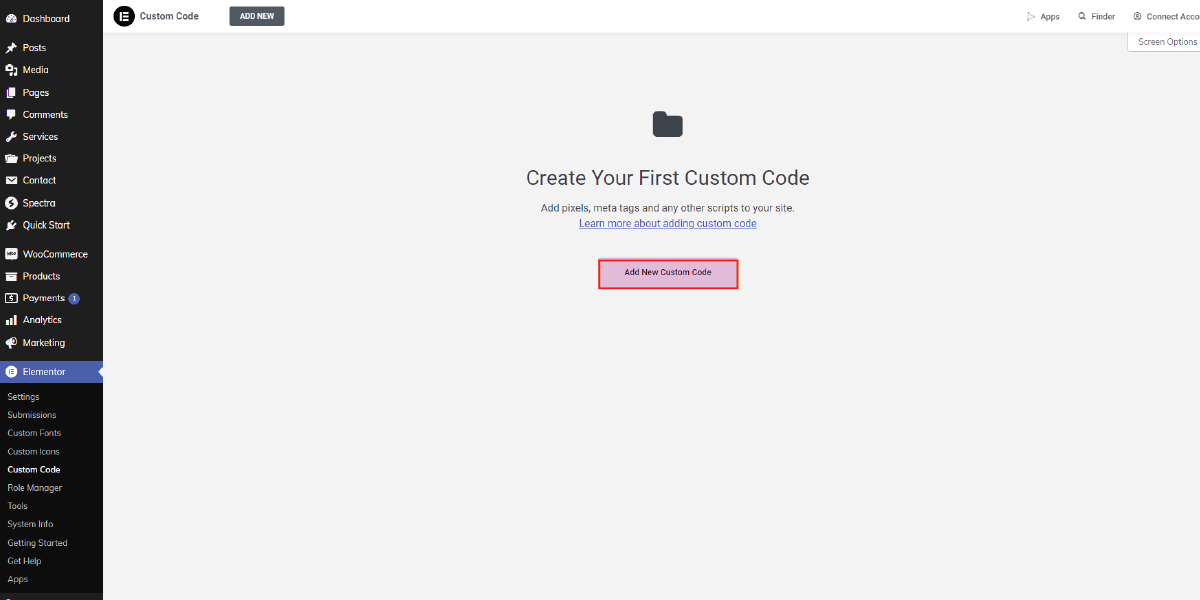
Upon clicking on the “Custom Code” option, a new page will open on the right-hand side of the window. Here, you will find the option to create your first custom code. To proceed, click on the “Add New Custom Code” button.

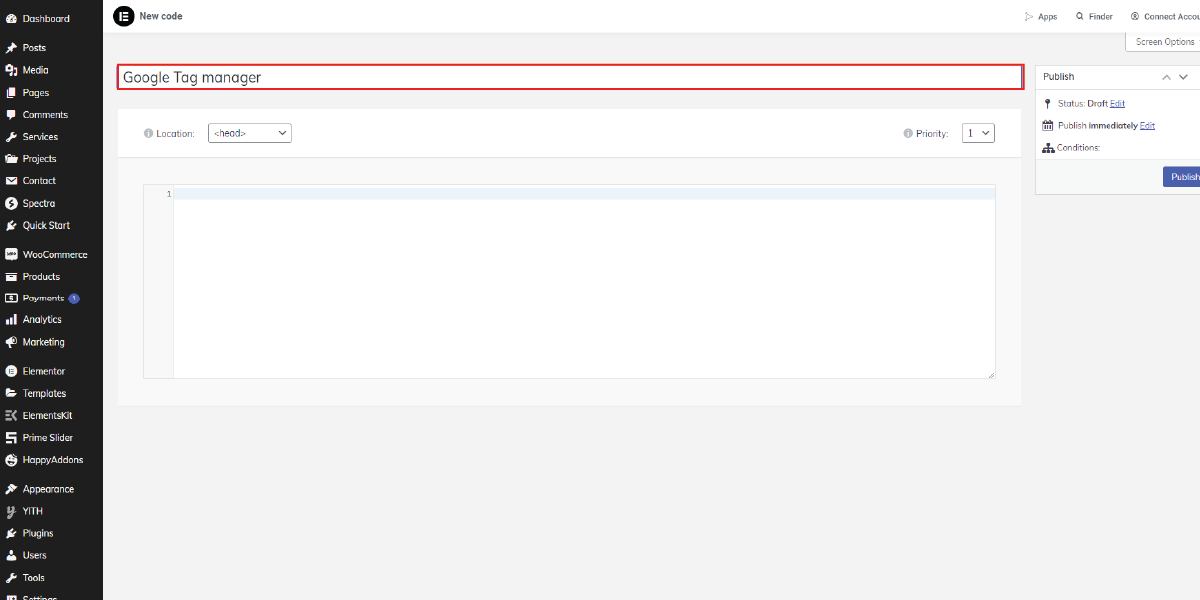
After clicking on “Add New Custom Code,” you will be redirected to another page where you can enter the details for your custom code. The first thing you need to do is add a name for the code. In this case, enter “Google Tag Manager” as the name to identify the code related to GTM.

The next step is to select the location where you want to add the Google Tag Manager code to your website. Elementor offers three options for code placement: “<Head>,” “<Body> Start,” and “</Body> End.”
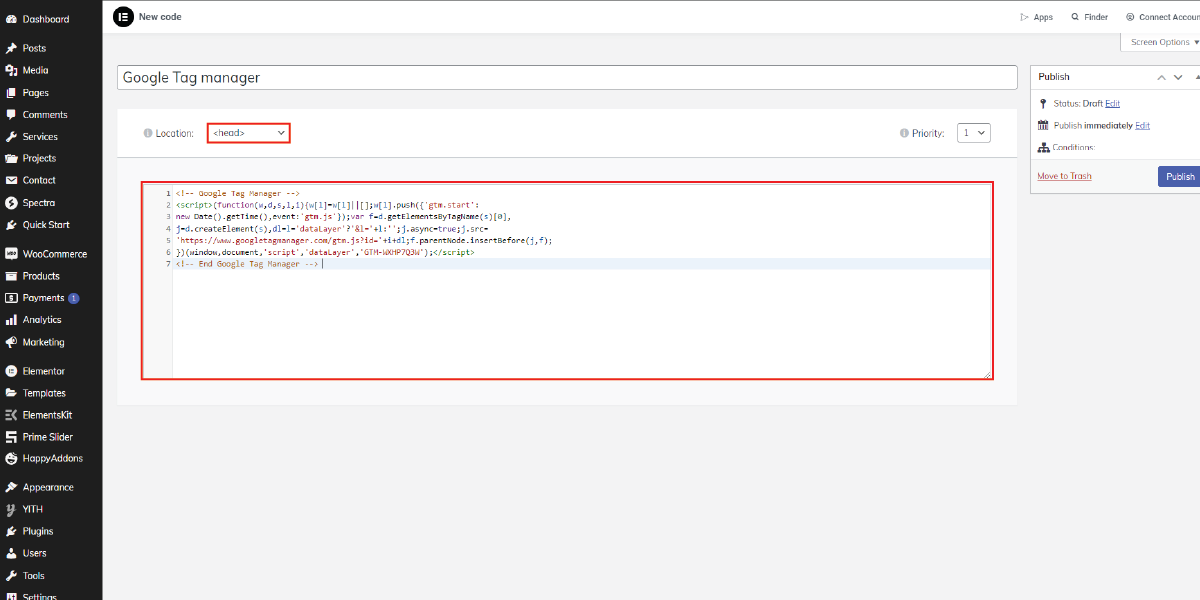
Choose “<Head>” as the location for the first part of the Google Tag Manager code. Now, go to your Google Tag Manager account and find the container code that it asks you to paste within the “<Head></Head>” tags of your website. The container code provided by GTM is a snippet of JavaScript code that facilitates the functioning of GTM on your site.
Copy the container code from your Google Tag Manager account, and then return to your WordPress dashboard. In the Elementor Custom Code section, paste the copied code in the box provided for “<Head>” placement.

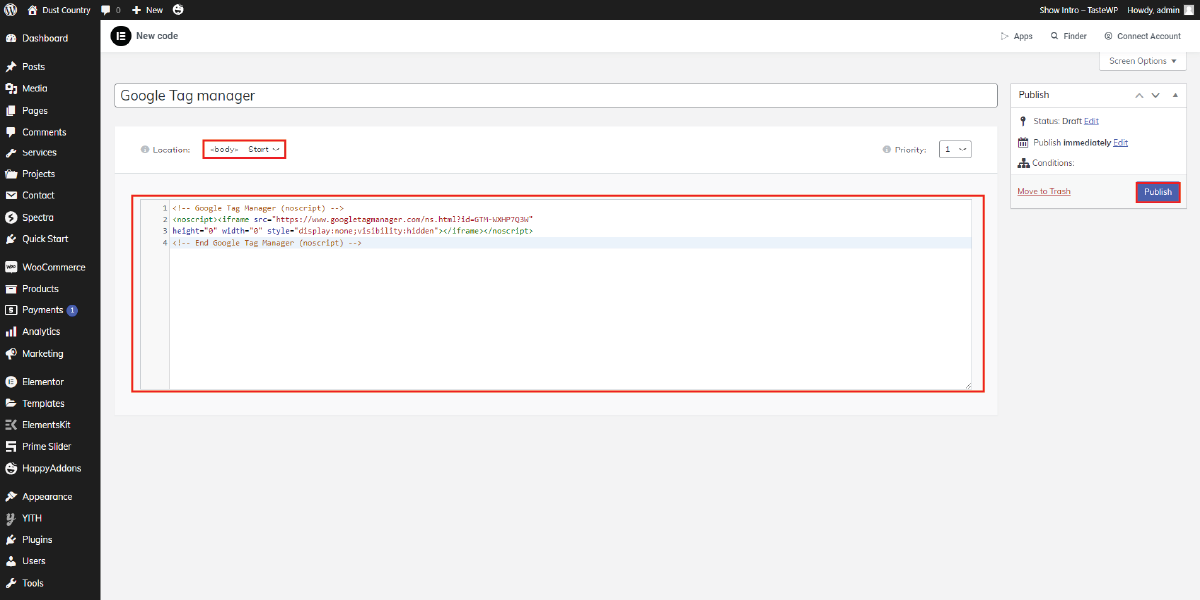
Similarly, proceed to the next step and select “<Body> Start” as the location for the second part of the Google Tag Manager code. Again, go to your Google Tag Manager account and find the code that it asks you to paste within the “<Body></Body>” tags of your website.
Copy the code from GTM, and then come back to the WordPress dashboard. In the Elementor Custom Code section, paste the copied code in the box provided for “<Body> Start” placement.
After pasting both parts of the Google Tag Manager code in their respective locations, review the details to ensure accuracy. Double-check that the correct container code is placed in the correct location.
Once you are satisfied with the setup, you will find a “Publish” button on the right side of the Elementor Custom Code page. Click on this button to publish the custom code changes you made.
Upon clicking the “Publish” button, a popup will appear, asking you where you want to display your code. This is a crucial step, as it allows you to control which pages the code will be visible on. You have the option to include or exclude specific pages or even apply the changes to the entire site as the default setting.

Once you’ve made your selection regarding the display location, click on the “Save and Close” button to save your custom code configuration.
By publishing the custom code, you have successfully added Google Tag Manager to your website using Elementor Pro. This integration will allow you to track user interactions, gather valuable data, and gain insights into how visitors engage with your site.
Step 4: Verify Installation
After successfully pasting the Google Tag Manager code to your website using the Elementor page builder plugin, the next crucial step is to verify the installation to ensure everything is functioning correctly. For this purpose, you can utilize the Google Tag Assistance Google Chrome extension, which proves to be an invaluable tool in the process.
To get started, open your Google Chrome browser and navigate to the Chrome Web Store. You will need to search for “Google Tag Assistance” and install the extension. Once installed, the Google Tag Assistance icon should appear in the top right corner of your browser.
With the extension ready, go back to your website, which should still be open in a separate tab. It’s essential to keep the Elementor page builder plugin dashboard accessible as well.
Click on the Google Tag Assistance icon, and it will initiate a scan of your website for any installed tags, including the Google Tag Manager, code you integrated earlier. The extension will thoroughly analyze your website’s tags and provide real-time feedback on whether the Google Tag Manager code is implemented correctly and functioning as expected.
The Google Tag Assistance extension will display a report detailing the status of the installed tags. If the Google Tag Manager code is successfully detected and operational, you’ll receive a confirmation that the installation was verified. However, if any issues are identified, the extension will point them out, helping you to troubleshoot and rectify any problems that may have arisen during the integration process.
By using the Google Tag Assistance Google Chrome extension, you can ensure the accuracy and effectiveness of your Google Tag Manager implementation with the Elementor page builder plugin. This verification step is crucial, as it guarantees that your website’s data tracking and analysis will be carried out seamlessly, providing you with valuable insights into user behavior and enhancing your overall digital marketing strategies. If any discrepancies are found during the verification, don’t hesitate to retrace your steps and make the necessary adjustments until the installation is successfully confirmed.
Conclusion
In conclusion, Google Tag Manager is a powerful tool that can significantly enhance site tracking and analytics for your website. By implementing Google Tag Manager with WordPress Elementor themes, you can streamline the process of adding and managing various tracking codes, such as Google Analytics, Facebook Pixel, and more, without the need for manual coding.
Throughout this guide, we’ve explored the basics of Google Tag Manager and highlighted some compelling reasons to incorporate it into your digital marketing strategy. We’ve also provided a step-by-step guide on how to set up Google Tag Manager with Elementor, making the process clear and accessible.
By using Google Tag Manager with Elementor, you gain better control over your website’s data tracking, enabling you to gather valuable insights into user behavior, optimize marketing campaigns, and make data-driven decisions to improve your online presence.
So, take the leap and integrate Google Tag Manager with Elementor to unlock the full potential of your website’s tracking capabilities, and elevate your online business to new heights.
The WordPress theme bundle, featuring premium Elementor themes, seamlessly integrates with Google Tag Manager (GTM). This dynamic combination simplifies the process of implementing and managing tracking codes, ensuring precise analytics and marketing insights. With Elementor’s intuitive visual builder, users can effortlessly design and customize their website, while GTM allows for strategic placement of essential tracking elements. This synergy empowers website owners to make data-informed decisions, ultimately enhancing their online presence. The bundle offers a powerful solution for both design and analytics enthusiasts, creating an efficient web development experience.