Understanding your website’s performance and user behavior is vital for achieving online success. This is where Google Analytics 4 (GA4) and Google Tag Manager (GTM) come into play, offering a powerful combination to gather essential data and gain valuable insights.
GA4 is the latest version of Google Analytics, designed to provide a more in-depth understanding of user interactions and behavior across various platforms and devices. By harnessing its advanced features, you can gain a holistic view of your website’s performance and tailor your marketing efforts accordingly.
But the process of integrating GA4 with your website might seem daunting, especially if you’re not well-versed in coding or tracking implementations. This is where Google Tag Manager comes to the rescue. GTM simplifies the installation process, allowing you to manage all your tracking codes and tags in one place, without the need for manual coding.
In this blog, we will take you through a step-by-step process to install GA4 with Tag Manager, empowering you with the tools to gather valuable data, track key metrics, and make data-driven decisions to boost your website’s performance and drive success. So, let’s dive in and unlock the full potential of GA4 and GTM for enhanced website insights!
What Are GA4 And Google Tag Manager?
Google Analytics 4 (GA4) is the latest iteration of the renowned web analytics platform offered by Google. Designed to provide more advanced insights and a comprehensive understanding of user behavior, GA4 offers a more future-oriented approach to website and app analytics. Unlike its predecessor, Universal Analytics, GA4 employs an event-based data model, allowing businesses to track user interactions more effectively across multiple platforms and devices.
GA4 is built to accommodate the evolving digital landscape, where users interact with websites and apps through various touchpoints. It seamlessly integrates data from websites, mobile apps, and even offline interactions, providing a unified view of user journeys and behavior. With enhanced tracking capabilities, GA4 offers deeper insights into user engagement, acquisition channels, and retention metrics, enabling businesses to make data-driven decisions to improve their online performance and marketing strategies.
On the other hand, Google Tag Manager (GTM) is a powerful tag management system developed by Google. GTM simplifies the process of adding and managing various tracking codes, such as Google Analytics, Facebook Pixel In WordPress, and other marketing tags, without the need for manual coding. Instead of inserting tracking codes directly into a website’s source code, GTM provides a user-friendly interface where marketers and webmasters can create, edit, and deploy tags with ease.
With GTM, businesses can streamline their marketing efforts, reduce development time, and ensure accurate tracking implementations. The platform offers version control, allowing users to roll back to previous configurations if needed, and provides a preview mode to check tags before publishing. Additionally, GTM facilitates collaboration between marketing and development teams, as marketing professionals can manage tags independently without requiring direct involvement from developers.
Benefits You Get When You Install GA4 with Tag Manager
There are numerous benefits that can significantly enhance your website’s analytics capabilities and streamline your tracking implementations when you install GA4 with Tag Manager. Let’s delve into the detailed benefits of using GA4 with GTM:
- Simplified Tag Management: GTM provides a user-friendly interface that simplifies the process of adding and managing tracking codes. You can create, edit, and deploy tags without the need for manual coding, reducing the reliance on developers and saving time in the implementation process.
- Centralized Control: With GTM, you have centralized control over all your tracking codes and tags. You can manage various analytics and marketing tags from one platform, making it easier to maintain and update them whenever necessary.
- Version Control and Preview Mode: GTM offers version control, allowing you to save and publish different versions of your tag configurations. This feature is beneficial when testing new tags or reverting to previous configurations if needed. The preview mode allows you to check how tags will behave on your website before pushing them live.
- Faster Deployment: GTM’s tag management system expedites the deployment of tracking codes. Once you have set up GTM on your website, adding or updating tags can be done swiftly through the platform, minimizing downtime and ensuring data accuracy.
- Custom Triggers and Variables: GTM allows you to set up custom triggers and variables, enabling more precise tracking based on user interactions, events, or specific conditions. This level of customization empowers you to capture data that is relevant to your business goals.
- Enhanced Data Collection: When you install GA4 with Tag Manager it provides more advanced data collection capabilities. GA4’s event-based data model allows you to track user interactions more comprehensively, offering a deeper understanding of user behavior across various platforms and devices.
- Cross-Domain Tracking: With GTM, you can easily implement cross-domain tracking for your website. This feature enables tracking user interactions across different domains, such as an online store and a blog, providing a holistic view of user journeys.
- Seamless Integration: GA4 and GTM are designed to work seamlessly together. The integration process is straightforward, and once set up, GA4 will start receiving data from GTM immediately, enabling you to access valuable insights right away.
- Data Privacy and Compliance: GTM’s built-in support for data privacy features, such as consent management, allows you to comply with relevant data protection regulations, such as GDPR. You can control the firing of tags based on user consent, ensuring data collection is in line with privacy policies.
- Real-time Debugging: GTM offers debugging tools that help you troubleshoot any tracking issues quickly. The real-time debugger provides detailed information about tag firing, ensuring the accuracy of your data tracking.
Overall, when you install GA4 with Tag Manager it provides a powerful combination that streamlines tracking implementations, enhances data collection, and offers valuable insights into user behavior. With simplified tag management, custom tracking options, and centralized control, businesses can optimize their analytics strategies, make data-driven decisions, and improve their online performance.
How To Install GA4 With Tag Manager?
When you install GA4 with tag manager, it involves a series of steps to set up and configure both tools effectively. Follow the detailed process below to seamlessly Install GA4 with Tag Manager:
Step 1: Create A Google Analytics 4 Property

The first step to Install GA4 with Tag Manager is to create a Google Analytics 4 property. To begin, you need to have a Google Analytics account. Log in to your existing account if you have one. If not, create a new Google Analytics account by following the account setup process.
Once you are logged into your Google Analytics account, you will be taken to the Google Analytics dashboard. In the top-right corner, click on the “Admin” option. This will redirect you to the Admin section, where you can manage various settings and configurations for your Google Analytics account.
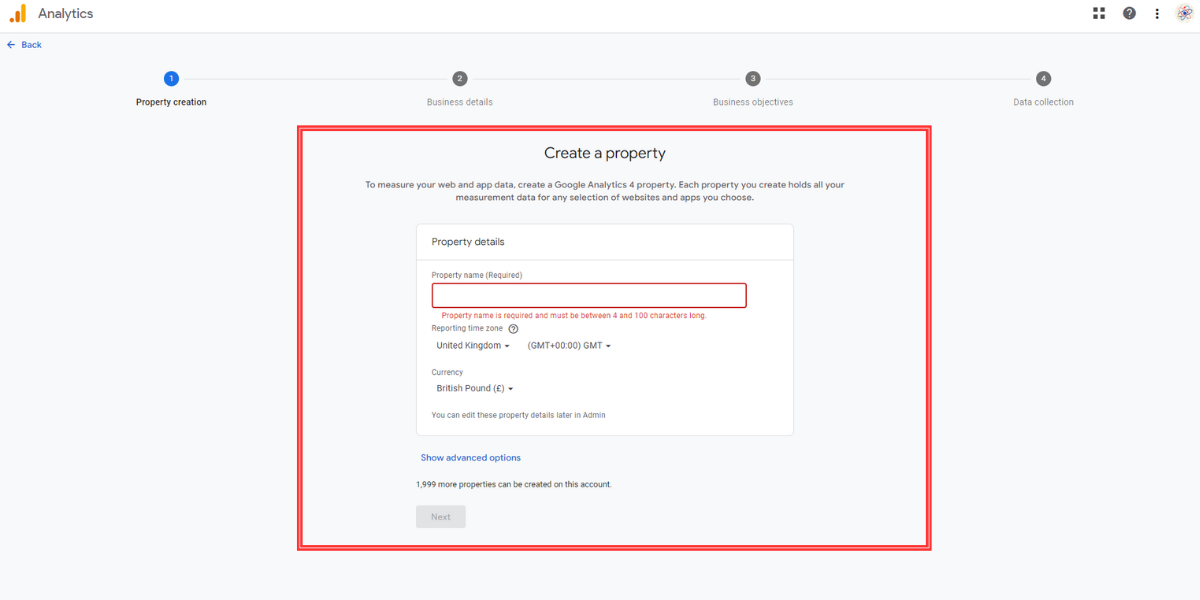
Under the “Property” column, you will find the option to create a new property. Click on “Create Property” to proceed with setting up GA4. In the property creation wizard, you will be presented with different options to choose the type of property you want to create. Select “Google Analytics 4,” as this is the latest version of Google Analytics with advanced tracking capabilities.
Now, you will be guided through a series of on-screen instructions to provide the necessary details for your GA4 property. This includes specifying a unique and descriptive property name, which will help you identify and differentiate this property from others in your account. Additionally, you need to input the URL of the website or app you want to track with GA4.
As you proceed with the setup, make sure to review and agree to the terms of service for using Google Analytics. It’s essential to comply with Google’s policies and ensure that you have permission to track data on the website or app.
After providing all the required information and agreeing to the terms, click on the “Create” button to generate your GA4 property. Google Analytics will create a new property with a unique Measurement ID, which you will need to integrate with Google Tag Manager In WordPress for the next steps of the installation process.
Step 2: Set Up Google Tag Manager And Add GTM Container To Your Website

After creating a Google Analytics 4 Property, the next step in the process is to set up Google Tag Manager (GTM) and add the GTM container to your website. This step is crucial as GTM will act as the central hub for managing various tracking codes and tags, streamlining the process and reducing the need for manual coding.
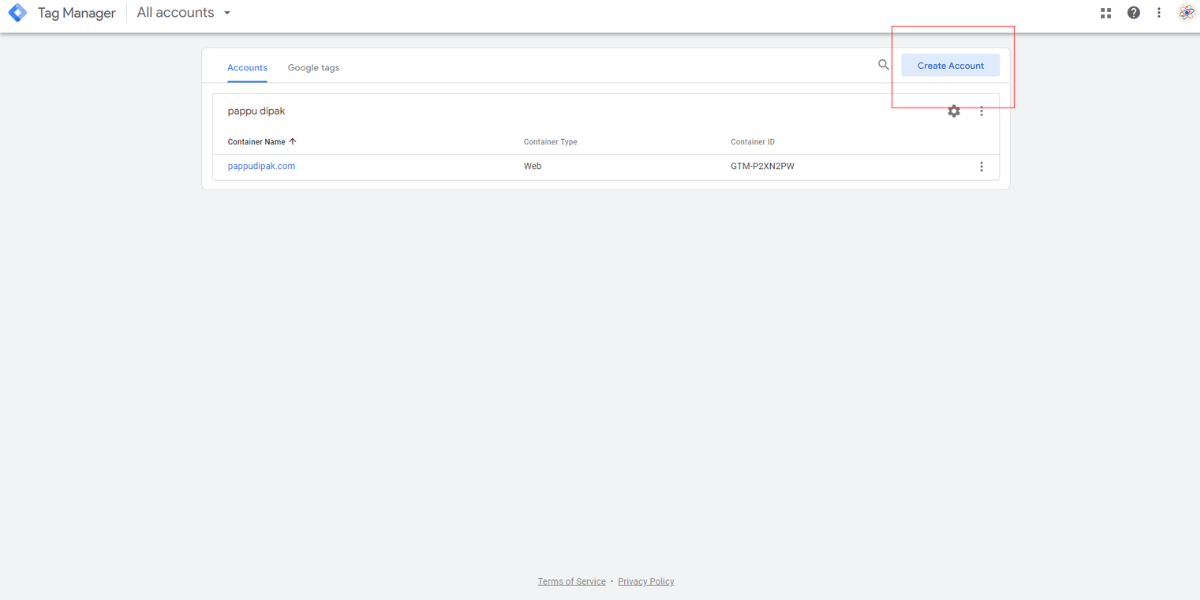
To get started, access the Google Tag Manager website and sign in with your Google account. If you don’t have a GTM account yet, you can create one by clicking on “Create Account” and providing the necessary information, such as the account name and country. Once the account is created, you will be directed to the GTM dashboard.
Now, it’s time to add the GTM container to your website. In the GTM dashboard, click on “Add a new container.” A container is a place where all your tracking codes and tags will be managed. Provide a container name that is descriptive of your website, and select the target platform, which, in this case, will be “website.” Input the URL of your website, ensuring it is accurate for precise tracking. Click on “Create,” and GTM will generate the GTM container code snippet.
The GTM container code snippet is a small piece of JavaScript code that needs to be placed on your website to enable GTM to function correctly. Copy the GTM container code snippet provided by Google Tag Manager.
Now, you need to install the GTM container on your website. To do this, navigate to your website’s HTML source code. Look for the opening <head> tag, and paste the GTM container code snippet just below it. This ensures that the GTM container code loads early in the page’s rendering process, allowing for smooth tracking and data collection. Alternatively, if you are not comfortable directly editing the HTML source code, you can use a plugin or theme option that supports GTM integration to insert the code.
Once you’ve pasted the GTM container code snippet, save the changes and publish your website. The GTM container is now successfully installed on your website, and GTM will start collecting data and managing your tracking tags.
To verify that Google Tag Manager is perfectly installed on your website, you can use the Google Tag Assistant Chrome Extension. This Chrome Extensions For WordPress provides real-time feedback on the firing of tags and ensures that GTM is functioning as expected. Simply open your website in Google Chrome, click on the Google Tag Assistant extension icon, and it will scan your website for installed tags. If GTM is installed correctly, the extension will confirm its presence and functionality.
If you encounter any issues during the installation process or want to learn more about setting up Google Tag Manager without touching a single line of code, you can refer to our previous blog titled “How to Set Up Google Tag Manager with Elementor for Enhanced Site Tracking.” This comprehensive guide covers the step-by-step process of configuring GTM to manage your tracking codes seamlessly, empowering you with valuable insights into user behavior and enhancing your website’s performance.
Step 3: Configure GA4 Tags In GTM
After successfully installing Google Tag Manager (GTM) on your website, the next step is to configure GA4 tags in GTM to start tracking user interactions and events. To begin, return to the GTM dashboard and click on the container you just created.
Once inside the container workspace, navigate to the left-side menu and click “Tags.” In the Tags section, click on the “New” button to create a new tag. A tag is a piece of code that sends data from your website to GA4 for tracking and analysis.
In the tag creation interface, you will be presented with various tag types. Select “Google Analytics: GA4 Configuration” as the tag type. This will enable GTM to communicate with your GA4 property and set up the necessary configurations.
The crucial piece of information you need to provide in this step is your GA4 Measurement ID. You can find this ID in your GA4 property settings under the “Data Streams” section. Make sure to copy and paste the correct Measurement ID into the respective field in GTM. This ensures that the data collected from your website is sent to the right GA4 property for analysis.
After entering the GA4 Measurement ID, save the configuration. This action will finalize the connection between GTM and GA4, enabling your website to start sending data for tracking.
At this point, you have successfully configured GA4 tags in GTM, but you may want to consider setting up custom triggers and variables to track specific user interactions or events. Although this step is optional, it provides you with more granular control over the tracking process.
If you decide to create custom triggers, you can do so by clicking on “Triggers” in the GTM dashboard. Triggers determine when and where a tag should be fired. You can set up triggers based on user actions like clicks, form submissions, or specific page views.
Similarly, if you need to define custom variables, you can access the “Variables” section in the GTM dashboard. Variables allow you to collect and store data that can be used to customize your tags and triggers. For instance, you might create a variable to capture the value of a user’s scroll depth or the text input in a specific form field.
By utilizing custom triggers and variables, you can tailor your tracking implementation to match your website’s unique analytics requirements. This ensures that you gather the most relevant and accurate data, helping you gain valuable insights into user behavior and engagement.
Step 4: Publish Your Changes & Verify Installation
After configuring your Google Analytics 4 (GA4) tags and any additional triggers or variables in Google Tag Manager (GTM), the next step is to publish your changes and verify the installation.
To publish your changes, click the “Submit” button in the top-right corner of the GTM workspace. Before submitting, it’s essential to provide a version name and description for your changes. This will help you keep track of different versions of your GTM container and understand the changes made at various stages.
Once you’ve submitted your changes, click on “Publish” to make your GA4 configuration live on your website. This action pushes the updated GTM container with your configured GA4 tags and settings to the live environment, allowing them to start collecting data and tracking events on your website.
After publishing, verifying the installation is crucial to ensure everything is working correctly. To do this, open your website in a web browser and access the browser’s developer tools, typically accessed by pressing F12. Within the developer tools, navigate to the “Network” or “Console” tab and look for the GTM container script. If the script is successfully firing, it indicates that GTM is functioning as intended on your website.
Furthermore, perform various interactions on your website, such as clicking buttons, submitting forms, or navigating through pages, to trigger different events. Check the real-time reports in your GA4 property to verify that these events are being tracked accurately and reflected in the analytics data. This step ensures that GA4 and GTM are properly configured and capturing the necessary data to provide valuable insights into user behavior on your website.
Conclusion
In conclusion, when you install GA4 with tag manager and utilize WordPress Elementor themes, it gives you a powerful combination that can significantly boost your website insights and analytics capabilities. By implementing GA4, you gain access to advanced tracking features, enhanced cross-device tracking, and deeper insights into user behavior. GTM streamlines the installation process, making it easier to manage and deploy various tags and configurations without the need for manual code changes.
With GA4 and GTM in place, you can effectively track and measure user interactions, events, and conversions, allowing you to make data-driven decisions to optimize your website’s performance and user experience. By harnessing the combined potential of GA4 and GTM, you can gain valuable insights into your website’s performance, identify opportunities for improvement, and ultimately enhance your online presence. So, don’t miss out on the opportunity to take your website analytics to the next level – Install GA4 with Tag Manager today and unlock the full potential of your website’s data!




